So ändern Sie die Größe von Objekten durch Ziehen in JS
In diesem Artikel wird hauptsächlich die JS-Methode zum Ändern der Größe von Objekten basierend auf Ziehen vorgestellt, einschließlich Implementierungstechniken im Zusammenhang mit der Reaktion auf Javascript-Ereignisse und dem dynamischen Betrieb von Seitenelementattributen.
Dies Der Artikel beschreibt die Beispiele, in denen JS die Methode zum Ändern der Größe von Objekten basierend auf Ziehen implementiert. Teilen Sie es als Referenz mit allen. Die Details lauten wie folgt:
Ziehen, um die Objektgröße zu ändern Funktion: Ziehen Sie das gelbe kleine p, um die Breite und Höhe des grünen großen p zu ändern

Die Hauptimplementierung besteht aus drei Schritten:
1. Holen Sie sich zwei große und kleine PS durch die ID
2. Fügen Sie onmousedown zum kleinen p Event
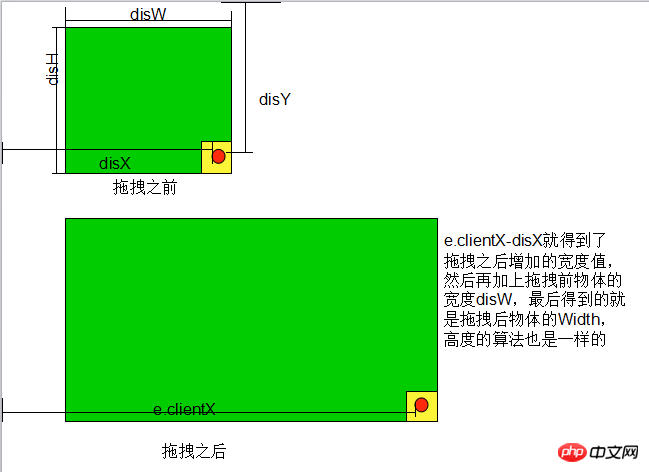
3 hinzu zum Dokument im onmousedown-Ereignis 🎜>Wie aus dem Analysediagramm ersichtlich ist, müssen wir beim Ziehen nur den zunehmenden Breitenwert des Objekts ermitteln, und das Problem ist gelöst <p id="panel">
<p id="dragIcon"></p>
</p>
<style>
#panel{
position: absolute;
width: 200px;height: 200px;
background: green;
}
#dragIcon{
position: absolute;bottom: 0;right: 0;
width: 20px;height: 20px;
background: yellow;
}
</style>
<script>
window.onload = function () {
// 1. 获取两个大小p
var oPanel = document.getElementById('panel');
var oDragIcon = document.getElementById('dragIcon');
// 定义4个变量
var disX = 0;//鼠标按下时光标的X值
var disY = 0;//鼠标按下时光标的Y值
var disW = 0; //拖拽前p的宽
var disH = 0; // 拖拽前p的高
//3. 给小p加点击事件
oDragIcon.onmousedown = function (ev) {
var ev = ev || window.event;
disX = ev.clientX; // 获取鼠标按下时光标x的值
disY = ev.clientY; // 获取鼠标按下时光标Y的值
disW = oPanel.offsetWidth; // 获取拖拽前p的宽
disH = oPanel.offsetHeight; // 获取拖拽前p的高
document.onmousemove = function (ev) {
var ev = ev || window.event;
//拖拽时为了对宽和高 限制一下范围,定义两个变量
var W = ev.clientX - disX + disW;
var H = ev.clientY - disY + disH;
if(W<100){
W = 100;
}
if(W>800){
W =800;
}
if(H<100){
H = 100;
}
if(H>500){
H = 500;
}
oPanel.style.width =W +'px';// 拖拽后物体的宽
oPanel.style.height = H +'px';// 拖拽后物体的高
}
document.onmouseup = function () {
document.onmousemove = null;
document.onmouseup = null;
}
}
}
</script>Rendering: 
Das Obige habe ich für alle zusammengestellt Ich hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
So implementieren Sie einen dynamischen Fortschrittsbalken in D3.js
Implementieren einer modalen Box in Vue (allgemeine Schreibmethode)
So erstellen Sie eine WebApp-Umgebung in Vue.js 2.0 und Cordova-Entwicklung
Das obige ist der detaillierte Inhalt vonSo ändern Sie die Größe von Objekten durch Ziehen in JS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So verwenden Sie JS und Baidu Maps, um die Kartenschwenkfunktion zu implementieren
Nov 21, 2023 am 10:00 AM
So verwenden Sie JS und Baidu Maps, um die Kartenschwenkfunktion zu implementieren
Nov 21, 2023 am 10:00 AM
So implementieren Sie die Kartenschwenkfunktion mit JS und Baidu Map. Baidu Map ist eine weit verbreitete Kartendienstplattform, die häufig zur Anzeige geografischer Informationen, Positionierung und anderer Funktionen in der Webentwicklung verwendet wird. In diesem Artikel wird erläutert, wie Sie mit JS und der Baidu Map API die Kartenschwenkfunktion implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Vorbereitung Bevor Sie die Baidu Map API nutzen können, müssen Sie zunächst ein Entwicklerkonto auf der Baidu Map Open Platform (http://lbsyun.baidu.com/) beantragen und eine Anwendung erstellen. Erstellung abgeschlossen
 Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Die Technologie zur Gesichtserkennung und -erkennung ist bereits eine relativ ausgereifte und weit verbreitete Technologie. Derzeit ist JS die am weitesten verbreitete Internetanwendungssprache. Die Implementierung der Gesichtserkennung und -erkennung im Web-Frontend hat im Vergleich zur Back-End-Gesichtserkennung Vor- und Nachteile. Zu den Vorteilen gehören die Reduzierung der Netzwerkinteraktion und die Echtzeiterkennung, was die Wartezeit des Benutzers erheblich verkürzt und das Benutzererlebnis verbessert. Die Nachteile sind: Es ist durch die Größe des Modells begrenzt und auch die Genauigkeit ist begrenzt. Wie implementiert man mit js die Gesichtserkennung im Web? Um die Gesichtserkennung im Web zu implementieren, müssen Sie mit verwandten Programmiersprachen und -technologien wie JavaScript, HTML, CSS, WebRTC usw. vertraut sein. Gleichzeitig müssen Sie auch relevante Technologien für Computer Vision und künstliche Intelligenz beherrschen. Dies ist aufgrund des Designs der Webseite erwähnenswert
 Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen mit PHP und JS
Dec 17, 2023 pm 06:55 PM
Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen mit PHP und JS
Dec 17, 2023 pm 06:55 PM
Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen in PHP und JS. Mit der rasanten Entwicklung des Internets und der Technologie ist der Aktienhandel für viele Anleger zu einer wichtigen Möglichkeit geworden. Die Aktienanalyse ist ein wichtiger Teil der Anlegerentscheidung, und Kerzendiagramme werden häufig in der technischen Analyse verwendet. Wenn Sie lernen, wie man Kerzendiagramme mit PHP und JS zeichnet, erhalten Anleger intuitivere Informationen, die ihnen helfen, bessere Entscheidungen zu treffen. Ein Candlestick-Chart ist ein technischer Chart, der Aktienkurse in Form von Candlesticks anzeigt. Es zeigt den Aktienkurs
 So ändern Sie den Startpreis für die Lieferung der Meituan Takeout-Händlerversion
Mar 27, 2024 pm 07:20 PM
So ändern Sie den Startpreis für die Lieferung der Meituan Takeout-Händlerversion
Mar 27, 2024 pm 07:20 PM
Im Betriebsprozess der Meituan Takeout Merchant Edition ist die Festlegung des Startlieferpreises ein entscheidendes Glied. Ein angemessener Startpreis für die Lieferung kann Händlern nicht nur dabei helfen, die Kosten zu kontrollieren, sondern bis zu einem gewissen Grad auch die Bestellmengen erhöhen und so den Gesamtumsatz steigern. Allerdings wissen viele Händler nicht viel darüber, wie sie den Mindestlieferpreis ändern können. Im folgenden Artikel stellt Ihnen der Herausgeber dieser Website einen detaillierten Leitfaden zur Festlegung der Startpreise für Händler vor. Wenn Sie mehr wissen möchten, lesen Sie den folgenden Artikel, um es herauszufinden! Melden Sie sich im Meituan Takeout Merchant Center an und geben Sie die Shop-Einstellungen ein. Wählen Sie dann die Shop-Verwaltung aus. Wählen Sie in der Schalternavigation oben auf der Shop-Verwaltungsseite die Lieferinformationen aus und klicken Sie dann auf „Lieferbereich hinzufügen“, um den Vorgang abzuschließen. Sobald Sie einen Standort hinzufügen, werden automatisch die entsprechenden Versandkosten angezeigt. Nach Abschluss Ihrer Bestellung erhalten Sie
 So erstellen Sie ein Aktien-Candlestick-Diagramm mit PHP und JS
Dec 17, 2023 am 08:08 AM
So erstellen Sie ein Aktien-Candlestick-Diagramm mit PHP und JS
Dec 17, 2023 am 08:08 AM
So verwenden Sie PHP und JS zum Erstellen eines Aktienkerzendiagramms. Ein Aktienkerzendiagramm ist eine gängige technische Analysegrafik auf dem Aktienmarkt. Es hilft Anlegern, Aktien intuitiver zu verstehen, indem es Daten wie den Eröffnungskurs, den Schlusskurs, den Höchstkurs usw niedrigster Preis der Aktie. In diesem Artikel erfahren Sie anhand spezifischer Codebeispiele, wie Sie Aktienkerzendiagramme mit PHP und JS erstellen. 1. Vorbereitung Bevor wir beginnen, müssen wir die folgende Umgebung vorbereiten: 1. Ein Server, auf dem PHP 2. Ein Browser, der HTML5 und Canvas 3 unterstützt
 So verwenden Sie JS und Baidu Maps, um die Karten-Heatmap-Funktion zu implementieren
Nov 21, 2023 am 09:33 AM
So verwenden Sie JS und Baidu Maps, um die Karten-Heatmap-Funktion zu implementieren
Nov 21, 2023 am 09:33 AM
Verwendung von JS und Baidu Maps zur Implementierung der Karten-Heatmap-Funktion Einführung: Mit der rasanten Entwicklung des Internets und mobiler Geräte sind Karten zu einem häufigen Anwendungsszenario geworden. Als visuelle Darstellungsmethode können Heatmaps uns helfen, die Verteilung von Daten intuitiver zu verstehen. In diesem Artikel wird die Verwendung von JS und der Baidu Map API zur Implementierung der Karten-Heatmap-Funktion vorgestellt und spezifische Codebeispiele bereitgestellt. Vorbereitung: Bevor Sie beginnen, müssen Sie Folgendes vorbereiten: ein Baidu-Entwicklerkonto, eine Anwendung erstellen und den entsprechenden AP erhalten
 So verwenden Sie JS und Baidu Map, um die Funktion zur Verarbeitung von Kartenklickereignissen zu implementieren
Nov 21, 2023 am 11:11 AM
So verwenden Sie JS und Baidu Map, um die Funktion zur Verarbeitung von Kartenklickereignissen zu implementieren
Nov 21, 2023 am 11:11 AM
Überblick über die Verwendung von JS und Baidu Maps zum Implementieren von Funktionen zur Verarbeitung von Kartenklickereignissen: In der Webentwicklung ist es häufig erforderlich, Kartenfunktionen zum Anzeigen des geografischen Standorts und geografischer Informationen zu verwenden. Die Verarbeitung von Klickereignissen auf der Karte ist ein häufig verwendeter und wichtiger Teil der Kartenfunktion. In diesem Artikel wird erläutert, wie Sie mithilfe von JS und der Baidu-Karten-API die Klickereignisverarbeitungsfunktion der Karte implementieren, und es werden spezifische Codebeispiele angegeben. Schritte: Importieren Sie die API-Datei von Baidu Map. Importieren Sie zunächst die Datei von Baidu Map API in die HTML-Datei.
 PHP- und JS-Entwicklungstipps: Beherrschen Sie die Methode zum Zeichnen von Aktienkerzendiagrammen
Dec 18, 2023 pm 03:39 PM
PHP- und JS-Entwicklungstipps: Beherrschen Sie die Methode zum Zeichnen von Aktienkerzendiagrammen
Dec 18, 2023 pm 03:39 PM
Mit der rasanten Entwicklung der Internetfinanzierung sind Aktieninvestitionen für immer mehr Menschen zur Wahl geworden. Im Aktienhandel sind Kerzendiagramme eine häufig verwendete Methode der technischen Analyse. Sie können den sich ändernden Trend der Aktienkurse anzeigen und Anlegern helfen, genauere Entscheidungen zu treffen. In diesem Artikel werden die Entwicklungskompetenzen von PHP und JS vorgestellt, der Leser wird zum Verständnis des Zeichnens von Aktienkerzendiagrammen geführt und es werden spezifische Codebeispiele bereitgestellt. 1. Aktien-Kerzendiagramme verstehen Bevor wir uns mit dem Zeichnen von Aktien-Kerzendiagrammen befassen, müssen wir zunächst verstehen, was ein Kerzendiagramm ist. Candlestick-Charts wurden von den Japanern entwickelt




