 Web-Frontend
Web-Frontend
 H5-Tutorial
H5-Tutorial
 So lassen Sie den Spezialeffekt des HTML5-Mobiltelefons im Maskenmenü erscheinen
So lassen Sie den Spezialeffekt des HTML5-Mobiltelefons im Maskenmenü erscheinen
So lassen Sie den Spezialeffekt des HTML5-Mobiltelefons im Maskenmenü erscheinen
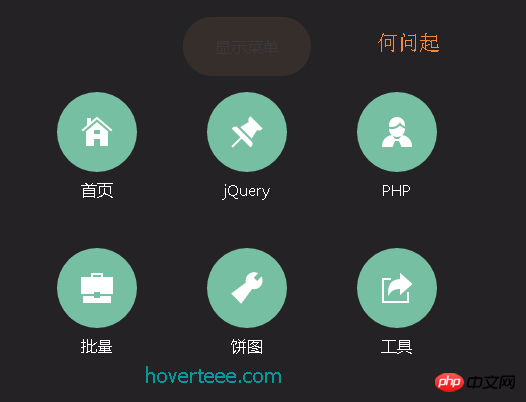
Dieser Artikel zeigt Ihnen das HTML5-Popup-Maskenmenü auf dem Mobiltelefon. Wenn Sie darauf klicken, wird das Menü angezeigt. Der Effekt ist sehr schön -up-Maske-Menü sollte gemeinsam lernen.
Die Darstellung ist wie folgt:

Der Code lautet wie folgt:
<!doctype html> <html lang="zh"> <head> <meta charset="UTF-"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome="> <meta name="viewport" content="width=device-width, initial-scale=."> <title>jQuery比bootstrap效果还帅的响应式模态窗口插件 - 何问起</title><base target="_blank" /> <link rel="stylesheet" href="http://hovertree.com/texiao/html//reset.css"> <!-- CSS reset --> <link rel="stylesheet" href="http://hovertree.com/texiao/html//style.css"> <!-- Resource style --> <!--[if IE]> <script src="http://hovertree.com/texiao/html//htmlshiv.min.js"></script> <![endif]--> </head> <body> <p class="sucaihuo-container"> <section class="cd-section"> <a class="cd-bouncy-nav-trigger" href="javascript:;" target="_self">显示菜单</a> </section> <p><a href="http://hovertree.com/h/bjaf/menulayer.htm">原文</a> <a href="http://hovertree.com/">首页</a> <a href="http://hovertree.com/texiao/">特效</a> <a href="http://hovertree.com/texiao/keleyi/">向上弹出菜单</a> </p> <p class="cd-bouncy-nav-modal"> <nav> <ul class="cd-bouncy-nav"> <li><a href="http://hovertree.com/">首页</a></li> <li><a href="http://hovertree.com/menu/jquery/">jQuery</a></li> <li><a href="http://hovertree.com/menu/php/">PHP</a></li> <li><a href="http://hovertree.com/h/bjaf/hovertreebatch.htm">批量</a></li> <li><a href="http://hovertree.com/texiao/easysector/">饼图</a></li> <li><a href="http://tool.hovertree.com/">工具</a></li> </ul> </nav> <a href="#" class="cd-close" target="_self">关闭菜单</a> </p> </p> <script src="http://hovertree.com/ziyuan/jquery/jquery-...min.js"></script> <script src="http://hovertree.com/texiao/html//main.js"></script> <!-- Resource jQuery --> </body> </html>
Das Obige ist der gesamte Inhalt von Ich hoffe, dass dieser Artikel für alle hilfreich sein wird. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website!
Verwandte Empfehlungen:
So rufen Sie die Freigabeschnittstelle auf der WeChat-HTML5-Seite auf
HTML5-Seite zum Implementieren von Nachrichten und Antworten
Das obige ist der detaillierte Inhalt vonSo lassen Sie den Spezialeffekt des HTML5-Mobiltelefons im Maskenmenü erscheinen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.



