
Dieses Mal zeige ich Ihnen, wie Sie eine d.ts-Datei erstellen und welche Vorsichtsmaßnahmen beim Erstellen einer d.ts-Datei zu beachten sind. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
Vorwort
In diesem Artikel geht es hauptsächlich darum, wie man eine Typoskript-Beschreibungsdatei schreibt (ein Dateiname, der mit d.ts endet, z. B. xxx). .d. ts).
Ich habe vor Kurzem angefangen, von js auf ts umzusteigen. Allerdings sind einige Beschreibungsdateien (d.ts) erforderlich, die von anderen geschrieben wurden, z. B. jquery, die über npm to npm install @types/jquery heruntergeladen werden können. Allerdings gibt es immer noch einige Nischen- oder interne öffentliche Bibliotheken innerhalb des Unternehmens oder zuvor geschriebene öffentliche JS-Codes, die das manuelle Schreiben von Beschreibungsdateien erfordern.
Ich habe zuvor auch im Internet nach Informationen gesucht, aber sie waren immer noch unklar. Nach einer Zeit der Erkundung habe ich die Ergebnisse der Erkundung aufgezeichnet, in der Hoffnung, anderen eine Referenz zu geben.
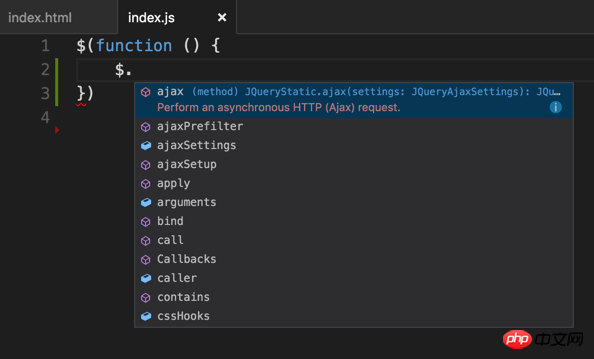
Wenn Sie nur js schreiben, ist d.ts auch für Sie nützlich. Die meisten Editoren können d.ts-Dateien erkennen und Ihnen beim Schreiben von js-Code intelligente Eingabeaufforderungen geben. Der Effekt sieht so aus:

Weitere Informationen finden Sie in einigen Artikeln, die ich zuvor geschrieben habe: http://www.jb51.net/article/138211.htm
Normalerweise gibt es beim Schreiben von js zwei Möglichkeiten, js einzuführen:
1. Führen Sie globale Variablen global über das




