
Dieser Artikel stellt hauptsächlich den Beispielcode von vue2.0 vor, um mobiles Gleiten zu realisieren. Interessierte Freunde können darauf verweisen.
Was ich zuvor geschrieben habe:
Der vorherige Artikel hat den Gleiteffekt implementiert. In diesem Teil versuchen wir, den linken und rechten Verknüpfungseffekt zu erzielen
Wirkung: Wenn Sie die rechte Seite verschieben, kann sich auch die linke Seite entsprechend ändern. Wenn Sie auf die linke Seite klicken, kann die rechte Seite auch automatisch an der entsprechenden Position positioniert werden.
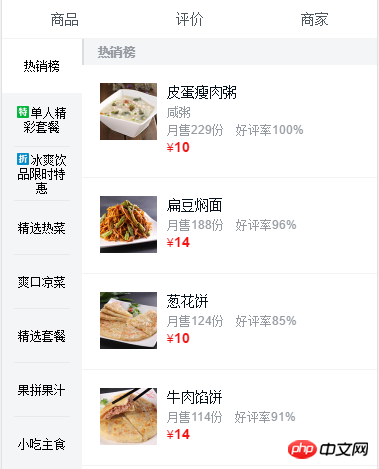
Die Benutzeroberfläche ist wie in der Abbildung unten dargestellt, mit Spalten auf der linken Seite und Spaltendetails auf der rechten Seite.

Die allgemeine Idee, die rechte Seite zu verschieben, um die linke Seite zu verbinden:
1) Das müssen Sie wissen In der Liste rechts wird jeder Punkt Die von der Spalte eingenommene Höhe wird in einem Array gespeichert.
2) Um eine Linksverknüpfung zu erreichen, müssen Sie das „Scroll“-Ereignis überwachen und seine Höhe ermitteln
3) Vergleichen Sie die Höhe des Scrolls mit der Höhe der rechten Spalte, um seinen Index zu erhalten Wert
4) Markieren Sie in der Kategorie links einfach die Spalte, die dem Index entspricht~
Verbleibende Frage: Ähm, wie scrollen Sie mit der linken Seite? Es sollte auch notwendig sein, die aktuelle Position der Schriftrolle in der linken Spalte zu ermitteln und diese dann entsprechend zu ändern. Mobiltelefone unterschiedlicher Größe haben jedoch unterschiedliche Höhen. ? ? Ich weiß nicht...
Die allgemeine Idee, beim Klicken auf die linke Seite eine automatische Positionierung rechts zu realisieren:
1) Machen Sie zuerst den Klick gültig, da better-scroll standardmäßig das Ereignis „Alle sind blockiert“ verwendet
2) Binden Sie das Klickereignis an die Spalte links, rufen Sie den Index ab und scrollen Sie dann durch die entsprechende Indexkategorie rechts ~ so einfach ....aber!!!
Wie fange ich an? ! !
1. Implementieren Sie zunächst die Funktion des Verschiebens der rechten Seite, um die linke Seite auszulösen:
Wie es geht:
(1) Definieren Zuerst die Variablen ~ Fügen Sie den Daten eine listHight hinzu: [] Array; eine Variable scrollY: 0, die zum Speichern der y-Positionskoordinate des aktuellen Bildlaufs verwendet wird
(2) Definieren Sie eine Funktion in Methoden, um die Höhe zu berechnen . Hier wird auch ein Wissenspunkt verwendet (wie erhält man das Dom-Element der Kategorieliste?) Erinnern Sie sich daran.$refs im vorherigen Artikel verwendet?
Geben wir zunächst dem Element, dessen Höhe wir erhalten möchten, einen Klassennamen. Der Name lautet: „food-list-hook“:
let foodList =this.$refs.foodsWrapper .getElementsByClassName(' food-list-hook') Auf diese Weise werden alle Kategorielisten erhalten. Die Berechnungsmethode ist wie folgt definiert:
_calculateHeight () {
// console.log(this)
let foodList = this.$refs.foodsWrapper.getElementsByClassName('food-list-hook')
let height = 0
this.listHight.push(height)
for (let i = 0; i < foodList.length; i++) {
let item = foodList[i]
height += item.clientHeight
this.listHight.push(height)
}
}(3) Vergleichen Sie dann den Höhenwert im berechneten Attribut im Array mit dem aktuellen Scroll-Y-Koordinatenwert gibt den Indexwert der aktuellen Höhe zurück:
Wie erhalte ich beim Ausführen dieses Schritts den Wert von scrollY? (erhalten durch Erkennen des „Scroll“-Ereignisses durch Better-Scroll. Zu diesem Zeitpunkt müssen Sie entsprechende Parameter hinzufügen, wie in der roten Linie im Screenshot gezeigt)

currentIndex () {
for (let i = 0; i < this.listHight.length; i++) {
let height1 = this.listHight[i]
let height2 = this.listHight[i + 1]
if (!height2 || (this.scrollY >= height1 && this.scrollY < height2)) {
return i
}
}
return 0
}
} (4) Binden Sie in der Vorlage diesen Indexwert mit gleichen Indexwerten an die Listenspalte auf der linken Seite und geben Sie einen Klassennamen mit dem Namen „current“ an, wie in der roten Linie in der Abbildung unten dargestellt:

(5) Fügen Sie im Stil die entsprechende aktuelle Klasse zum entsprechenden Stil hinzu:

2 Weiter Realisieren Sie die Verknüpfung Auswirkung des Klickens auf die linke und rechte Spalte
(1) Machen Sie den Klick auf die linke Spalte gültig, wie in der roten Linie in der Abbildung unten dargestellt:
 ( 2 ) Fügen Sie das entsprechende Klickereignis zur linken Spalte hinzu:
( 2 ) Fügen Sie das entsprechende Klickereignis zur linken Spalte hinzu:
 (3) Schreiben Sie die durch einen Klick ausgelöste Methode „selectMenu()“ in Methoden und verwenden Sie den erhaltenen $index für Machen Sie das Richtige Nach dem Scrollen werden 300 ms mit einem Übergangseffekt hinzugefügt:
(3) Schreiben Sie die durch einen Klick ausgelöste Methode „selectMenu()“ in Methoden und verwenden Sie den erhaltenen $index für Machen Sie das Richtige Nach dem Scrollen werden 300 ms mit einem Übergangseffekt hinzugefügt:
 Das Obige ist, was ich für alle zusammengestellt habe. Ich hoffe, es wird für alle hilfreich sein Zukunft.
Das Obige ist, was ich für alle zusammengestellt habe. Ich hoffe, es wird für alle hilfreich sein Zukunft.
Verwandte Artikel:
So implementieren Sie ein Kartenraster mit Baidu MapsVergleich und Unterscheidung zwischen Express und Koa2 in NodeJS (ausführliches Tutorial ) Der Singleton-Modus in JS implementiert das Hinzufügen, Löschen, Ändern und Überprüfen von DatenSchließen in js (detailliertes Tutorial)Das obige ist der detaillierte Inhalt vonSo implementieren Sie Mobile Sliding mit Better-Scroll in vue2.0. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Spleißverwendung
Spleißverwendung
 So löschen Sie Daten in MongoDB
So löschen Sie Daten in MongoDB
 Wie wäre es mit der MEX-Börse?
Wie wäre es mit der MEX-Börse?
 Webserver
Webserver
 Der Unterschied zwischen vscode und vs
Der Unterschied zwischen vscode und vs
 Welche Versionen des Linux-Systems gibt es?
Welche Versionen des Linux-Systems gibt es?
 Was sind die Haupttechnologien von Firewalls?
Was sind die Haupttechnologien von Firewalls?
 Was bedeuten Zeichen in voller Breite?
Was bedeuten Zeichen in voller Breite?
 Der Unterschied zwischen MySQL und SQL_Server
Der Unterschied zwischen MySQL und SQL_Server




