
Dieses Mal bringe ich Ihnen JS+Regex zur Überprüfung der ID-Nummer. Welche Vorsichtsmaßnahmen gibt es für JS+Regex zur Überprüfung der ID-Nummer?
Kurz gesagt
Bei der Überprüfung des echten Benutzernamens werden häufig der reguläre Ausdruck und das Überprüfungsschema der ID-Nummer verwendet. In diesem Artikel werden zwei Überprüfungsschemata aufgeführt. Sie können das geeignete Schema entsprechend der tatsächlichen Situation Ihres Projekts auswählen.
Erläuterung der ID-Nummer
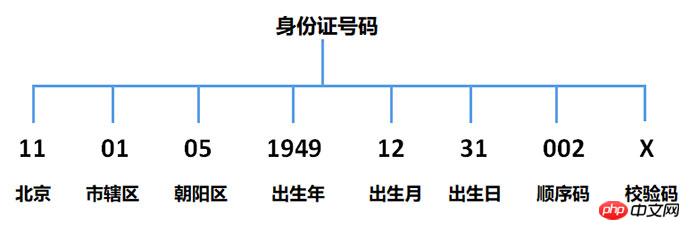
Einwohner-ID-Nummer, der korrekte und formelle Titel sollte „Citizen Identity Number“ lauten. Gemäß den Vorschriften zu Bürgeridentitätsnummern im [Nationalen Standard der Volksrepublik China GB 11643-1999] ist die Bürgeridentitätsnummer ein charakteristischer Kombinationscode, der aus einem siebzehnstelligen Körpercode und einem einstelligen Prüfcode besteht. Die Reihenfolge von links nach rechts ist: sechsstelliger Adresscode, achtstelliger Geburtsdatumscode, dreistelliger Sequenzcode und einstelliger Prüfcode.
Nehmen Sie als Beispiel die ID-Nummer einer Frau im Bezirk Chaoyang, Peking. Die Bedeutung der ID-Nummer ist wie folgt:

Hinweis: Diese Identität Die Zertifikatsnummer stammt aus dem nationalen Standard [GB 11643-1999].
Jetzt führen wir einen vollständigen Prozess zur Überprüfung der ID-Nummer von Grund auf durch.
Option 1 (Einfach)
1.1 Teilungsregeln
1.1.1 Adresscode-Regeln : Der Adresscode ist 6 Ziffern lang
Beginnt mit den Zahlen 1-9
Die letzten 5 Ziffern sind die Zahlen 0-9
Schreiben Sie gemäß den oben genannten Regeln den regulären Ausdruck des Adresscode: /^[1-9]d{5}/
1.1.2 Regeln für den Jahrescode: Der Jahrescode ist 4 Ziffern lang
Beginnt mit der Zahl 18, 19 oder 20
Die restlichen zwei Ziffern sind 0-9
Schreiben Sie gemäß den oben genannten Regeln den regulären Ausdruck des Jahrescodes: /(18|19|20)d{2}/. Wenn Sie kein Jahr benötigen, das mit 18 beginnt, können Sie 18 entfernen.
1.1.3 Monatscode-Regeln:
Der Monatscode ist 2 Ziffern lang
Die erste Ziffer ist 0, die zweite Ziffer ist 1-9
oder Eins Ziffer ist 1 und die zweite Ziffer ist 0-2
Schreiben Sie gemäß den oben genannten Regeln den regulären Ausdruck des Monatscodes: /((0[1-9])|(1[0-2]))/.
1.1.4 Datumscode-Regeln:
Der Datumscode ist 2 Ziffern lang
Die erste Ziffer ist 0-2, die zweite Ziffer ist 1-9
Oder 10, 20, 30, 31
Schreiben Sie gemäß den oben genannten Regeln den regulären Ausdruck des Datumscodes: /(([0-2][1-9])|10|20|30|31)/.
1.1.5 Sequenzcode-Regeln:
Der Sequenzcode ist 3 Ziffern lang
Der Sequenzcode ist eine Zahl
Gemäß den oben genannten Regeln, Schreiben Sie den regulären Code des Sequenzcode-Ausdrucks: /d{3}/.
1.1.6 Prüfcoderegeln:
Der Prüfcode ist 1 Ziffer lang
Es kann eine Zahl, der Buchstabe x oder der Buchstabe X sein
Schreiben Sie gemäß den oben genannten Regeln den regulären Ausdruck des Prüfcodes: /[0-9Xx]/.
1.2 Option 1 Regulärer Ausdruck
Basierend auf den oben genannten 6 Regeln werden der vollständige reguläre Ausdruck und das Testprogramm wie folgt angegeben:
var p = /^[1-9]\d{5}(18|19|20)\d{2}((0[1-9])|(1[0-2]))(([0-2][1-9])|10|20|30|31)\d{3}[0-9Xx]$/;
//输出 true
console.log(p.test("11010519491231002X"));
//输出 false 不能以0开头
console.log(p.test("01010519491231002X"));
//输出 false 年份不能以17开头
console.log(p.test("11010517491231002X"));
//输出 false 月份不能为13
console.log(p.test("11010519491331002X"));
//输出 false 日期不能为32
console.log(p.test("11010519491232002X"));
//输出 false 不能以a结尾
console.log(p.test("11010519491232002a"));1.3 Analyse von Option 1
Option 1 führt nur eine grundlegende Formatbestimmung durch und weist drei Hauptmängel auf:
Die Adresscodebestimmung ist nicht genau genug. Beispiel: In unserem Land gibt es keine Gebiete, die mit 16 oder 26 beginnen, aber durch die Überprüfung des Datums lässt sich feststellen, dass es nicht genau genug ist. Beispiel: 19490231 kann die Überprüfung auch bestehen, es gibt jedoch keinen 31-Tage-Prüfcode. Es wird aus dem 17-Bit-Ontologiecode berechnet. Schema 2 (umfassend)
Gemäß Um die Mängel von Schema 1 zu beseitigen, führen Sie Schema 2 ein, um die Mängel von Schema 1 zu verbessern.
2.1 Überprüfung des Adresscodes der Provinz
Nordchina: Peking 11, Tianjin 12, Hebei 13, Shanxi 14, Innere Mongolei 15
Nordostchina: Liaoning 21, Jilin 22, Heilongjiang 23
Ostchina: Shanghai 31, Jiangsu 32, Zhejiang 33, Anhui 34, Fujian 35, Jiangxi 36, Shandong 37
Zentralchina: Henan 41, Hubei 42, Hunan 43
Südchina : Guangdong 44, Guangxi 45, Hainan 46
Südwesten: Sichuan 51, Guizhou 52, Yunnan 53, Tibet 54, Chongqing 50
Nordwesten: Shaanxi 61, Gansu 62, Qinghai 63, Ningxia 64, Xinjiang 65
Spezial: Taiwan 71, Hongkong 81, Macau 82
根据上述地址码做身份证号码的前两位校验,进一步的提高准确率。当前的地址码以2013版的行政区划代码【GB/T2260】为标准。由于区划代码的历史演变,使得地址码后四位校验变得不太可能。以三胖的身份证号为例,本人号码是2321开头,而当前行政区划代码表中并无此代码。因此本文只做前两位省级地址码的校验。
也有说法表述91开头是外国人取得中国身份证号码的前两位编码,但本人并未得到证实。如有持91开头身份证或认识马布里的,请帮忙确认相关信息。
根据以上分析,给出省级地址码校验及测试程序如下:
var checkProv = function (val) {
var pattern = /^[1-9][0-9]/;
var provs = {11:"北京",12:"天津",13:"河北",14:"山西",15:"内蒙古",21:"辽宁",22:"吉林",23:"黑龙江 ",31:"上海",32:"江苏",33:"浙江",34:"安徽",35:"福建",36:"江西",37:"山东",41:"河南",42:"湖北 ",43:"湖南",44:"广东",45:"广西",46:"海南",50:"重庆",51:"四川",52:"贵州",53:"云南",54:"西藏 ",61:"陕西",62:"甘肃",63:"青海",64:"宁夏",65:"新疆",71:"台湾",81:"香港",82:"澳门"};
if(pattern.test(val)) {
if(provs[val]) {
return true;
}
}
return false;
}
//输出 true,37是山东
console.log(checkProv(37));
//输出 false,16不存在
console.log(checkProv(16));2.2 出生日期码校验
出生日期码的校验不做解释,直接给出如下函数及测试程序:
var checkDate = function (val) {
var pattern = /^(18|19|20)\d{2}((0[1-9])|(1[0-2]))(([0-2][1-9])|10|20|30|31)$/;
if(pattern.test(val)) {
var year = val.substring(0, 4);
var month = val.substring(4, 6);
var date = val.substring(6, 8);
var date2 = new Date(year+"-"+month+"-"+date);
if(date2 && date2.getMonth() == (parseInt(month) - 1)) {
return true;
}
}
return false;
}
//输出 true
console.log(checkDate("20180212"));
//输出 false 2月没有31日
console.log(checkDate("20180231"));2.3 校验码校验
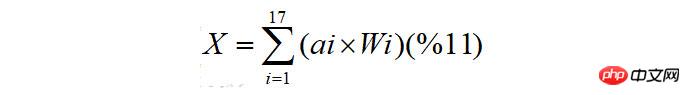
校验码的计算略复杂,先给出如下公式:

其中 ai 表示身份证本体码的第 i 位值,而 Wi 表示第 i 位的加权因子值。
加权因子表 【表1】:
| i | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 |
|---|---|---|---|---|---|---|---|---|
| Wi | 7 | 9 | 10 | 5 | 8 | 4 | 2 | 1 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 6 | 3 | 7 | 9 | 10 | 5 | 8 | 4 | 2 |
X与校验码换算表 【表2】
| X | 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| a18 | 1 | 0 | X | 9 | 8 | 7 | 6 | 5 | 4 | 3 | 2 |
算法过程:
根据身份证主体码(前17位)分别与对应的加权因子(表1)计算乘积再求和,根据所得结果与11取模得到X值。
根据 X 值查询表2,得出a18即校验码值。
校验码计算程序及测试见如下代码:
var checkCode = function (val) {
var p = /^[1-9]\d{5}(18|19|20)\d{2}((0[1-9])|(1[0-2]))(([0-2][1-9])|10|20|30|31)\d{3}[0-9Xx]$/;
var factor = [ 7, 9, 10, 5, 8, 4, 2, 1, 6, 3, 7, 9, 10, 5, 8, 4, 2 ];
var parity = [ 1, 0, 'X', 9, 8, 7, 6, 5, 4, 3, 2 ];
var code = val.substring(17);
if(p.test(val)) {
var sum = 0;
for(var i=0;i<p style="text-align: left;"><strong>2.4 方案2整体代码</strong></p><pre class="brush:php;toolbar:false">var checkID = function (val) {
if(checkCode(val)) {
var date = val.substring(6,14);
if(checkDate(date)) {
if(checkProv(val.substring(0,2))) {
return true;
}
}
}
return false;
}
//输出 true
console.log(checkID("11010519491231002X"));
//输出 false,校验码不符
console.log(checkID("110105194912310021"));
//输出 false,日期码不符
console.log(checkID("110105194902310026"));
//输出 false,地区码不符
console.log(checkID("160105194912310029"));相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读
Das obige ist der detaillierte Inhalt vonJS+Regex überprüft die ID-Nummer. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 js regulärer Ausdruck
js regulärer Ausdruck
 Regulärer Ausdruck enthält nicht
Regulärer Ausdruck enthält nicht
 Java-Syntax für reguläre Ausdrücke
Java-Syntax für reguläre Ausdrücke
 Passende Zeichenfolge für einen regulären Java-Ausdruck
Passende Zeichenfolge für einen regulären Java-Ausdruck
 Raum für reguläre Ausdrücke
Raum für reguläre Ausdrücke
 Python-Crawler-Methode zum Abrufen von Daten
Python-Crawler-Methode zum Abrufen von Daten
 So drücken Sie Leerzeichen in regulären Ausdrücken aus
So drücken Sie Leerzeichen in regulären Ausdrücken aus
 So gleichen Sie Zahlen in regulären Ausdrücken ab
So gleichen Sie Zahlen in regulären Ausdrücken ab




