So implementieren Sie die Datenübertragung mit vue+props
Dieses Mal zeige ich Ihnen, wie Sie vue+props zum Übertragen von Daten implementieren und welche Vorsichtsmaßnahmen für vue+props zum Übertragen von Daten gelten. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
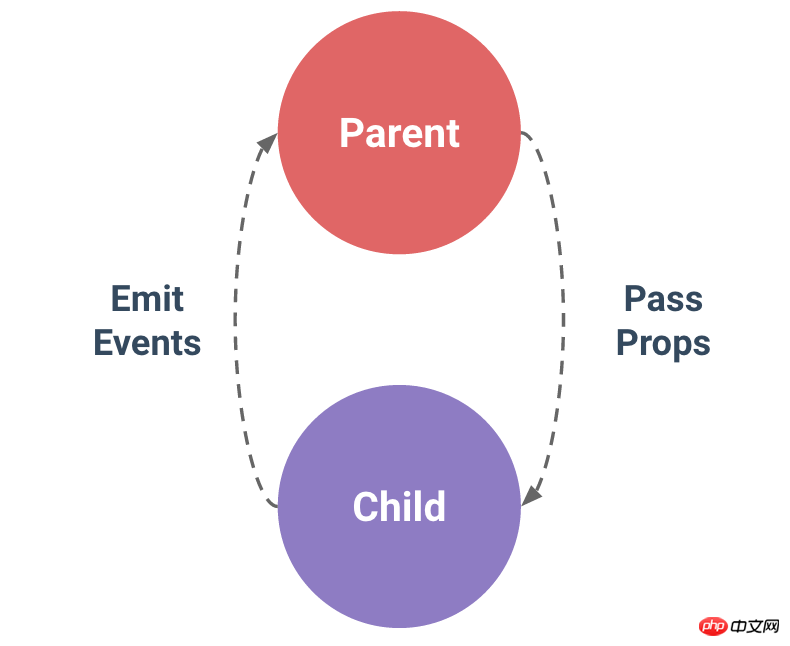
In Vue kann die Beziehung zwischen übergeordneten und untergeordneten Komponenten so zusammengefasst werden, dass Requisiten nach unten und Ereignisse nach oben weitergeleitet werden. Die übergeordnete Komponente sendet Daten über Requisiten an die untergeordnete Komponente, und die untergeordnete Komponente sendet über Ereignisse Nachrichten an die übergeordnete Komponente. Sehen Sie, wie sie funktionieren.

1. Grundlegende Verwendung
Bei Komponenten geht es nicht nur um die Wiederverwendung des Inhalts von Vorlagen Wichtig ist die Kommunikation zwischen den Komponenten.
Verwenden Sie in der Komponente die Option props, um die Daten zu deklarieren, die vom übergeordneten Element empfangen werden müssen. Der Wert von props kann zwei Typen haben: einer ist ein String-Array und der andere ist ein Objekt.
1.1 String-Array:
<p id="app4">
<my-component4 message="数据来自父组件"></my-component4>
</p>
Vue.component('my-component4',{
props: ['message'],
template: '<p>{{message}}</p>'
});
var app4 = new Vue({
el: '#app4'
});Das Ergebnis nach dem Rendern ist:
<p id= ” app4”> <p >来自父组件的数据</ p> </p>
Die in Requisiten deklarierten Daten und die von der Komponentendatenfunktion zurückgegebenen Daten Der Unterschied besteht hauptsächlich darin, dass die Requisiten vom übergeordneten Element stammen, während die Daten in den Daten die eigenen Daten der Komponente sind und der Bereich die Komponente selbst ist. Beide Datentypen können in Vorlagen, berechneten Eigenschaften und Methoden verwendet werden.
Die Datennachricht im obigen Beispiel wird vom übergeordneten Element über Requisiten weitergegeben. Schreiben Sie den Namen der Requisiten direkt auf das benutzerdefinierte Tag der Komponente. Wenn Sie mehrere Daten übergeben möchten, fügen Sie einfach Elemente in die Requisiten ein Array.
Manchmal sind die übergebenen Daten nicht direkt fest codiert, sondern dynamische Daten vom übergeordneten Element. In diesem Fall können Sie den Wert von props dynamisch binden Änderungen an der übergeordneten Komponente werden auch an die untergeordneten Komponenten weitergegeben.
<p id="app5">
<input type="text" v-model="text">
<my-component5 :my-text="text"></my-component5>
</p>
Vue.component('my-component5',{
props: ['myText'],
template: '<p>{{myText}}</p>'
});
var app5 = new Vue({
el: '#app5',
data: {
text: '动态传递父组件数据'
}
});Ein paar Punkte, die Sie beachten sollten:
1. Wenn Sie Zahlen, boolesche Werte, Arrays und Objekte direkt übergeben möchten und kein V-Bind verwenden, übergeben Sie nur Zeichenfolgen.

2. Wenn Sie alle Eigenschaften eines Objekts als Requisiten übergeben möchten, können Sie v-bind ohne Parameter verwenden (d. h. verwenden Sie v-bind anstelle von v -bind:prop-name). Zum Beispiel ein bekanntes Todo-Objekt:

1.2 Objekt:
Wenn die Requisite überprüft werden muss, ist das Schreiben des Objekts erforderlich.
Wenn Ihre Komponente anderen zur Verfügung gestellt werden muss, wird im Allgemeinen empfohlen, eine Datenüberprüfung durchzuführen. Beispielsweise müssen bestimmte Daten vom numerischen Typ sein. Wenn eine Zeichenfolge übergeben wird, wird eine Warnung angezeigt auf der Konsole.
<p id="app6">
<input type="text" v-model="number">
<my-component6 :my-text="number"></my-component6>
</p>
Vue.component('my-component6',{
props: {
'myText':{
type: Number, //必须是数字类型的
required: true, //必须传值
default: 1 //如果未定义,默认值就是1
}
},
template: '<p>{{myText}}</p>'
});
var app6 = new Vue({
el: '#app6',
data: {
number: 1
}
});Der überprüfte Typ kann sein:
• String
• Zahl
• Boolean
• Objekt
• Array
• Funktion
type kann auch ein benutzerdefinierter Konstruktor sein, der mithilfe von „instanceof“ erkannt wird.
Wenn die Requisitenüberprüfung fehlschlägt, wird in der Entwicklungsversion eine Warnung in der Konsole ausgegeben.
2. Einseitiger Datenfluss
Eine der größeren Änderungen zwischen Vue 2.x und Vue l.x ist, dass Vue2.x Durch Requisiten übergeben Die Daten sind unidirektional, dh wenn sich die Daten der übergeordneten Komponente ändern, werden sie an die untergeordnete Komponente übergeben, jedoch nicht umgekehrt.
Im Geschäftsleben stoßen wir häufig auf zwei Situationen, in denen prop geändert werden muss.
2.1 Eine besteht darin, dass die übergeordnete Komponente den Anfangswert übergibt und die untergeordnete Komponente ihn als Anfangswert speichert speichert es in seinem eigenen Bereich. Es kann innerhalb des Gültigkeitsbereichs nach Belieben verwendet und geändert werden. (Nachdem Prop als Anfangswert übergeben wurde, möchte die untergeordnete Komponente es als lokale Daten verwenden;)
In diesem Fall können Sie andere Daten in den Komponentendaten deklarieren und auf das Prop der übergeordneten Komponente verweisen Der Beispielcode lautet wie folgt: Die Datenanzahl wird in der Komponente
rrreedeklariert. Sie erhält den initCount von der übergeordneten Komponente. Danach hat sie nichts mehr damit zu tun. Es verwaltet nur die Anzahl, sodass Sie den direkten Betrieb von initCount vermeiden können.
2.2 prop wird als ursprünglicher Wert übergeben, der transformiert werden muss. (Prop wird als Rohdaten übergeben und von der Unterkomponente in andere Datenausgaben verarbeitet.)
In diesem Fall reichen berechnete Eigenschaften aus. Der Beispielcode lautet wie folgt:
<p id="app7">
<my-component7 :init-count="1"></my-component7>
</p>
Vue.component('my-component7',{
props: ['initCount'],
template: '<p>{{count}}</p>',
data: function(){
return {
count: this.initCount
}
}
});
var app7 = new Vue({
el: '#app7'
});Hinweis dass in JavaScript Objekte und Arrays Referenztypen sind, die auf denselben Speicherbereich verweisen. Wenn prop ein Objekt oder Array ist, wirkt sich eine Änderung innerhalb der untergeordneten Komponente auf den Status der übergeordneten Komponente aus.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Ausführliche Erläuterung der Verwendung des Baummenüs mit Prüfung und Kaskadenauswahl
Nutzungsumfang von Kommentaren in regulären Ausdrücken Was
Das obige ist der detaillierte Inhalt vonSo implementieren Sie die Datenübertragung mit vue+props. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1385
1385
 52
52
 So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
Sie können der VUE -Taste eine Funktion hinzufügen, indem Sie die Taste in der HTML -Vorlage an eine Methode binden. Definieren Sie die Methode und schreiben Sie die Funktionslogik in der VUE -Instanz.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
Mit der Watch -Option in Vue.js können Entwickler auf Änderungen in bestimmten Daten anhören. Wenn sich die Daten ändert, löst sich eine Rückruffunktion aus, um Aktualisierungsansichten oder andere Aufgaben auszuführen. Zu den Konfigurationsoptionen gehören unmittelbar, die festlegen, ob ein Rückruf sofort ausgeführt werden soll, und Deep, das feststellt, ob Änderungen an Objekten oder Arrays rekursiv anhören sollen.
 So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
Es gibt drei Möglichkeiten, sich auf JS -Dateien in Vue.js zu beziehen: Geben Sie den Pfad direkt mit dem & lt; Skript & gt an. Etikett;; Dynamischer Import mit dem montierten () Lebenszyklushaken; und importieren über die Vuex State Management Library.
 Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
VUE Multi-Page-Entwicklung ist eine Möglichkeit, Anwendungen mithilfe des Vue.js-Frameworks zu erstellen, in dem die Anwendung in separate Seiten unterteilt ist: Code-Wartung: Die Aufteilung der Anwendung in mehrere Seiten kann das Verwalten und Wartungsbereich erleichtern. Modularität: Jede Seite kann als separates Modul für eine einfache Wiederverwendung und den Austausch verwendet werden. Einfaches Routing: Die Navigation zwischen Seiten kann durch einfache Routing -Konfiguration verwaltet werden. SEO -Optimierung: Jede Seite hat eine eigene URL, die SEO hilft.
 So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
VUE.JS hat vier Methoden, um zur vorherigen Seite zurückzukehren: $ router.go (-1) $ router.back () verwendet & lt; Router-Link to = & quot;/& quot; Komponentenfenster.history.back () und die Methodenauswahl hängt von der Szene ab.
 So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
Sie können die Vue -Version mit Vue Devtools abfragen, um die Registerkarte VUE in der Konsole des Browsers anzuzeigen. Verwenden Sie NPM, um den Befehl "npm list -g vue" auszuführen. Suchen Sie das Vue -Element im Objekt "Abhängigkeiten" der Datei package.json. Führen Sie für Vue -CLI -Projekte den Befehl "Vue --version" aus. Überprüfen Sie die Versionsinformationen im & lt; Skript & gt; Tag in der HTML -Datei, die sich auf die VUE -Datei bezieht.
 So verwenden Sie Funktionsabfangweserven
Apr 08, 2025 am 06:51 AM
So verwenden Sie Funktionsabfangweserven
Apr 08, 2025 am 06:51 AM
Funktionsabfangen in VUE ist eine Technik, mit der die Häufigkeit, mit der eine Funktion eingerufen wird, innerhalb eines bestimmten Zeitraums aufgerufen wird und Leistungsprobleme verhindern. Die Implementierungsmethode lautet: Importieren Sie die Lodash -Bibliothek: importieren {dunounce} aus 'lodash'; Verwenden Sie die Dabounce -Funktion, um eine Intercept -Funktion zu erstellen: const dabouncedFunction = dunounce (() = & gt; { / logical /}, 500); Rufen Sie die Abfangfunktion auf und die Steuerfunktion wird höchstens einmal in 500 Millisekunden aufgerufen.




