
Dieser Artikel stellt hauptsächlich die Bildvorschaufunktion des WeChat-Applets im Detail vor. Er hat einen gewissen Referenzwert.
Dieser Artikel teilt die spezifische Implementierung des WeChat-Applets Der Code für die Bildvorschau dient als Referenz. Der spezifische Inhalt lautet wie folgt:
 Prinzip
Prinzip
<view>
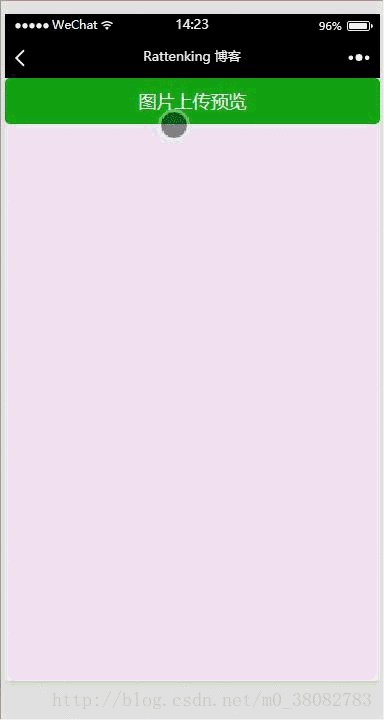
<button bindtap="previewImage" type="primary">图片上传预览</button>
<view class="tui-content">
<image class="tui-preview-img" wx:for="{{previewImageArr}}" bindtap="changePreview" src="{{item}}" src="{{item}}"></image>
</view>
</view>WXSS
page{background-color: #efeff4;}
.tui-preview-img{
width: 200rpx;
height: 120rpx;
}JS
Page({
data: {
previewImageArr:[]
},
previewImage(e){
var self = this;
wx.chooseImage({
count:8,
success(res) {
var tempFilePaths = res.tempFilePaths;
self.setData({ previewImageArr: tempFilePaths});
}
})
},
changePreview(e){
var self = this;
wx.previewImage({
current: e.currentTarget.dataset.src,
urls: self.data.previewImageArr
})
}
})wx Die Parameter current und urls von .previewImage müssen HTTP-Links sein.
Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
Detaillierte Erklärung zur Verwendung von Komponenten und ihren Funktionen in Vue.js? AngularJS1.x-Anwendung nach React migrieren (ausführliches Tutorial)So implementieren Sie die Warenkorb-Ballparabel in Vue 2.0Das obige ist der detaillierte Inhalt vonSo implementieren Sie die Bildvorschaufunktion im WeChat-Miniprogramm. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




