
Dieser Artikel stellt hauptsächlich die eigentliche Anwendung der ejsExcel-Vorlage im Vue.js-Projekt vor. Jetzt teile ich ihn mit Ihnen und gebe ihn als Referenz.
Was ist ejsExcel?
ejsExcel ist eine von Chinesen entwickelte Vorlagen-Engine, die unsere voreingestellten Excel-Vorlagen verwendet, um Excel-Tabellen in Node.js-Anwendungen zu exportieren.
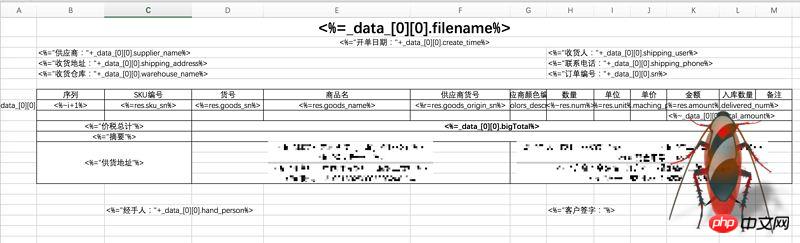
Excel-Vorlage

Nach dem Export

Github-Adresse
ejsExcel
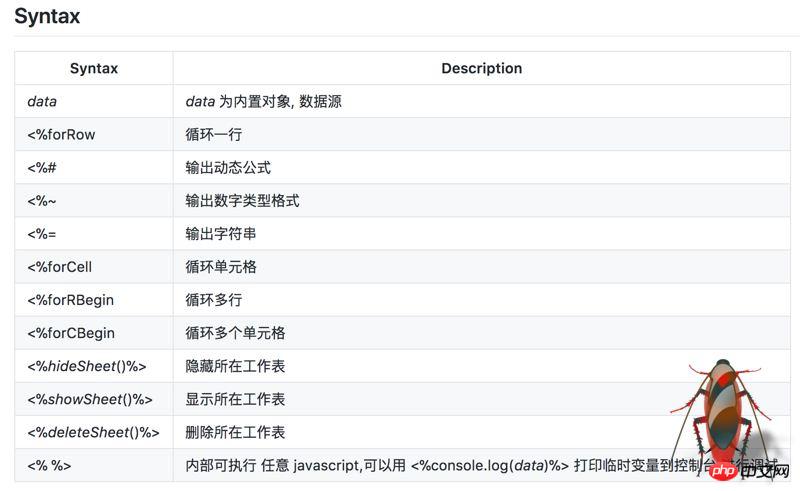
Wenn Sie Github aus Gründen, die (ni) (dong) und Zhou (de) bekannt sind, nicht öffnen können, spielt das keine Rolle. Die Syntax ist sehr einfach und es handelt sich bei allen um Definitionen des Excel-Vorlagenformats :

In diesem Artikel geht es um meine Verwendung der ejsExcel-Vorlagen-Engine bei der Arbeit aus geschäftlichen Gründen. Ich denke, sie ist sehr gut, aber es gibt viele Fallstricke. Da es im Internet zu wenig relevante Informationen gibt, habe ich diese Gelegenheit genutzt, um meine Fallstrick-Erfahrung zusammenzufassen.
Ich verwende ejsExcel im Front-End-Framework von Vue.js. Da ich kein Profi in der Front-End-Entwicklung bin, werde ich mein Bestes geben, um es klarzustellen, wenn einige Stellen nicht sehr professionell sind, bitte verzeihen Sie mir!
Schritt eins: ejsExcel installieren
npm install ejsexcel
Nach der Installation des Abhängigkeitspakets wird es im Verzeichnis xxx/node_modules/ejsexcel abgelegt. Die Kerndatei ist ejsExcel.js, also wenn Sie möchten Um diese Vorlagen-Engine zu verwenden, müssen Sie diese Datei importieren:
import Excel from 'exceljs'
Fallstrick 1:
Nach der Installation gab der Beamte einen Testfall aus, der im Verzeichnis ejsexcel/test abgelegt wurde. Anfängern wird empfohlen, es nicht zunächst in tatsächlichen Projekten zu verwenden, sondern zunächst einen anderen Prozess zu öffnen, um den Testfall auszuführen.
In Github besteht die vom Autor angegebene Methode darin, die Datei test.bat im Testverzeichnis auszuführen. Nach meinem eigentlichen Test muss dieser Befehl im Windows-System erfolgreich ausgeführt werden, indem
node test.bat
node testExcel.js
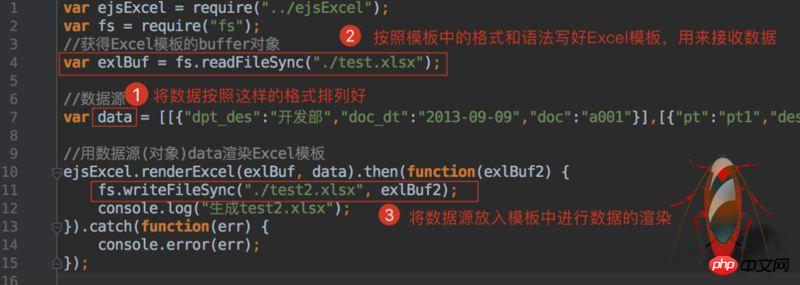
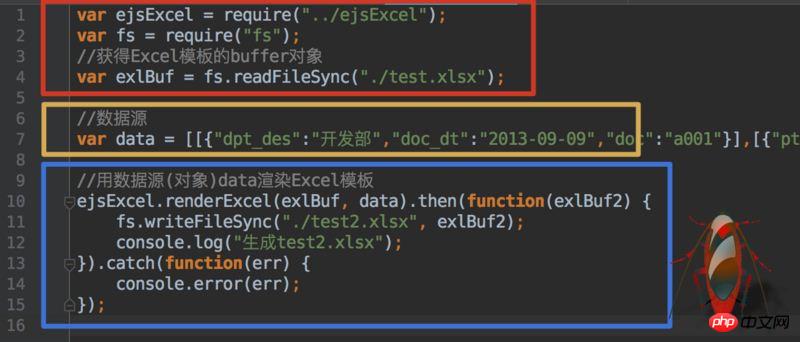
testExcel.js
 Wie wäre es damit, es ist ganz einfach!
Wie wäre es damit, es ist ganz einfach!
Schreiben Sie entsprechend Ihrer eigenen Geschäftslogik die Daten, die Sie exportieren möchten, in Excel gemäß der oben genannten Syntax. Dies ist kein Schritt schwierig, es ist nur ein wenig nervig und erfordert etwas Geduld von Ihnen.
Nachdem Sie die Vorlage geschrieben haben, können Sie sie in Ihr Projekt einfügen, aber es ist am besten, nicht zu weit vom Kerncode entfernt zu sein Wenn der Pfad zu tief ist, treten immer noch Probleme auf.
Schritt 3: Besorgen Sie sich die DatenquelleDie Testbeispiele wie
sind alle gefälschte Daten, aber in der tatsächlichen Entwicklung müssen wir sie dynamisch an die Bedürfnisse anpassen Daten abrufen und exportieren.testMein Ansatz besteht darin, die Einführung von Kerndateien, die Datenerfassung und das Rendern von Excel-Vorlagen in drei Teile zu unterteilen. Anschließend exportieren Sie diese Methoden mit
export default
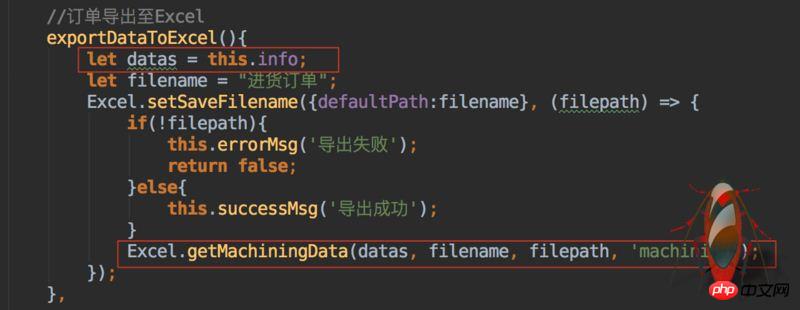
 In Vue habe ich eine Exportschaltfläche erstellt. Wenn Sie auf diese Schaltfläche klicken, wird die Methode zum Abrufen der Daten in unserem
In Vue habe ich eine Exportschaltfläche erstellt. Wenn Sie auf diese Schaltfläche klicken, wird die Methode zum Abrufen der Daten in unserem
data{}
 übergeben und dann werden die Parameter in der Methode
übergeben und dann werden die Parameter in der Methode
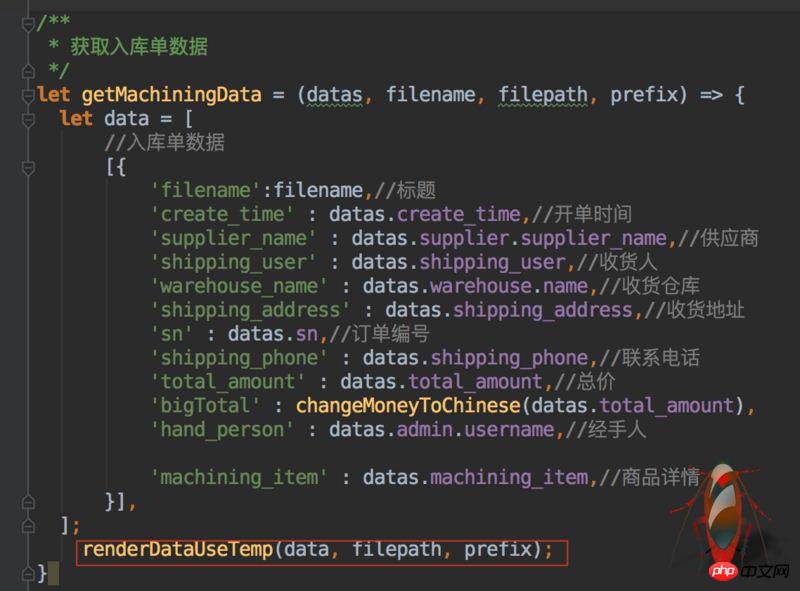
getMachiningData

und rufen Sie dann die Methode
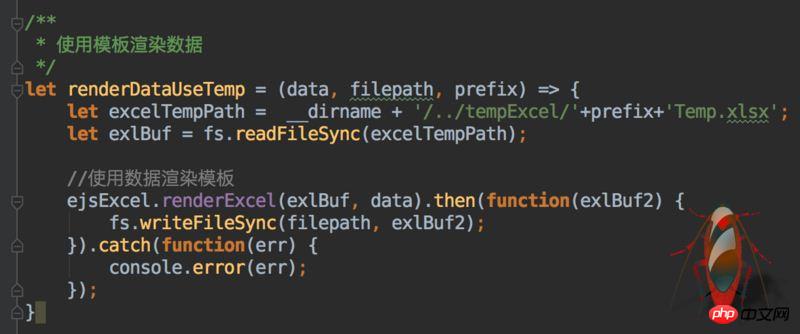
auf, um die formatierten Daten zu übergeben. Datenrendering durchführen:renderDataUseTemp
 Der Speicherpfad wird von Ihnen bestimmt. Sie können auch selbst eine Methode schreiben, um den Speicherpfad nach dem Rendern der Datei dynamisch auszuwählen.
Der Speicherpfad wird von Ihnen bestimmt. Sie können auch selbst eine Methode schreiben, um den Speicherpfad nach dem Rendern der Datei dynamisch auszuwählen.
Das ist alles. Die Geschäftslogik ist eigentlich nicht schwierig. Bei der Erstellung von Excel-Vorlagen ist möglicherweise nur ein wenig Geduld und Sorgfalt erforderlich.
Die oben genannten sind alle meine eigenen Codes im Projekt. Bitte beschränken Sie sich nicht auf den Code, den ich geschrieben habe. Sie müssen das Geschäft entsprechend der tatsächlichen Situation behandeln. Solange die Ideen geklärt sind, werden die meisten Probleme gelöst sein.Das Obige habe ich für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
Wie erreicht man den Pulldown-Aktualisierungs- und Pullup-Ladeeffekt der Liste im WeChat-Applet?
So implementieren Sie den Schneeanimationseffekt in jQuery
So implementieren Sie die Doppelfarben-Ballfunktion in JS
Grundlegendes internes Methodendiagramm von Object in JavaScript (grafisches Tutorial)
Verwenden Sie Axios, um die Abrufmethode und den Aufruf zu kapseln
Map und Was sind die Unterschiede zwischen ForEach?
Das obige ist der detaillierte Inhalt vonInformationen zur Verwendung der ejsExcel-Vorlage. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue




