 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 So verwenden Sie das WeChat-Applet, um den MUI-Effekt eines digitalen Eingabefelds zu erzielen
So verwenden Sie das WeChat-Applet, um den MUI-Effekt eines digitalen Eingabefelds zu erzielen
So verwenden Sie das WeChat-Applet, um den MUI-Effekt eines digitalen Eingabefelds zu erzielen
In diesem Artikel wird hauptsächlich das WeChat-Applet zur Implementierung des MUI-Digital-Eingabefeldeffekts im Detail vorgestellt. Es hat einen gewissen Referenzwert.
Das Beispiel in diesem Artikel wird mit allen auf WeChat geteilt . Der spezifische Code des Miniprogramms zur Implementierung des MUI-Nummerneingabefelds dient als Referenz:
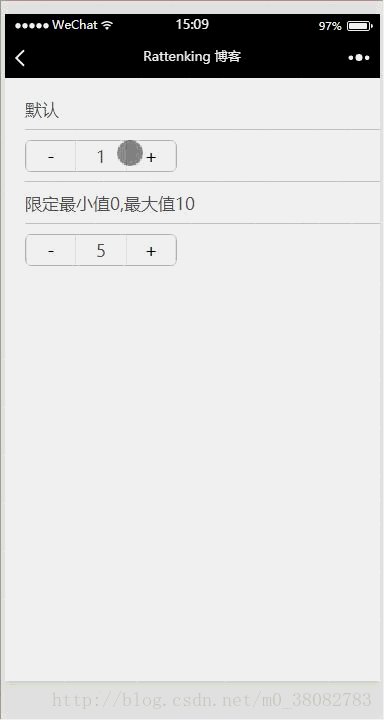
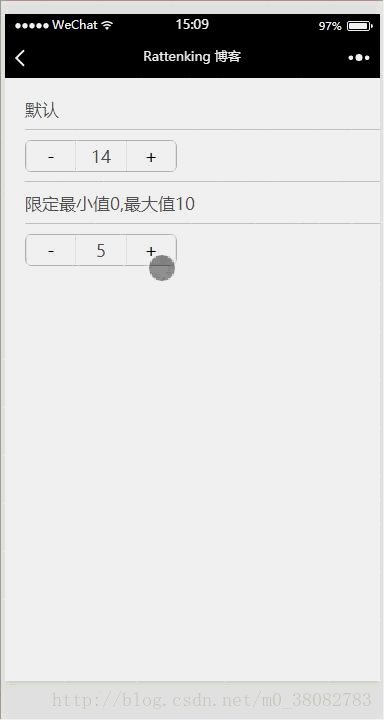
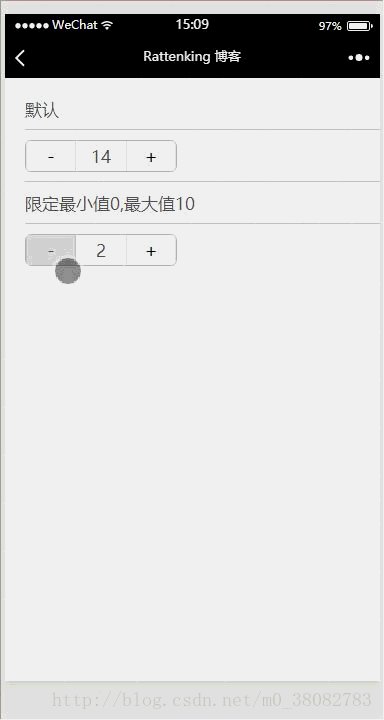
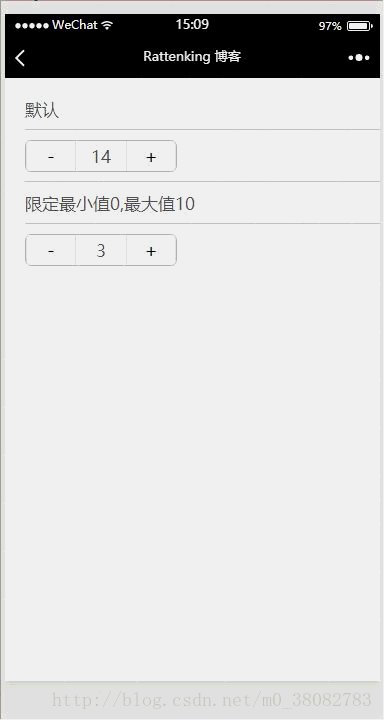
Rendering

WXML
<view class="tui-content">
<view class="tui-gallery-list">默认</view>
<view class="tui-gallery-list">
<view class="tui-number-group">
<button class="tui-number-cell" bindtap="nextNum">-</button>
<input class="tui-number-cell" type="number" value='{{number}}'></input>
<button class="tui-number-cell" bindtap="prevNum">+</button>
</view>
</view>
<view class="tui-gallery-list">限定最小值0,最大值10</view>
<view class="tui-gallery-list">
<view class="tui-number-group">
<button class="tui-number-cell" bindtap="nextNum1" disabled='{{disabled1}}'>-</button>
<input class="tui-number-cell" type="number" value='{{number1}}'></input>
<button class="tui-number-cell" bindtap="prevNum1" disabled='{{disabled2}}'>+</button>
</view>
</view>
</view>WXSS
.tui-number-group{
display: table;
table-layout: fixed;
width: 300rpx;
text-align: center;
border-radius: 6px;
border: 1px solid #bbb;
overflow: hidden;
}
.tui-number-cell{
display: table-cell;
line-height: 1.7;
border-radius: 0;
}
button::after{
border-bottom: none;
border-top: none;
border-radius: 0;
}JS
Page({
data: {
number: 1,
number1: 5,
disabled1: false,
disabled2: false
},
prevNum(){
this.setData({ number: this.data.number + 1 });
},
nextNum(){
this.setData({ number: this.data.number - 1 });
},
prevNum1() {
this.setData({
number1: this.data.number1 >= 10 ? 10 : this.data.number1 + 1 ,
disabled1: this.data.number1 !== 0 ? false : true,
disabled2: this.data.number1 !== 10 ? false : true
});
},
nextNum1() {
this.setData({
number1: this.data.number1 <= 0 ? 0 : this.data.number1 - 1 ,
disabled1: this.data.number1 !== 0 ? false : true,
disabled2: this.data.number1 !== 10 ? false : true
});
}
})Hinweis
Der Rand und die abgerundeten Ecken der Schaltflächenkomponente werden in button: festgelegt: danach und muss zurückgesetzt werden.
Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
Wie verwende ich Dom-Elemente in jQuery?
So implementieren Sie eine ereignisgesteuerte Fortschrittsbalkenkomponente in Vue
So implementieren Sie die Austauschmethode zweier Variablenwerte in JS
Das obige ist der detaillierte Inhalt vonSo verwenden Sie das WeChat-Applet, um den MUI-Effekt eines digitalen Eingabefelds zu erzielen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Es gibt kein absolutes Gehalt für Python- und JavaScript -Entwickler, je nach Fähigkeiten und Branchenbedürfnissen. 1. Python kann mehr in Datenwissenschaft und maschinellem Lernen bezahlt werden. 2. JavaScript hat eine große Nachfrage in der Entwicklung von Front-End- und Full-Stack-Entwicklung, und sein Gehalt ist auch beträchtlich. 3. Einflussfaktoren umfassen Erfahrung, geografische Standort, Unternehmensgröße und spezifische Fähigkeiten.
 Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
JavaScript ist der Eckpfeiler der modernen Webentwicklung. Zu den Hauptfunktionen gehören eine ereignisorientierte Programmierung, die Erzeugung der dynamischen Inhalte und die asynchrone Programmierung. 1) Ereignisgesteuerte Programmierung ermöglicht es Webseiten, sich dynamisch entsprechend den Benutzeroperationen zu ändern. 2) Die dynamische Inhaltsgenerierung ermöglicht die Anpassung der Seiteninhalte gemäß den Bedingungen. 3) Asynchrone Programmierung stellt sicher, dass die Benutzeroberfläche nicht blockiert ist. JavaScript wird häufig in der Webinteraktion, der einseitigen Anwendung und der serverseitigen Entwicklung verwendet, wodurch die Flexibilität der Benutzererfahrung und die plattformübergreifende Entwicklung erheblich verbessert wird.
 Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Array -Elemente mit derselben ID in ein Objekt in JavaScript? Bei der Verarbeitung von Daten begegnen wir häufig die Notwendigkeit, dieselbe ID zu haben ...
 Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Diskussion über die Realisierung von Parallaxe -Scrolling- und Elementanimationseffekten in diesem Artikel wird untersuchen, wie die offizielle Website der Shiseeido -Website (https://www.shiseeido.co.jp/sb/wonderland/) ähnlich ist ...
 Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Eingehende Diskussion der Ursachen des Unterschieds in der Konsole.log-Ausgabe. In diesem Artikel wird die Unterschiede in den Ausgabeergebnissen der Konsolenfunktion in einem Code analysiert und die Gründe dafür erläutert. � ...
 Ist JavaScript schwer zu lernen?
Apr 03, 2025 am 12:20 AM
Ist JavaScript schwer zu lernen?
Apr 03, 2025 am 12:20 AM
JavaScript zu lernen ist nicht schwierig, aber es ist schwierig. 1) Verstehen Sie grundlegende Konzepte wie Variablen, Datentypen, Funktionen usw. 2) Beherrschen Sie die asynchrone Programmierung und implementieren Sie sie durch Ereignisschleifen. 3) Verwenden Sie DOM -Operationen und versprechen Sie, asynchrone Anfragen zu bearbeiten. 4) Vermeiden Sie häufige Fehler und verwenden Sie Debugging -Techniken. 5) Die Leistung optimieren und Best Practices befolgen.
 Kann PowerPoint JavaScript ausführen?
Apr 01, 2025 pm 05:17 PM
Kann PowerPoint JavaScript ausführen?
Apr 01, 2025 pm 05:17 PM
JavaScript kann in PowerPoint ausgeführt werden und durch Aufrufen externer JavaScript -Dateien oder der Einbettung von HTML -Dateien über VBA implementiert werden. 1. Um VBA zu verwenden, um JavaScript -Dateien aufzurufen, müssen Sie Makros aktivieren und VBA -Programmierkenntnisse haben. 2. Einbetten Sie HTML -Dateien ein, die JavaScript enthalten, die einfach und einfach zu bedienen sind, aber Sicherheitsbeschränkungen unterliegen. Zu den Vorteilen zählen erweiterte Funktionen und Flexibilität, während Nachteile Sicherheit, Kompatibilität und Komplexität beinhalten. In der Praxis sollte die Aufmerksamkeit auf Sicherheit, Kompatibilität, Leistung und Benutzererfahrung geschenkt werden.



