So verbessern Sie die Leistung mit trackBy in Angular
Dieser Artikel stellt hauptsächlich die Implementierungsmethode zur Verwendung von trackBy zur Verbesserung der Leistung in Angular vor. Freunde, die es benötigen, können darauf verweisen
Wenn Sie eine Sammlung (Sammlung) in einer Angular-Vorlage durchlaufen, würden Sie so schreiben:
<ul>
<li *ngFor="let item of collection">{{item.id}}</li>
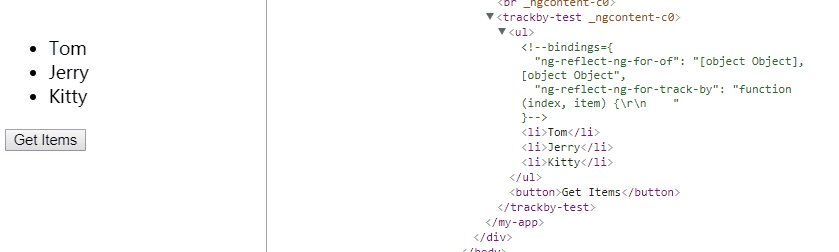
</ul>Manchmal müssen Sie diese Sammlung ändern, z. B. um neue Daten von der Backend-Schnittstelle zurückzugeben. Dann kommt das Problem: Angular weiß nicht, wie die Elemente in dieser Sammlung verfolgt werden sollen, und weiß nicht, welche hinzugefügt, welche geändert und welche gelöscht werden sollen. Infolgedessen entfernt Angular alle Elemente aus der Sammlung und fügt sie dann wieder hinzu. So:

Der Nachteil besteht darin, dass eine große Anzahl von DOM-Vorgängen ausgeführt wird und DOM-Vorgänge sehr leistungsintensiv sind.
Dann besteht die Lösung darin, eine trackBy-Funktion zu *ngFor hinzuzufügen, um Angular mitzuteilen, wie die Elemente der Sammlung verfolgt werden sollen. Die Funktion „trackBy“ benötigt zwei Parameter, der erste ist der Index des aktuellen Elements, der zweite ist das aktuelle Element und gibt einen eindeutigen Bezeichner wie diesen zurück:
import{ Component } from '@angular/core';
@Component({
selector: 'trackBy-test',
template: `
<ul><li *ngFor="let item of items; trackBy: trackByIndex">{{item.name}}</li></ul>
<button (click)="getItems()">Get Items</button>
`
})
export class TrackByCmp{
items: any[]=[];
constructor(){
this.items = [{name:'Tom'},{name:'Jerry'},{name:'Kitty'}];
}
getItems(){
this.items = [{name:'Tom'},{name:'Jerry'},{name:'Mac'},{name:'John'}];
}
trackByIndex(index, item){
return index;
}
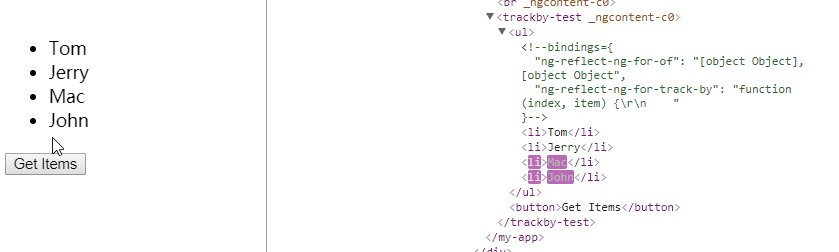
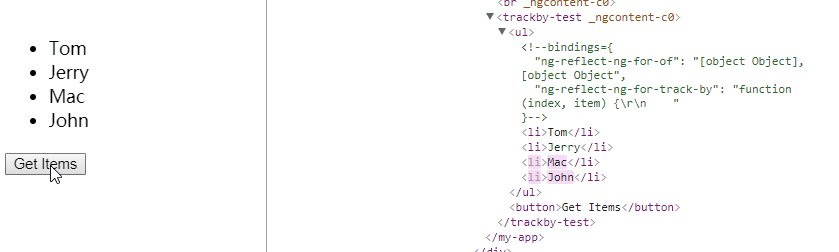
}Danach weiß Angular, welche Elemente geändert wurden:

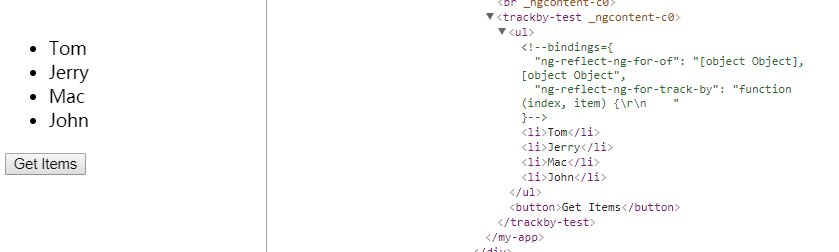
Wir können sehen, dass das DOM nur die geänderten und hinzugefügten Elemente neu zeichnet. Darüber hinaus wird die Schaltfläche durch erneutes Klicken nicht neu gezeichnet. Aber wenn die Funktion „trackBy“ nicht hinzugefügt wird, lösen wiederholte Klicks auf die Schaltfläche immer noch ein Neuzeichnen aus (Sie können auf das erste GIF zurückblicken).
Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
Natives JavaScript verwenden, um einen Lupeneffekt zu erzielen
Gekapselte Cache-Klasse, die über Redis als Cache in NodeJS implementiert wird
Verwenden Sie die bcryptjs-Passwortverschlüsselung in Express
Verwenden Sie das Symbolsymbol über Element in Vue
Verwenden Wie realisiert Vue.set() die dynamische Reaktion von Daten
Wie realisiert man die dynamische Bindung von Bildern und den Datenrückgabebildpfad in Vue
Das obige ist der detaillierte Inhalt vonSo verbessern Sie die Leistung mit trackBy in Angular. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Der Unterschied zwischen vivox100s und x100: Leistungsvergleich und Funktionsanalyse
Mar 23, 2024 pm 10:27 PM
Der Unterschied zwischen vivox100s und x100: Leistungsvergleich und Funktionsanalyse
Mar 23, 2024 pm 10:27 PM
Sowohl die Mobiltelefone vivox100s als auch x100 sind repräsentative Modelle der Mobiltelefonproduktlinie von vivo. Sie repräsentieren jeweils das High-End-Technologieniveau von vivo in unterschiedlichen Zeiträumen. Daher weisen diese beiden Mobiltelefone gewisse Unterschiede in Design, Leistung und Funktionen auf. In diesem Artikel wird ein detaillierter Vergleich dieser beiden Mobiltelefone im Hinblick auf Leistungsvergleich und Funktionsanalyse durchgeführt, um Verbrauchern dabei zu helfen, das für sie geeignete Mobiltelefon besser auszuwählen. Schauen wir uns zunächst den Leistungsvergleich zwischen vivox100s und x100 an. vivox100s ist mit dem Neusten ausgestattet
 So zeigen Sie versteckte Leistungsüberlagerungen in Windows 11 an
Mar 24, 2024 am 09:40 AM
So zeigen Sie versteckte Leistungsüberlagerungen in Windows 11 an
Mar 24, 2024 am 09:40 AM
In diesem Tutorial helfen wir Ihnen, versteckte Leistungsüberlagerungen in Windows 11 aufzudecken. Mit der Performance-Overlay-Funktion von Windows 11 können Sie Ihre Systemressourcen in Echtzeit überwachen. Sie können die CPU-Auslastung, Festplattenauslastung, GPU-Auslastung, RAM-Auslastung usw. in Echtzeit auf Ihrem Computerbildschirm anzeigen. Dies ist praktisch, wenn Sie Spiele spielen oder große Grafikprogramme (z. B. Videoeditoren) verwenden und überprüfen müssen, wie stark die Systemleistung durch die Verwendung eines bestimmten Programms beeinträchtigt wird. Zwar gibt es hervorragende kostenlose Software zur Überwachung der Systemleistung und einige integrierte Tools wie Resource Monitor können zur Überprüfung der Systemleistung verwendet werden, doch die Leistungsüberlagerungsfunktion hat auch ihre Vorteile. Sie müssen beispielsweise das Programm oder die App, die Sie gerade verwenden, nicht verlassen
 So installieren Sie Angular unter Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
So installieren Sie Angular unter Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js ist eine frei zugängliche JavaScript-Plattform zum Erstellen dynamischer Anwendungen. Es ermöglicht Ihnen, verschiedene Aspekte Ihrer Anwendung schnell und klar auszudrücken, indem Sie die Syntax von HTML als Vorlagensprache erweitern. Angular.js bietet eine Reihe von Tools, die Sie beim Schreiben, Aktualisieren und Testen Ihres Codes unterstützen. Darüber hinaus bietet es viele Funktionen wie Routing und Formularverwaltung. In dieser Anleitung wird erläutert, wie Angular auf Ubuntu24 installiert wird. Zuerst müssen Sie Node.js installieren. Node.js ist eine JavaScript-Ausführungsumgebung, die auf der ChromeV8-Engine basiert und es Ihnen ermöglicht, JavaScript-Code auf der Serverseite auszuführen. In Ub sein
 Vergleicht man die Leistung von Win11- und Win10-Systemen: Welches ist besser?
Mar 27, 2024 pm 05:09 PM
Vergleicht man die Leistung von Win11- und Win10-Systemen: Welches ist besser?
Mar 27, 2024 pm 05:09 PM
Das Windows-Betriebssystem war schon immer eines der am weitesten verbreiteten Betriebssysteme auf PCs, und Windows 10 war lange Zeit das Flaggschiff-Betriebssystem von Microsoft, bis Microsoft vor kurzem das neue Windows 11-System auf den Markt brachte. Mit der Einführung des Windows 11-Systems haben sich die Menschen für die Leistungsunterschiede zwischen Windows 10 und Windows 11-Systemen interessiert. Welches ist besser? Werfen wir zunächst einen Blick auf W
 Leistungsvergleich Windows 10 vs. Windows 11: Welches ist besser?
Mar 28, 2024 am 09:00 AM
Leistungsvergleich Windows 10 vs. Windows 11: Welches ist besser?
Mar 28, 2024 am 09:00 AM
Leistungsvergleich Windows 10 vs. Windows 11: Welches ist besser? Aufgrund der kontinuierlichen Weiterentwicklung und Weiterentwicklung der Technologie werden Betriebssysteme ständig aktualisiert und aktualisiert. Als einer der weltweit größten Betriebssystementwickler hat Microsoft mit seinen Windows-Betriebssystemen schon immer große Aufmerksamkeit bei den Benutzern auf sich gezogen. Im Jahr 2021 veröffentlichte Microsoft das Betriebssystem Windows 11, was breite Diskussionen und Aufmerksamkeit auslöste. Was ist also der Leistungsunterschied zwischen Windows 10 und Windows 11?
 Kirin 8000-Prozessor konkurriert mit Snapdragon-Serie: Wer kann König sein?
Mar 25, 2024 am 09:03 AM
Kirin 8000-Prozessor konkurriert mit Snapdragon-Serie: Wer kann König sein?
Mar 25, 2024 am 09:03 AM
Im Zeitalter des mobilen Internets sind Smartphones aus dem Alltag der Menschen nicht mehr wegzudenken. Die Leistung von Smartphones bestimmt oft direkt die Qualität des Benutzererlebnisses. Als „Gehirn“ eines Smartphones ist die Leistung des Prozessors besonders wichtig. Auf dem Markt steht die Qualcomm Snapdragon-Serie seit jeher für starke Leistung, Stabilität und Zuverlässigkeit, und kürzlich hat Huawei auch seinen eigenen Kirin 8000-Prozessor auf den Markt gebracht, dem eine hervorragende Leistung nachgesagt wird. Für normale Benutzer ist die Auswahl eines Mobiltelefons mit starker Leistung zu einer zentralen Frage geworden. Heute werden wir es tun
 Die lokale Ausführungsleistung des Embedding-Dienstes übertrifft die von OpenAI Text-Embedding-Ada-002, was sehr praktisch ist!
Apr 15, 2024 am 09:01 AM
Die lokale Ausführungsleistung des Embedding-Dienstes übertrifft die von OpenAI Text-Embedding-Ada-002, was sehr praktisch ist!
Apr 15, 2024 am 09:01 AM
Ollama ist ein superpraktisches Tool, mit dem Sie Open-Source-Modelle wie Llama2, Mistral und Gemma problemlos lokal ausführen können. In diesem Artikel werde ich vorstellen, wie man Ollama zum Vektorisieren von Text verwendet. Wenn Sie Ollama nicht lokal installiert haben, können Sie diesen Artikel lesen. In diesem Artikel verwenden wir das Modell nomic-embed-text[2]. Es handelt sich um einen Text-Encoder, der OpenAI text-embedding-ada-002 und text-embedding-3-small bei kurzen und langen Kontextaufgaben übertrifft. Starten Sie den nomic-embed-text-Dienst, wenn Sie o erfolgreich installiert haben
 Vergleich der PHP- und Go-Sprachen: großer Leistungsunterschied
Mar 26, 2024 am 10:48 AM
Vergleich der PHP- und Go-Sprachen: großer Leistungsunterschied
Mar 26, 2024 am 10:48 AM
PHP und Go sind zwei häufig verwendete Programmiersprachen und weisen unterschiedliche Eigenschaften und Vorteile auf. Unter ihnen sind Leistungsunterschiede ein Problem, das im Allgemeinen allen Sorgen bereitet. In diesem Artikel werden PHP- und Go-Sprachen aus Leistungssicht verglichen und ihre Leistungsunterschiede anhand spezifischer Codebeispiele demonstriert. Lassen Sie uns zunächst kurz die Grundfunktionen von PHP und der Go-Sprache vorstellen. PHP ist eine Skriptsprache, die ursprünglich für die Webentwicklung entwickelt wurde. Sie ist einfach zu erlernen und zu verwenden und wird im Bereich der Webentwicklung häufig verwendet. Die Go-Sprache ist eine von Google entwickelte kompilierte Sprache.






