So verwenden Sie JS, um HTML-Code direkt auszuführen
In diesem Artikel wird hauptsächlich die Methode von JS zum direkten Ausführen von HTML-Code vorgestellt, einschließlich Implementierungstechniken im Zusammenhang mit dem Betrieb von Javascript-Fenstern.
Das Beispiel dieses Artikels beschreibt die Methode von JS HTML-Code direkt ausführen. Teilen Sie es als Referenz mit allen. Die Details lauten wie folgt:
1 Beispielcode:
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'/>
<title>直接运行 html 代码</title>
</head>
<body>
<textarea style='width:300px;height:200px;' id='txtCode'></textarea><br/>
<input type='button' value='直接运行' id='btnRun'/>
<script>
document.getElementById('btnRun').onclick = function(){
var runHtml = document.getElementById('txtCode').value;
if(runHtml){
var win = window.open('', '运行窗口');
win.document.open();
win.document.write(runHtml);
win.document.close();
}
else{
alert('请输入!');
}
}
</script>
</body>
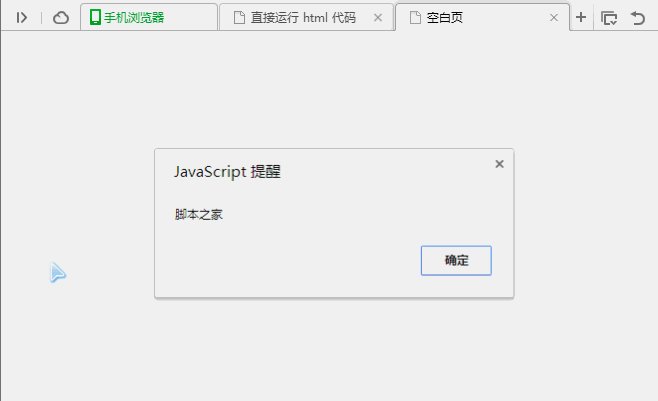
</html>2 ist wie folgt:

Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er für das Studium aller hilfreich ist Chinesische Website!
Verwandte Empfehlungen:
Verwendung von Requirejs in HTML für die modulare Entwicklungsanalyse
HTML5 und jQuery realisieren eine intelligente Suchabgleichsfunktion
Das obige ist der detaillierte Inhalt vonSo verwenden Sie JS, um HTML-Code direkt auszuführen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1359
1359
 52
52
 Wie führe ich eine .sh-Datei im Linux-System aus?
Mar 14, 2024 pm 06:42 PM
Wie führe ich eine .sh-Datei im Linux-System aus?
Mar 14, 2024 pm 06:42 PM
Wie führe ich eine .sh-Datei im Linux-System aus? In Linux-Systemen ist eine .sh-Datei eine Datei, die als Shell-Skript bezeichnet wird und zum Ausführen einer Reihe von Befehlen verwendet wird. Das Ausführen von .sh-Dateien ist ein sehr häufiger Vorgang. In diesem Artikel wird erläutert, wie .sh-Dateien in Linux-Systemen ausgeführt werden, und es werden spezifische Codebeispiele bereitgestellt. Methode 1: Verwenden Sie einen absoluten Pfad, um eine .sh-Datei auszuführen. Um eine .sh-Datei in einem Linux-System auszuführen, können Sie einen absoluten Pfad verwenden, um den Speicherort der Datei anzugeben. Im Folgenden sind die spezifischen Schritte aufgeführt: Öffnen Sie das Terminal
 Tutorial zur PyCharm-Nutzung: Führt Sie ausführlich durch die Ausführung des Vorgangs
Feb 26, 2024 pm 05:51 PM
Tutorial zur PyCharm-Nutzung: Führt Sie ausführlich durch die Ausführung des Vorgangs
Feb 26, 2024 pm 05:51 PM
PyCharm ist eine sehr beliebte integrierte Entwicklungsumgebung (IDE) für Python. Sie bietet eine Fülle von Funktionen und Tools, um die Python-Entwicklung effizienter und komfortabler zu gestalten. Dieser Artikel führt Sie in die grundlegenden Betriebsmethoden von PyCharm ein und stellt spezifische Codebeispiele bereit, um den Lesern einen schnellen Einstieg zu erleichtern und sich mit der Bedienung des Tools vertraut zu machen. 1. Laden Sie PyCharm herunter und installieren Sie es. Zuerst müssen wir zur offiziellen Website von PyCharm gehen (https://www.jetbrains.com/pyc).
 Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen mit PHP und JS
Dec 17, 2023 pm 06:55 PM
Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen mit PHP und JS
Dec 17, 2023 pm 06:55 PM
Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen in PHP und JS. Mit der rasanten Entwicklung des Internets und der Technologie ist der Aktienhandel für viele Anleger zu einer wichtigen Möglichkeit geworden. Die Aktienanalyse ist ein wichtiger Teil der Anlegerentscheidung, und Kerzendiagramme werden häufig in der technischen Analyse verwendet. Wenn Sie lernen, wie man Kerzendiagramme mit PHP und JS zeichnet, erhalten Anleger intuitivere Informationen, die ihnen helfen, bessere Entscheidungen zu treffen. Ein Candlestick-Chart ist ein technischer Chart, der Aktienkurse in Form von Candlesticks anzeigt. Es zeigt den Aktienkurs
 Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Die Technologie zur Gesichtserkennung und -erkennung ist bereits eine relativ ausgereifte und weit verbreitete Technologie. Derzeit ist JS die am weitesten verbreitete Internetanwendungssprache. Die Implementierung der Gesichtserkennung und -erkennung im Web-Frontend hat im Vergleich zur Back-End-Gesichtserkennung Vor- und Nachteile. Zu den Vorteilen gehören die Reduzierung der Netzwerkinteraktion und die Echtzeiterkennung, was die Wartezeit des Benutzers erheblich verkürzt und das Benutzererlebnis verbessert. Die Nachteile sind: Es ist durch die Größe des Modells begrenzt und auch die Genauigkeit ist begrenzt. Wie implementiert man mit js die Gesichtserkennung im Web? Um die Gesichtserkennung im Web zu implementieren, müssen Sie mit verwandten Programmiersprachen und -technologien wie JavaScript, HTML, CSS, WebRTC usw. vertraut sein. Gleichzeitig müssen Sie auch relevante Technologien für Computer Vision und künstliche Intelligenz beherrschen. Dies ist aufgrund des Designs der Webseite erwähnenswert
 Gründe, warum Exe-Dateien unter Windows 7 nicht ausgeführt werden können
Feb 18, 2024 pm 08:32 PM
Gründe, warum Exe-Dateien unter Windows 7 nicht ausgeführt werden können
Feb 18, 2024 pm 08:32 PM
Warum kann Win7 keine Exe-Dateien ausführen? Bei der Verwendung des Windows7-Betriebssystems kann es bei vielen Benutzern zu einem häufigen Problem kommen, nämlich dass sie keine Exe-Dateien ausführen können. exe-Dateien sind gängige ausführbare Dateien in Windows-Betriebssystemen. Sie werden normalerweise zum Installieren und Ausführen verschiedener Anwendungen verwendet. Einige Benutzer stellen jedoch möglicherweise fest, dass das System beim Versuch, die Exe-Datei auszuführen, nicht reagiert oder eine Fehlermeldung ausgibt. Es gibt viele Gründe für dieses Problem. Nachfolgend finden Sie einige häufige Ursachen und entsprechende Lösungen:
 So führen Sie M-File in Matlab aus – Tutorial zum Ausführen von M-File in Matlab
Mar 04, 2024 pm 02:13 PM
So führen Sie M-File in Matlab aus – Tutorial zum Ausführen von M-File in Matlab
Mar 04, 2024 pm 02:13 PM
Wissen Sie, wie man M-Dateien in Matlab ausführt? Im Folgenden finden Sie eine Anleitung zum Ausführen von M-Dateien in Matlab. 1. Öffnen Sie zuerst den Matlab Software und wählen Sie oben links die Ecke „Öffnen“, wie im Bild unten gezeigt. 2. Wählen Sie dann die auszuführende m-Datei aus und öffnen Sie sie, wie in der Abbildung unten gezeigt. 3. Drücken Sie im Fenster F5, um das Programm auszuführen, wie in der Abbildung unten gezeigt. 4. Wir können die laufenden Ergebnisse im Befehlszeilenfenster und im Arbeitsbereich anzeigen, wie in der Abbildung unten gezeigt. 5. Sie können die Datei auch ausführen, indem Sie direkt auf „Ausführen“ klicken, wie in der Abbildung unten gezeigt. 6. Abschließend können Sie die Ausführungsergebnisse der m-Datei im Befehlszeilenfenster und im Arbeitsbereich anzeigen, wie in der folgenden Abbildung dargestellt. Das Obige ist die Matlab-Methode, die Ihnen der Herausgeber zur Verfügung gestellt hat
 Warum kann ich die Bat-Datei unter Windows 7 nicht ausführen?
Feb 19, 2024 pm 03:19 PM
Warum kann ich die Bat-Datei unter Windows 7 nicht ausführen?
Feb 19, 2024 pm 03:19 PM
Warum kann win7 keine Bat-Dateien ausführen? In letzter Zeit haben viele Benutzer, die das Betriebssystem Windows 7 verwenden, berichtet, dass sie keine .bat-Dateien ausführen können. Dies löste weitreichende Diskussionen und Verwirrung aus. Warum kann ein gut funktionierendes Betriebssystem keine einfache .bat-Datei ausführen? Zuerst müssen wir den Hintergrund der .bat-Datei verstehen. Eine .bat-Datei, auch Batchdatei genannt, ist eine reine Textdatei, die eine Reihe von Befehlen enthält, die vom Windows-Befehlsinterpreter (cmd.ex) verwendet werden können
 So erstellen Sie ein Aktien-Candlestick-Diagramm mit PHP und JS
Dec 17, 2023 am 08:08 AM
So erstellen Sie ein Aktien-Candlestick-Diagramm mit PHP und JS
Dec 17, 2023 am 08:08 AM
So verwenden Sie PHP und JS zum Erstellen eines Aktienkerzendiagramms. Ein Aktienkerzendiagramm ist eine gängige technische Analysegrafik auf dem Aktienmarkt. Es hilft Anlegern, Aktien intuitiver zu verstehen, indem es Daten wie den Eröffnungskurs, den Schlusskurs, den Höchstkurs usw niedrigster Preis der Aktie. In diesem Artikel erfahren Sie anhand spezifischer Codebeispiele, wie Sie Aktienkerzendiagramme mit PHP und JS erstellen. 1. Vorbereitung Bevor wir beginnen, müssen wir die folgende Umgebung vorbereiten: 1. Ein Server, auf dem PHP 2. Ein Browser, der HTML5 und Canvas 3 unterstützt




