
Dieser Artikel stellt hauptsächlich die Verwendung der Slider-Komponente des WeChat-Applets vor. Er hat einen gewissen Referenzwert.
Dieser Artikel teilt die Verwendung des WeChat-Applets Die Slider-Komponente dient als Referenz. Der spezifische Inhalt lautet wie folgt: 🎜>JS
<view class="tui-content">
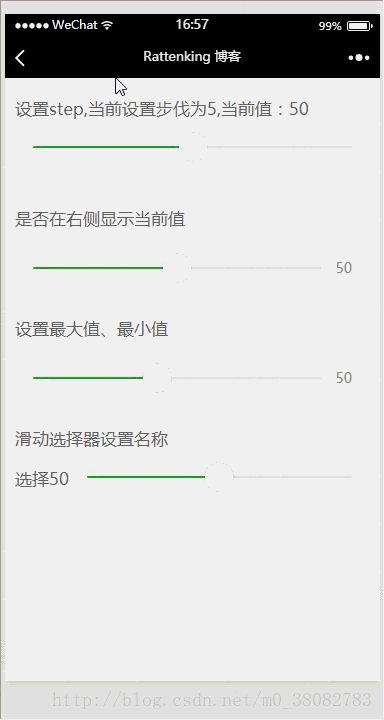
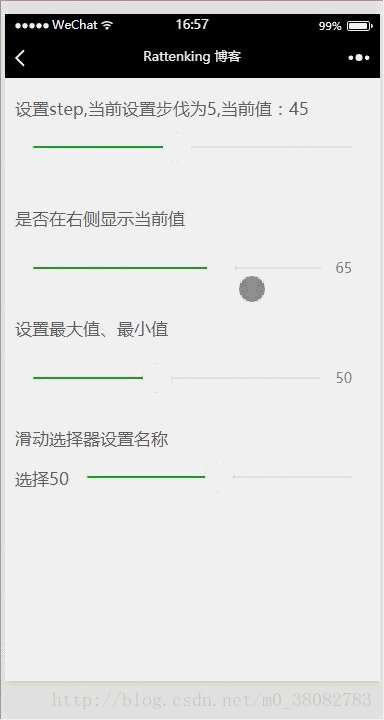
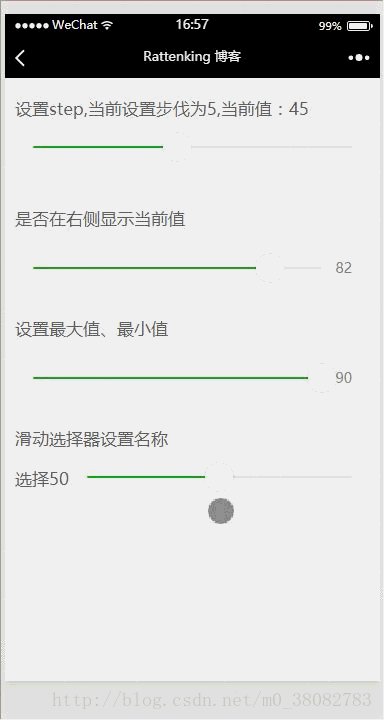
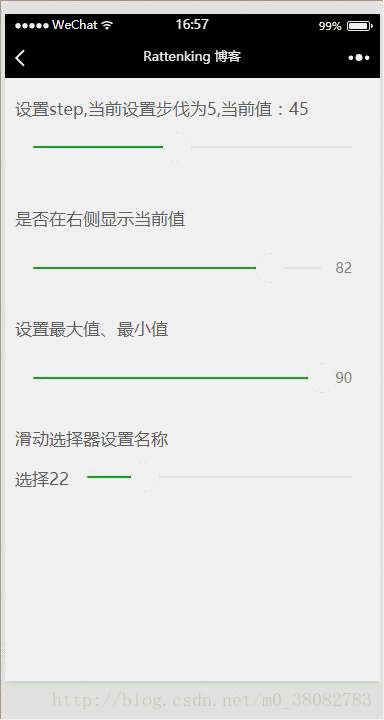
<view class="tui-slider-head">设置step,当前设置步伐为5,当前值:{{slider1}}</view>
<view class="tui-slider-box">
<slider bindchange="changeSlider1" step="5" value="{{slider1}}"/>
</view>
</view>
<view class="tui-content">
<view class="tui-slider-head">是否在右侧显示当前值</view>
<view class="tui-slider-box">
<slider bindchange="changeSlider2" value="{{slider2}}" show-value/>
</view>
</view>
<view class="tui-content">
<view class="tui-slider-head">设置最大值、最小值</view>
<view class="tui-slider-box">
<slider bindchange="changeSlider3" min="20" max="90" value="{{slider3}}" show-value/>
</view>
</view>
<view class="tui-content">
<view class="tui-slider-head">滑动选择器设置名称</view>
<view class="tui-slider-box">
<view class="tui-fl">
选择
</view>
<view class="tui-fl">
{{slider4}}
</view>
<view style="overflow:hidden">
<slider bindchanging="changeSlider4" value="{{slider4}}"/>
</view>
</view>
</view>Hinweis: Es gibt zwei Ereignisse der Slider-Komponente: Bindchange wird während des Ziehvorgangs ausgelöst und Bindchange wird nach Abschluss eines Ziehvorgangs ausgelöst!
Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird. 
So verwenden Sie vue.js, um die ausgewählte Änderungsmethode zu implementieren
So verhindern Sie, dass Klickereignisse aufsprudeln vue
Vue.js klicken Sie auf die Schaltfläche, um Inhalte anzuzeigen/auszublenden
Das obige ist der detaillierte Inhalt vonSo verwenden Sie die Slider-Komponente im WeChat-Applet. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




