
In diesem Artikel werden hauptsächlich die relevanten Informationen zur Datenspeicherung und Werterfassung von WeChat vorgestellt. Interessierte Freunde können sich auf
beziehen. Der Prozess erfordert häufig Daten Auf dieser Seite eingegebene Werte werden auf der nächsten Seite zugewiesen.
Zum Beispiel:


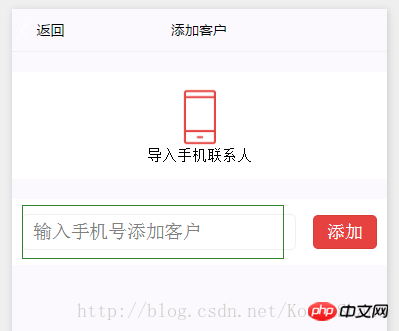
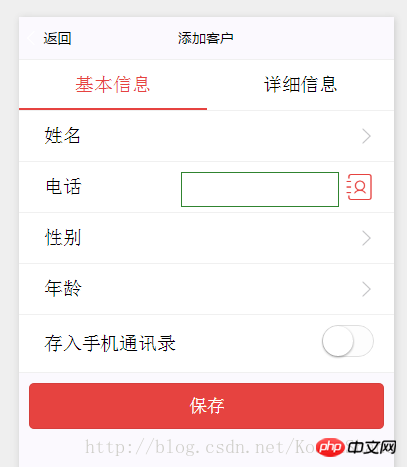
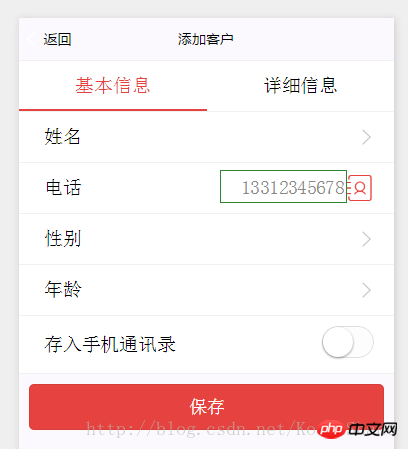
Geben Sie im Eingabefeld auf Seite A die Telefonnummer ein und klicken Sie auf Hinzufügen. Die soeben eingegebene Telefonnummer muss im Telefonbereich der Seite B angezeigt werden.
Da es sich um zwei Seiten handelt, müssen diese zuerst gespeichert und dann abgerufen werden. Das WeChat-Applet stellt eine API für die Datenspeicherung bereit. wx.setStorage(OBJECT) kann Daten im angegebenen Schlüssel im lokalen Cache speichern. Bei Wiederholung wird der dem Schlüssel entsprechende Originalinhalt überschrieben.
Die Idee ist, dass Sie auf Seite A bindinput verwenden, um den Wert der Eingabe abzurufen und ihn einer Variablen zuzuweisen (angepasst), wenn auf die Schaltfläche „Hinzufügen“ geklickt wird nicht leer, der Wert der Variablen wird im lokalen Cache gespeichert. Verwenden Sie auf Seite B die Methode wx.getStorage(OBJECT), um den Wert abzurufen Unten auf der Seite lautet der
-Code:
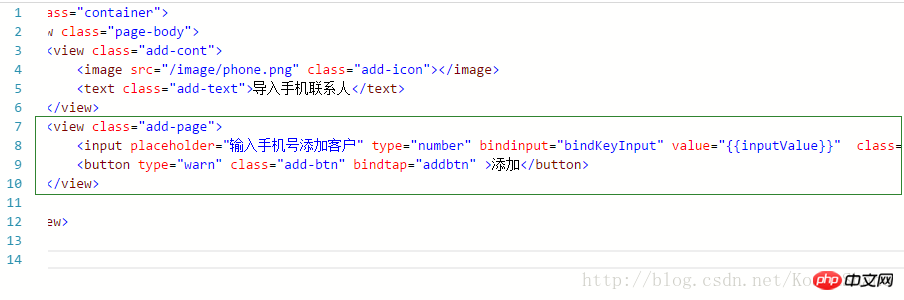
 Für das Eingabeeingabefeld binden Sie das Ereignis
Für das Eingabeeingabefeld binden Sie das Ereignis
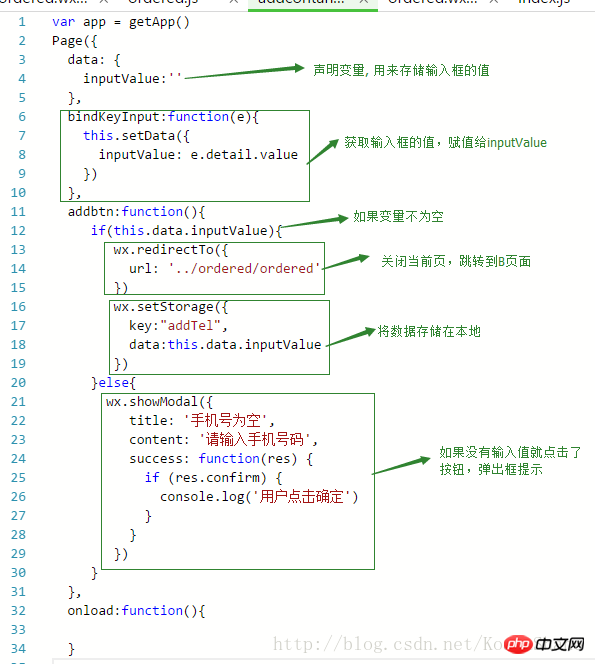
, setze value="{{inputValue}}" , da es sich bei der Telefonnummer um eine Zahl handelt, setze type="number" . Klickereignis zur Schaltfläche hinzufügenbindtap="addbtn"Code in JS-Datei hinzufügen
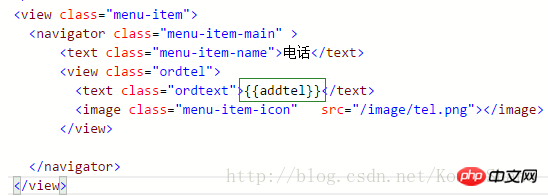
 B-Seitencode
B-Seitencode
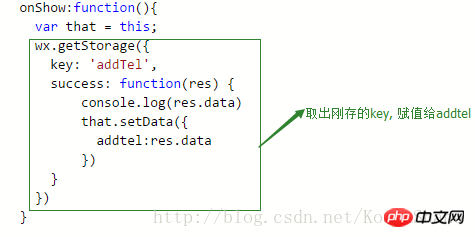
 Deklarieren Sie in der JS-Datei die Variable addtel. Wenn die Seite umschaltet, nehmen Sie den gerade gespeicherten Wert heraus und weisen Sie ihn der Variablen addtel zu. Wenn die Telefonnummer angezeigt werden muss, verwenden Sie eine Variable, um sie zu empfangen.
Deklarieren Sie in der JS-Datei die Variable addtel. Wenn die Seite umschaltet, nehmen Sie den gerade gespeicherten Wert heraus und weisen Sie ihn der Variablen addtel zu. Wenn die Telefonnummer angezeigt werden muss, verwenden Sie eine Variable, um sie zu empfangen.
Code in der JS-Datei hinzufügen
data:{
addtel : ''
} Hier wird der Wert in der onShow-Methode abgerufen, wenn das Applet startet oder in die Vordergrundanzeige wechselt Im Hintergrund wird onShow ausgelöst.
Hier wird der Wert in der onShow-Methode abgerufen, wenn das Applet startet oder in die Vordergrundanzeige wechselt Im Hintergrund wird onShow ausgelöst.
Jedes WeChat-Applet kann jedoch seinen eigenen lokalen Cache haben. Beachten Sie bei der Verwendung dieser Methoden, dass der maximale lokale Cache 10 MB beträgt,
wx.setStorage (wx.setStorageSync), wx.getStorage (wx.getStorageSync) kann den lokalen Cache festlegen, abrufen und bereinigen. . Sie können auch
wx.clearStorage (wx.clearStorageSync)verwenden, um den Cache zu leeren. Nachdem der Code geschrieben wurde, testen Sie ihn.
 Geben Sie die Telefonnummer in das Eingabefeld ein und klicken Sie auf Hinzufügen.
Geben Sie die Telefonnummer in das Eingabefeld ein und klicken Sie auf Hinzufügen.
 OK, der Wert wurde erfolgreich ermittelt.
OK, der Wert wurde erfolgreich ermittelt.
Quellcode der A-Seite:
<view class="add-page">
<input placeholder="输入手机号添加客户" type="number" bindinput="bindKeyInput" value="{{inputValue}}" />
<button type="warn" class="add-btn" bindtap="addbtn" >添加</button>
</view>var app = getApp()
Page({
data: {
inputValue:''
},
bindKeyInput:function(e){
this.setData({
inputValue: e.detail.value
})
},
addbtn:function(){
if(this.data.inputValue){
wx.redirectTo({
url: '../ordered/ordered'
})
wx.setStorage({
key:"addTel",
data:this.data.inputValue
})
}else{
wx.showModal({
title: '手机号为空',
content: '请输入手机号码',
success: function(res) {
if (res.confirm) {
console.log('用户点击确定')
}
}
})
}
},
onload:function(){
//onload
}
})Quellcode der B-Seite:
<view class="menu-item">
<navigator class="menu-item-main" >
<text class="menu-item-name">电话</text>
<view class="ordtel">
<text class="ordtext">{{addtel}}</text>
<image class="menu-item-icon" src="/image/tel.png"></image>
</view>
</navigator>
</view>var app = getApp()
Page({
data:{
addtel : ''
},
onShow:function(){
var that = this;
wx.getStorage({
key: 'addTel',
success: function(res) {
console.log(res.data)
that.setData({
addtel:res.data
})
}
})
}
})Das Obige habe ich für Sie zusammengestellt. Ich hoffe, es wird Ihnen in Zukunft hilfreich sein .
Verwandte Artikel:
Verwenden Sie Webpack, um das Problem übermäßig großer bundle.js-Dateien zu lösenVerwenden Sie den Knoten, um die integrierte Implementierung zu implementieren Debuggen6 Arten regulärer Ausdrücke in JavaScript (ausführliches Tutorial)Das obige ist der detaillierte Inhalt vonProbleme im Zusammenhang mit der Datenspeicherung und Werterfassung in WeChat-Miniprogrammen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




