
In diesem Artikel wird hauptsächlich die Rolle von getBoundingClientRect in js vorgestellt und die Kompatibilitätslösung ausführlich erläutert. Jetzt teile ich sie mit Ihnen und gebe eine Referenz.
1. Die Funktion von getBoundingClientRect
getBoundingClientRect wird verwendet, um den Positionssatz eines HTML-Elements relativ zum Ansichtsfenster zu ermitteln.
Durch Ausführen von object.getBoundingClientRect(); werden die Attribute oben, rechts, unten, links, Breite und Höhe des Elements zurückgegeben.
getBoundingClientRect()
Diese Methode gibt ein Rechteckobjekt zurück, das vier Eigenschaften enthält: links, oben, rechts und unten. Stellt den Abstand zwischen jeder Seite des Elements und der oberen bzw. linken Seite der Seite dar.
var box=document.getElementById('box'); // 获取元素 alert(box.getBoundingClientRect().top); // 元素上边距离页面上边的距离 alert(box.getBoundingClientRect().right); // 元素右边距离页面左边的距离 alert(box.getBoundingClientRect().bottom); // 元素下边距离页面上边的距离 alert(box.getBoundingClientRect().left); // 元素左边距离页面左边的距离
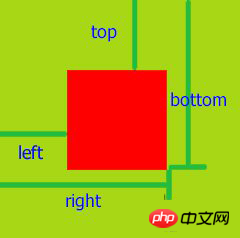
2. Erläuterung der oberen, unteren, linken und rechten Attributwerte von getBoundingClientRect
Erklären bezieht sich hauptsächlich auf den Abstand von rechts bis zur äußersten linken Seite der Seite, und unten bezieht sich auf den Abstand vom unteren Rand zum oberen Rand der Seite.
Bilder anzeigen:

3. Browserkompatibilität
IE5 und höher können unterstützt werden, aber einige Dinge müssen korrigiert werden.
IE67 wird links und oben 2 Pixel kleiner sein und es wird keine Breiten- oder Höhenattribute geben.
4. Verwenden Sie getBoundingClientRect, um eine Methode zu schreiben, um den Positionssatz von HTML-Elementen relativ zum Fenster zu erhalten
<p id="test" style="width: 100px; height: 100px; background: #ddd;"></p>
<script>
function getObjXy(obj){
var xy = obj.getBoundingClientRect();
var top = xy.top-document.documentElement.clientTop+document.documentElement.scrollTop,//document.documentElement.clientTop 在IE67中始终为2,其他高级点的浏览器为0
bottom = xy.bottom,
left = xy.left-document.documentElement.clientLeft+document.documentElement.scrollLeft,//document.documentElement.clientLeft 在IE67中始终为2,其他高级点的浏览器为0
right = xy.right,
width = xy.width||right - left, //IE67不存在width 使用right - left获得
height = xy.height||bottom - top;
return {
top:top,
right:right,
bottom:bottom,
left:left,
width:width,
height:height
}
}
var test = getObjXy(document.getElementById('test'));
alert("top:" + test.top + ", right:" + test.right + ", bottom:" + test.bottom + ", left:" + test.left);
</script>Das Obige ist, was ich für alle zusammengestellt habe Ich hoffe, es wird in Zukunft für alle hilfreich sein.
Verwandte Artikel:
Zahleneingabe in JS (ausführliche Anleitung)
So verwenden Sie das Browser-Plug-in Batarang in Angular
Watch-Nutzung in Vue vorab laden
Das obige ist der detaillierte Inhalt vonWelche Funktion hat getBoundingClientRect in js?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




