Verwendung der Webpack-Refresh-Parsing-Funktion
Dieses Mal werde ich Ihnen vorstellen, wie Sie die Webpack-Aktualisierungsanalysefunktion verwenden und welche Vorsichtsmaßnahmen für die Webpack-Aktualisierungsanalyse gelten. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
Das Front-End muss häufig js und Stile ändern und ständig an den Seiteneffekt des Browsers angepasst werden. Oft stimmen unser Entwicklungsverzeichnis und das lokale Release-Verzeichnis nicht überein Veröffentlichen Sie sie nach der Änderung. Das heißt, nicht alle Auswirkungen können direkt durch Doppelklicken auf die Seite angezeigt werden. Wir müssen häufig Nginx verwenden, um eine Site lokal zu beobachten (es ist in Ordnung, bevor wir sie auf unserem eigenen Computer einfügen). Testumgebung). Wenn Sie also den Browser manuell aktualisieren und die Site manuell veröffentlichen (oder anklicken) und starten müssen, ist das in der Tat eine Menge körperlicher Arbeit. Und diese drei Webpack-Punkte können uns dabei helfen.
webpack-dev-serverwebpack
erreicht eine automatische Aktualisierung über webpack-dev-server (WDS). WDS ist ein Entwicklungsserver (ein Express), der im Speicher ausgeführt wird. Nach dem Start erkennt es, ob sich die Datei geändert hat und kompiliert automatisch erneut.
1. Installation
npm install webpack-dev-server --save-dev
Installieren Sie es zunächst über npm im Entwicklungsverzeichnis. Nach Abschluss der Installation finden Sie es unter node_modules/bin.
2.npm start
Ändern Sie dann package.json: (basierend auf dem vorherigen Abschnitt)
"scripts": {
"start": "webpack-dev-server --env development",
"build": "webpack --env production"
}Sie können jetzt start über npm ausführen oder npm beginnt zu starten.

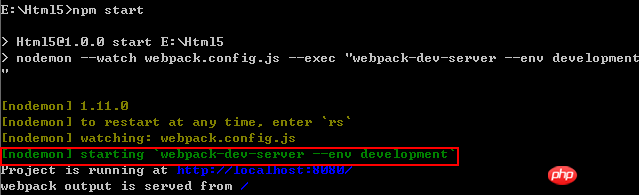
Nach dem Start können Sie sehen, dass das Projekt unter http://localhost:8080 ausgeführt wird. Das Öffnen der Seite

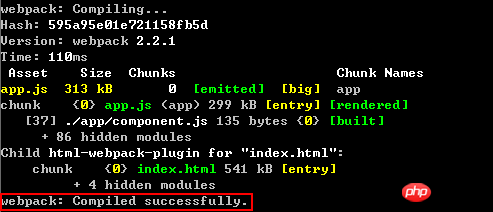
zeigt, dass WDS automatisch eine Site für uns erstellt hat. Wir ändern Component.js, die Kompilierung wird in cmd angezeigt und die Seite wird automatisch aktualisiert.

3. Direkt starten
Die offizielle Website stellt vor, dass Sie WDS direkt über den folgenden Befehl starten können.
webpack-dev-server --env development
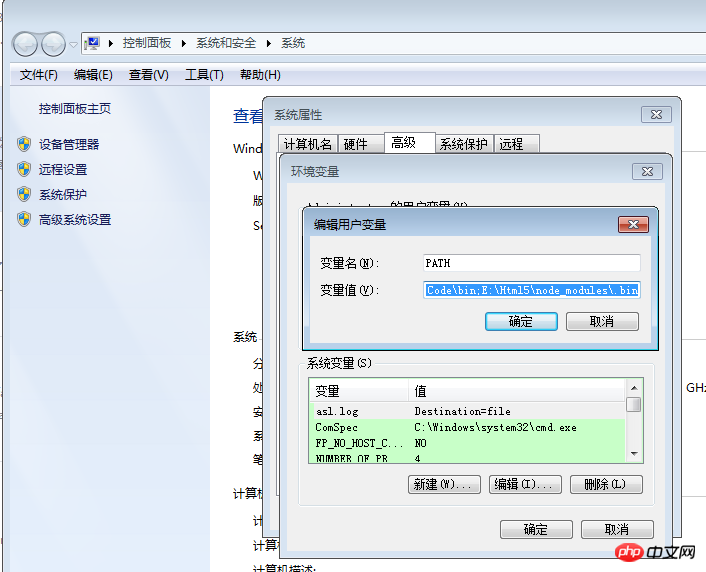
Aber es wird eine Meldung angezeigt, dass es sich bei der Entwicklung von webpack-dev-server --env nicht um einen internen Befehl handelt. Legen Sie einfach das von Ihnen entwickelte Bin-Verzeichnis in der Umgebung fest Variable, wie z. B. Mein Verzeichnis ist „E:Html5node_modules.bin“, fügen Sie am Ende einfach ein Semikolon hinzu.
C:UsersAdministrator.9BBOFZPACSCXLG2AppDataRoamingnpm;C:Program Files (x86)Microsoft VS Codebin;E:Html5node_modules.bin

4.8080-Port belegt
Wenn der Standard-8080-Port belegt ist, ändert WDS ihn. Verwenden Sie beispielsweise Nginx, um zuerst eines zu veröffentlichen.
server{
listen 8080;
location / {
root E:/Html5/build;
index index.html index.htm;
}
}WDS neu starten:

Der Port wird auf 8081 umgestellt. Sie können den Port auch manuell konfigurieren:
devServer:{
//...
port: 9000
}nodemon startet automatisch
WDS überwacht Entwicklungsdateien und Änderungen an webpack.config.js führen nicht zum automatischen Start. Dazu benötigen wir Nodemon.
npm install nodemon --save-dev
wird zuerst im Entwicklungsverzeichnis installiert und dann package.json geändert:
"scripts": {
"start": "nodemon --watch webpack.config.js --exec \"webpack-dev-server --env development\"",
"build": "webpack --env production"
},entspricht der Überwachung von webpack.config.js durch Nodemon und dem Starten, wenn es sich ändert.

Auf diese Weise können Sie Ihre Hände auf die Entwicklung konzentrieren.
Proxy
Aber ich habe ein wenig Zweifel an der Ersetzbarkeit der WDS-Site, da der Nginx, den wir selbst bereitgestellt haben, über einige API-Proxys verfügt. Wenn es auf der Standardsite von WDS hängen bleibt, ist es natürlich nicht zugänglich. Mit anderen Worten: Können Sie einen Aktualisierungspfad für WDS konfigurieren? Wenn sich die Datei ändert, aktualisieren Sie die angegebene Adresse oder bitten Sie mich, einen Proxy zu konfigurieren. Da es sich selbst um einen http-Server handelt, muss er auch über Proxy-Funktionen verfügen. Nach der Suche stellte sich heraus, dass es sich um Folgendes handelte: https://github.com/webpack/webpack-dev-server/tree/master/examples/proxy-advanced
module.exports = {
context: __dirname,
entry: "./app.js",
devServer: {
proxy: {
"/api": {
target: "http://jsonplaceholder.typicode.com/",
changeOrigin: true,
pathRewrite: {
"^/api": ""
},
bypass: function(req) {
if(req.url === "/api/nope") {
return "/bypass.html";
}
}
}
}
}
}即将api这个字段替换成http://jsonplaceholder.typicode.com/,并将其从原地址中删掉,这样就可以自己实现代理了。皆大欢喜!WDS是通过http-proxy-middleware来实现代理。更多参考:http://webpack.github.io/docs/webpack-dev-server.html;https://github.com/chimurai/http-proxy-middleware#options
but,这种刷新是怎么实现的呢?因为页面上没有嵌入什么别的js,去翻原码 web-dev-server/server.js中有这么一段:
Server.prototype._watch = function(path) {
const watcher = chokidar.watch(path).on("change", function() {
this.sockWrite(this.sockets, "content-changed");
}.bind(this))
this.contentBaseWatchers.push(watcher);
}用chokidar来监视文件变化,server的内部维护的有一个socket集合:
Server.prototype.sockWrite = function(sockets, type, data) {
sockets.forEach(function(sock) {
sock.write(JSON.stringify({
type: type,
data: data
}));
});
}sock是一个sockjs对象。https://github.com/sockjs/sockjs-client,从http://localhost:8080/webpack-dev-server/页面来看,sockjs是用来通信记录日志的。
var onSocketMsg = {
hot: function() {
hot = true;
log("info", "[WDS] Hot Module Replacement enabled.");
},
invalid: function() {
log("info", "[WDS] App updated. Recompiling...");
sendMsg("Invalid");
},
hash: function(hash) {
currentHash = hash;
},
...
}我们在看app.js,其中有一个OnSocketMsg 对象。
var onSocketMsg = {
hot: function() {
hot = true;
log("info", "[WDS] Hot Module Replacement enabled.");
},
invalid: function() {
log("info", "[WDS] App updated. Recompiling...");
sendMsg("Invalid");
},
hash: function(hash) {
currentHash = hash;
},
"still-ok": function() {
log("info", "[WDS] Nothing changed.")
if(useWarningOverlay || useErrorOverlay) overlay.clear();
sendMsg("StillOk");
},
"log-level": function(level) {
logLevel = level;
},
"overlay": function(overlay) {
if(typeof document !== "undefined") {
if(typeof(overlay) === "boolean") {
useWarningOverlay = overlay;
useErrorOverlay = overlay;
} else if(overlay) {
useWarningOverlay = overlay.warnings;
useErrorOverlay = overlay.errors;
}
}
},
ok: function() {
sendMsg("Ok");
if(useWarningOverlay || useErrorOverlay) overlay.clear();
if(initial) return initial = false;
reloadApp();
},
"content-changed": function() {
log("info", "[WDS] Content base changed. Reloading...")
self.location.reload();
},
warnings: function(warnings) {
log("info", "[WDS] Warnings while compiling.");
var strippedWarnings = warnings.map(function(warning) {
return stripAnsi(warning);
});
sendMsg("Warnings", strippedWarnings);
for(var i = 0; i < strippedWarnings.length; i++)
console.warn(strippedWarnings[i]);
if(useWarningOverlay) overlay.showMessage(warnings);
if(initial) return initial = false;
reloadApp();
},
errors: function(errors) {
log("info", "[WDS] Errors while compiling. Reload prevented.");
var strippedErrors = errors.map(function(error) {
return stripAnsi(error);
});
sendMsg("Errors", strippedErrors);
for(var i = 0; i < strippedErrors.length; i++)
console.error(strippedErrors[i]);
if(useErrorOverlay) overlay.showMessage(errors);
},
close: function() {
log("error", "[WDS] Disconnected!");
sendMsg("Close");
}
};ok的时候触发一个reloadApp
function reloadApp() {
if(hot) {
log("info", "[WDS] App hot update...");
var hotEmitter = __webpack_require__("./node_modules/webpack/hot/emitter.js");
hotEmitter.emit("webpackHotUpdate", currentHash);
if(typeof self !== "undefined") {
// broadcast update to window
self.postMessage("webpackHotUpdate" + currentHash, "*");
}
} else {
log("info", "[WDS] App updated. Reloading...");
self.location.reload();
}
}也就是说WDS先检测文件是否变化,然后通过sockjs通知到客户端,这样就实现了刷新。之前WebSocket的第三方只用过socket.io,看起来sockjs也蛮好用的。不必外带一个js,在主js里面就可以写了。
小结:效率提高的一方面是将一些机械的重复性流程或动作自动化起来。WDS和nodemon就是两个为你干活的小弟。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonVerwendung der Webpack-Refresh-Parsing-Funktion. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 So richten Sie die automatische Aktualisierung einer Webseite ein
Oct 26, 2023 am 10:52 AM
So richten Sie die automatische Aktualisierung einer Webseite ein
Oct 26, 2023 am 10:52 AM
Um die automatische Aktualisierung einer Webseite festzulegen, können Sie das HTML-Tag „meta“, die JavaScript-Funktion „setTimeout“, die Funktion „setInterval“ oder den HTTP-Header „Refresh“ verwenden. Detaillierte Einführung: 1. Verwenden Sie das „meta“-Tag des HTML-Dokuments, um die automatische Aktualisierung der Webseite festzulegen "Funktion von JavaScript usw.
 VUE3-Erste-Schritte-Tutorial: Paketieren und Erstellen mit Webpack
Jun 15, 2023 pm 06:17 PM
VUE3-Erste-Schritte-Tutorial: Paketieren und Erstellen mit Webpack
Jun 15, 2023 pm 06:17 PM
Vue ist ein hervorragendes JavaScript-Framework, das uns dabei helfen kann, schnell interaktive und effiziente Webanwendungen zu erstellen. Vue3 ist die neueste Version von Vue, die viele neue Features und Funktionen einführt. Webpack ist derzeit einer der beliebtesten JavaScript-Modulpaketierer und Build-Tools, der uns bei der Verwaltung verschiedener Ressourcen in unseren Projekten helfen kann. In diesem Artikel wird erläutert, wie Sie Webpack zum Verpacken und Erstellen von Vue3-Anwendungen verwenden. 1. Webpack installieren
 Verwenden von Python und WebDriver zum automatischen Aktualisieren von Webseiten
Jul 08, 2023 pm 01:46 PM
Verwenden von Python und WebDriver zum automatischen Aktualisieren von Webseiten
Jul 08, 2023 pm 01:46 PM
Verwenden von Python und WebDriver zum automatischen Aktualisieren von Webseiten Einführung: Beim täglichen Surfen im Internet stoßen wir häufig auf Szenarien, die häufige Aktualisierungen von Webseiten erfordern, z. B. die Überwachung von Echtzeitdaten, die automatische Aktualisierung dynamischer Seiten usw. Das manuelle Aktualisieren der Webseite verschwendet viel Zeit und Energie. Daher können wir Python und WebDriver verwenden, um die Funktion zum automatischen Aktualisieren der Webseite zu implementieren und unsere Arbeitseffizienz zu verbessern. 1. Installations- und Konfigurationsumgebung Bevor wir beginnen, müssen wir die entsprechende Umgebung installieren und konfigurieren. Installieren Sie Python
 Was soll ich tun, wenn mein Win11-Desktop häufig automatisch aktualisiert wird?
Jun 29, 2023 pm 02:56 PM
Was soll ich tun, wenn mein Win11-Desktop häufig automatisch aktualisiert wird?
Jun 29, 2023 pm 02:56 PM
Was soll ich tun, wenn mein Win11-Desktop häufig automatisch aktualisiert wird? Das Win11-System ist das neueste von Microsoft eingeführte Windows-System. Es ist mit der neuesten Technologie ausgestattet und kann Ihnen die neuesten hochwertigen Dienste bieten. Gleichzeitig gibt es jedoch auch einige neue Arten von Problemen. Kürzlich haben einige Freunde berichtet, dass der Desktop nach der Aktualisierung von Win11 häufig aktualisiert wird. Dies liegt höchstwahrscheinlich daran, dass es einige Probleme mit dem System gibt. Wie sollten wir dieses Problem lösen? Nachfolgend bietet Ihnen der Editor eine Lösung für die häufige automatische Aktualisierung des Win11-Desktops. Der Win11-Desktop aktualisiert die Lösung häufig automatisch. Methode 1: Updates deinstallieren 1. Zuerst verwenden wir die Tastenkombination „Strg+Umschalt+Esc“, um den Task-Manager zu öffnen. 2. Klicken Sie nach dem Öffnen auf
 Das Python-Skript aktualisiert die Excel-Tabelle automatisch
Sep 09, 2023 pm 06:21 PM
Das Python-Skript aktualisiert die Excel-Tabelle automatisch
Sep 09, 2023 pm 06:21 PM
Python und Excel sind zwei leistungsstarke Tools, die in Kombination eine Welt der Automatisierung eröffnen können. Python verfügt über vielseitige Bibliotheken und eine benutzerfreundliche Syntax, die es uns ermöglichen, Skripte zu schreiben, um verschiedene Aufgaben effizient auszuführen. Excel hingegen ist ein weit verbreitetes Tabellenkalkulationsprogramm, das eine vertraute Oberfläche für die Datenanalyse und -bearbeitung bietet. In diesem Tutorial erfahren Sie, wie Sie Python nutzen können, um den Prozess der Aktualisierung von Excel-Tabellen zu automatisieren und so Zeit und Mühe zu sparen. Verbringen Sie wertvolle Zeit damit, Ihre Excel-Tabelle manuell mit aktualisierten Daten zu aktualisieren? Dies ist eine sich wiederholende und zeitaufwändige Aufgabe, die die Produktivität wirklich beeinträchtigen kann. In diesem Artikel führen wir Sie durch die Verwendung von Py
 Was ist der Unterschied zwischen Vite und Webpack?
Jan 11, 2023 pm 02:55 PM
Was ist der Unterschied zwischen Vite und Webpack?
Jan 11, 2023 pm 02:55 PM
Unterschiede: 1. Die Startgeschwindigkeit des Webpack-Servers ist langsamer als die von Vite. Da Vite beim Start nicht gepackt werden muss, müssen keine Modulabhängigkeiten analysiert und kompiliert werden, sodass die Startgeschwindigkeit sehr hoch ist. 2. Das Hot-Update von Vite ist in Bezug auf HRM schneller. Wenn sich der Inhalt eines bestimmten Moduls ändert, muss der Browser das Modul einfach erneut anfordern. 3. Vite verwendet esbuild, um Abhängigkeiten vorab zu erstellen, während Webpack auf Knoten basiert. 4. Die Ökologie von Vite ist nicht so gut wie die von Webpack und die Loader und Plug-Ins sind nicht umfangreich genug.
 Wie kann das Problem der automatischen Aktualisierung des Win10-Desktops gelöst werden?
Jun 30, 2023 pm 11:13 PM
Wie kann das Problem der automatischen Aktualisierung des Win10-Desktops gelöst werden?
Jun 30, 2023 pm 11:13 PM
Wie kann das Problem gelöst werden, dass der Desktop des Win10-Systems häufig automatisch aktualisiert wird? Wir alle nutzen Computer in unserem täglichen Leben zum Lernen und zur Unterhaltung und es gibt viele Dateien und Anwendungen, die wir auf dem Desktop benötigen. Wenn jedoch einige Freunde in letzter Zeit Win10 verwenden, wird der Desktop ständig aktualisiert. Wenn Sie nicht wissen, wie Sie das Problem lösen können, hat der unten stehende Herausgeber eine Anleitung zur Lösung des Problems der häufigen automatischen Aktualisierung des Win10-Systemdesktops zusammengestellt. Wenn Sie interessiert sind, folgen Sie dem unten aufgeführten Editor. Lösungsanleitung für die häufige automatische Aktualisierung des Win10-Systemdesktops 1. Klicken Sie mit der rechten Maustaste auf das „Start“-Menü und wählen Sie „Task-Manager“, wie in der Abbildung gezeigt. 2. Suchen Sie in der „Task-Manager“-Oberfläche nach „Windows Explorer“ im Prozess, wie in der Abbildung gezeigt. 3. Klicken Sie mit der rechten Maustaste darauf und wählen Sie in der angezeigten Benutzeroberfläche aus.
 So lösen Sie das Problem der automatischen Aktualisierung des Win11-Desktops
Jan 09, 2024 am 09:57 AM
So lösen Sie das Problem der automatischen Aktualisierung des Win11-Desktops
Jan 09, 2024 am 09:57 AM
Obwohl das Win11-System schon lange auf dem Markt ist, stoßen wir während der Verwendung immer noch auf viele Probleme. Einige Freunde stoßen beispielsweise häufig auf die Situation, dass der Bildschirm und der Desktop während der Verwendung ständig aktualisiert werden. Dies müssen wir lösen Es? Schauen wir uns die Lösung mit dem folgenden Editor an. Lösung zur automatischen Aktualisierung des Win11-Desktops 1. Zuerst verwenden wir die Tastenkombination „Strg+Umschalt+Esc“ der Tastatur, um den Task-Manager zu öffnen. 2. Klicken Sie nach dem Öffnen oben links auf „Datei“ und wählen Sie „Neue Aufgabe ausführen“. 3. Aktivieren Sie dann die Option „Diese Aufgabe mit Systemadministratorrechten erstellen“.




