
Dieser Artikel stellt die Funktion benutzerdefinierter Ereignisse von Vue-Komponenten in Form von Bildern und Texten vor. Er ist sehr gut und hat Referenzwert.
Verwenden Sie v-on zum Binden Benutzerdefinierte Ereignisse.
(1) Projektinitialisierung basierend auf Webpack
Bevor wir es verwenden, verwenden wir zunächst npm, um eine Vue-Anwendung zu erstellen Das Projekt kann problemlos mit dem Webpack-Modul-Packager verwendet werden. Der Befehl lautet wie folgt: Geben Sie den benutzerdefinierten leeren Ordner ein, den vuepro für die Initialisierung des Myapp-Projekts benötigt, um einen Projektordner in einem Standard zu generieren Verzeichnis
vue init webpack myapp
Installation Während des Vorgangs werden die folgenden Orte angezeigt, an denen wir arbeiten können. Drücken Sie für die ersten paar einfach die Eingabetaste und geben Sie dann n ein, wie unten gezeigt
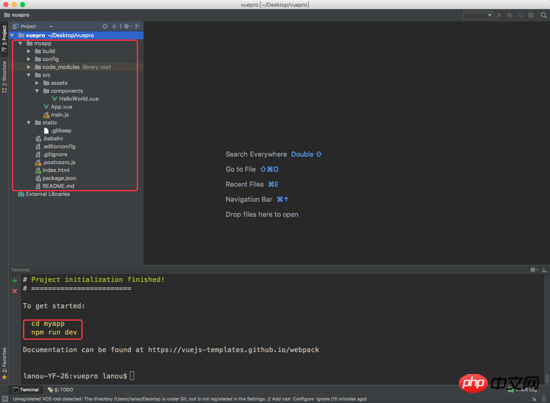
 Nach Abschluss der Installation werden unten automatisch einige Dateien und Ordner im Ordner myapp generiert, was darauf hinweist, dass die Initialisierung unseres Projekts abgeschlossen ist und unsere APP.vu die Hauptkomponente ist. Die Komponentenkomponente ist ein Code-Wiederverwendungsmechanismus von Vue. Components mischt js und HTML als Basis der gesamten Vue-Anwendungsschicht
Nach Abschluss der Installation werden unten automatisch einige Dateien und Ordner im Ordner myapp generiert, was darauf hinweist, dass die Initialisierung unseres Projekts abgeschlossen ist und unsere APP.vu die Hauptkomponente ist. Die Komponentenkomponente ist ein Code-Wiederverwendungsmechanismus von Vue. Components mischt js und HTML als Basis der gesamten Vue-Anwendungsschicht
 Wir können unser Projekt gemäß dem vom Terminal im Bild oben angezeigten Befehl ausführen
Wir können unser Projekt gemäß dem vom Terminal im Bild oben angezeigten Befehl ausführen
cd myapp
npm run dev
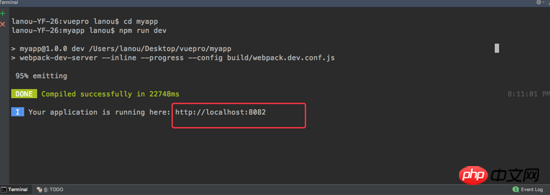
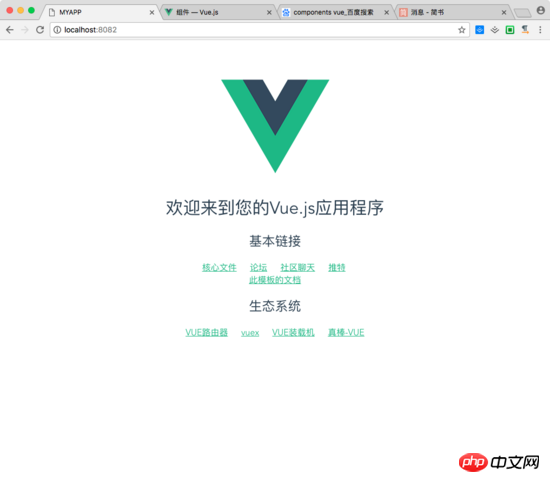
 Wir weisen dann die im obigen Bild erhaltene URL dem Browser zu und öffnen sie. Die folgende Seite zeigt an, dass unser Webpack-basiertes Projekt wurde erfolgreich erstellt
Wir weisen dann die im obigen Bild erhaltene URL dem Browser zu und öffnen sie. Die folgende Seite zeigt an, dass unser Webpack-basiertes Projekt wurde erfolgreich erstellt
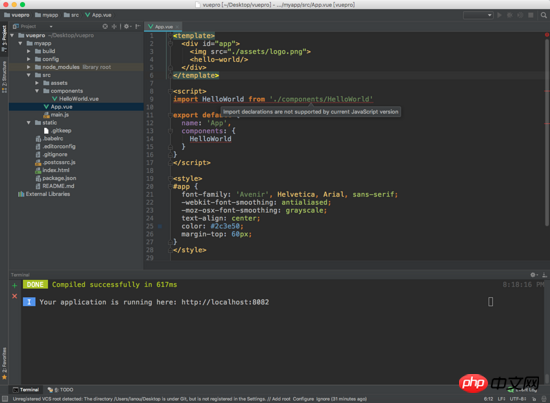
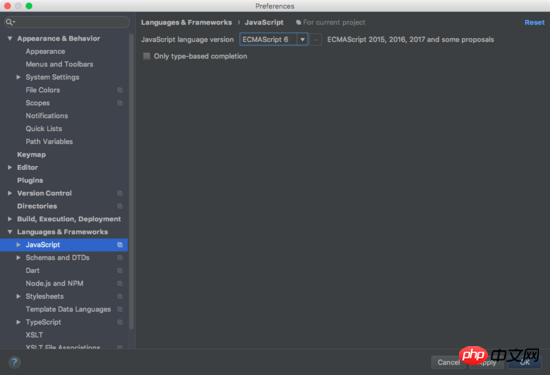
 Öffnen Sie die Hauptkomponente. Wenn Sie die gleiche Erinnerung wie ich im Bild unten sehen, liegt das daran, dass unser Javascript die ES6-Syntax nicht unterstützt um die Einstellungen einzugeben und den Sprachtyp zu ändern.
Öffnen Sie die Hauptkomponente. Wenn Sie die gleiche Erinnerung wie ich im Bild unten sehen, liegt das daran, dass unser Javascript die ES6-Syntax nicht unterstützt um die Einstellungen einzugeben und den Sprachtyp zu ändern.

 Hier können wir die Verwendung von benutzerdefinierten Komponentenereignissen vorstellen
Hier können wir die Verwendung von benutzerdefinierten Komponentenereignissen vorstellen
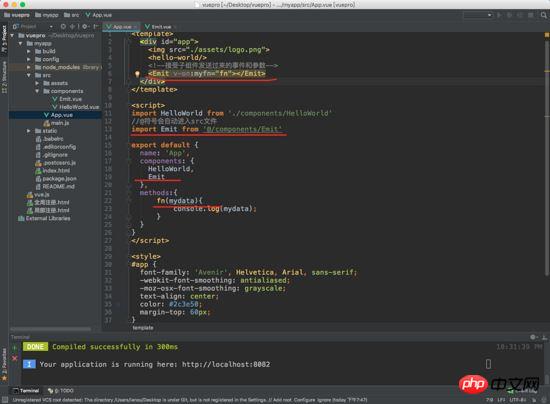
( 2) v -on && $emit verwendet $on(eventName) zum Abhören von Ereignissen und verwendet $emit(eventName) zum Auslösen von Ereignissen Wir erstellen eine neue Komponente Emit.vue unter myapp/src/ Komponenten, gleichzeitig müssen wir die Komponente in der Hauptkomponente APP.vue einführen und die Komponente registrieren
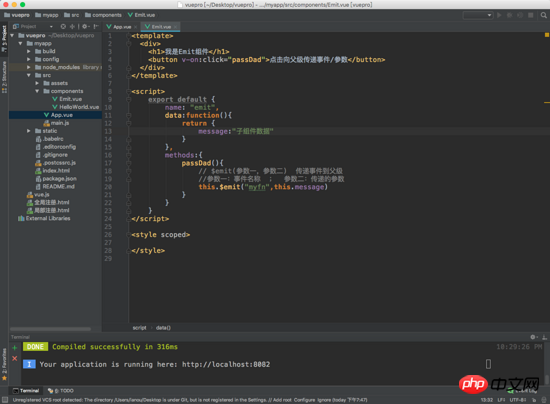
 Dann fügen wir einige Beispiele für benutzerdefinierte Ereignisse im Emit hinzu .vue-Datei
Dann fügen wir einige Beispiele für benutzerdefinierte Ereignisse im Emit hinzu .vue-Datei
 Wenn wir auf die Schaltfläche klicken, können wir die Parameter der Ereignisbox innerhalb der Komponente abrufen
Wenn wir auf die Schaltfläche klicken, können wir die Parameter der Ereignisbox innerhalb der Komponente abrufen
 Die Oben habe ich für alle zusammengestellt. Ja, ich hoffe, es wird in Zukunft für alle hilfreich sein.
Die Oben habe ich für alle zusammengestellt. Ja, ich hoffe, es wird in Zukunft für alle hilfreich sein.
Verwandte Artikel:
Verwendung von nativem JavaScript, um einen Lupeneffekt zu erzielenDetaillierte Analyse des Vue Socket.io-QuellcodesVue-Komponentenkommunikation (ausführliches Tutorial)Das obige ist der detaillierte Inhalt vonInformationen zu benutzerdefinierten Ereignissen in Vue-Komponenten (ausführliches Tutorial). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue




