 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Implementieren Sie das Click-to-Dropdown-Menüinhaltssynchronisierungs-Eingabefeld in JS
Implementieren Sie das Click-to-Dropdown-Menüinhaltssynchronisierungs-Eingabefeld in JS
Implementieren Sie das Click-to-Dropdown-Menüinhaltssynchronisierungs-Eingabefeld in JS
Im Folgenden werde ich Ihnen ein Beispiel für die JS-Implementierung zeigen, bei der auf ein Dropdown-Menü geklickt wird, um den ausgewählten Inhalt mit dem Eingabefeld zu synchronisieren. Es hat einen guten Referenzwert und ich hoffe, dass es für alle hilfreich ist.
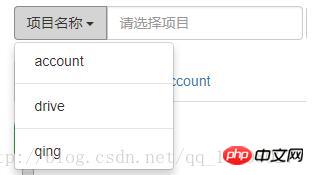
Kürzlich lernte der Blogger Flask beim Schreiben einer Testplattform und stieß auf ein häufiges Szenario wie unten gezeigt

Hier gibt es eine Eingabefeldgruppe. Es gibt 3 Optionen im Dropdown-Menü und ein Eingabefeld. Der Code wird auch für alle gepostet
<p class="input-group-btn">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown">
项目名称
<span class="caret"></span>
</button>
<ul id="project" class="dropdown-menu">
<li value="account"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >account</a></li>
<li class="pider"></li>
<li value="drive"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >drive</a></li>
<li class="pider"></li>
<li value="qing"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >qing</a></li>
</ul>
</p>Mein Zweck ist, wenn ich auf eine Option in diesem Dropdown klicke. Down-Menü Wenn der Wert automatisch abgerufen und in die Eingabe eingegeben werden kann, erspart sich der Benutzer die Mühe, die vorherige Version manuell einzugeben, wenn nur eine Eingabe vorhanden war. Wie führt man eine Synchronisierung durch? Natürlich muss zur Überwachung js verwendet werden, was relativ einfach ist.
$("#project").on("click", "li", function(){
$("#proname").val($(this).text());
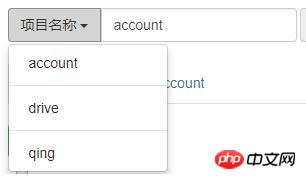
});Die Bedeutung dieses Codes besteht darin, das Klickereignis von ul zu überwachen. Wenn auf li geklickt wird, wird der Text in li abgerufen und dem Wert des Eingabefelds zugewiesen . Dies wird erreicht. Der Effekt ist wie unten gezeigt.

Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
So verwenden Sie den CLI-Anfrage-Proxy und Probleme bei der Projektverpackung in Vue
Bus Global Event Center in Vue (ausführliches Tutorial)
Detaillierte Interpretation der Änderungen in der Problem bei der Erkennung von Winkelreihen
Wie löst man das Problem der Anpassung eigener Farben und Stile in Bootstrap 4?
Modal Box in Vue implementieren (allgemeine Schreibmethode)
So implementieren Sie einen dynamischen Fortschrittsbalken in D3.js
So implementieren Sie das Dialog-Popup-Feld in Vue
Verwandtes Dialogfenster-El-Dialog-Schließereignis in Element UI (ausführliches Tutorial)
Das obige ist der detaillierte Inhalt vonImplementieren Sie das Click-to-Dropdown-Menüinhaltssynchronisierungs-Eingabefeld in JS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Lösen Sie das Problem der gleichzeitigen Wiedergabe von Kopfhörern und Lautsprechern in Win11
Jan 06, 2024 am 08:50 AM
Lösen Sie das Problem der gleichzeitigen Wiedergabe von Kopfhörern und Lautsprechern in Win11
Jan 06, 2024 am 08:50 AM
Im Allgemeinen müssen wir nur einen der Kopfhörer oder Lautsprecher gleichzeitig verwenden. Einige Freunde haben jedoch berichtet, dass sie im Win11-System auf das Problem gestoßen sind, dass Kopfhörer und Lautsprecher gleichzeitig klingen Schalten Sie es im Realtek-Panel aus und es ist in Ordnung. Schauen wir uns das unten an. Was soll ich tun, wenn meine Kopfhörer und Lautsprecher in Win11 zusammen klingen? 1. Suchen und öffnen Sie zuerst die „Systemsteuerung“ auf dem Desktop. 2. Rufen Sie die Systemsteuerung auf, suchen und öffnen Sie „Hardware und Sound“. „Realtek High Definition“ mit einem Lautsprechersymbol. „Audio Manager“ 4. Wählen Sie „Lautsprecher“ und klicken Sie auf „Rückseite“, um die Lautsprechereinstellungen einzugeben. 5. Nach dem Öffnen können wir den Gerätetyp sehen. Wenn Sie die Kopfhörer ausschalten möchten, deaktivieren Sie „Kopfhörer“.
 Mar 18, 2024 am 09:46 AM
Mar 18, 2024 am 09:46 AM
Wenn Sie feststellen, dass ein oder mehrere Elemente in Ihrem Synchronisierungsordner nicht mit der Fehlermeldung in Outlook übereinstimmen, kann dies daran liegen, dass Sie Besprechungselemente aktualisiert oder abgesagt haben. In diesem Fall wird eine Fehlermeldung angezeigt, die besagt, dass Ihre lokale Version der Daten mit der Remote-Kopie in Konflikt steht. Diese Situation tritt normalerweise in der Outlook-Desktopanwendung auf. Ein oder mehrere Elemente in dem von Ihnen synchronisierten Ordner stimmen nicht überein. Um den Konflikt zu lösen, öffnen Sie die Projekte und versuchen Sie den Vorgang erneut. Fix Ein oder mehrere Elemente in synchronisierten Ordnern stimmen nicht mit dem Outlook-Fehler überein. In der Outlook-Desktopversion können Probleme auftreten, wenn lokale Kalenderelemente mit der Serverkopie in Konflikt stehen. Glücklicherweise gibt es jedoch einige einfache Möglichkeiten, um zu helfen
 So erstellen Sie ein Dropdown-Menü in der WPS-Tabelle
Mar 21, 2024 pm 01:31 PM
So erstellen Sie ein Dropdown-Menü in der WPS-Tabelle
Mar 21, 2024 pm 01:31 PM
So erstellen Sie das Dropdown-Menü der WPS-Tabelle: Nachdem Sie die Zelle ausgewählt haben, in der Sie das Dropdown-Menü festlegen möchten, klicken Sie nacheinander auf „Daten“ und „Gültigkeit“ und nehmen Sie dann die entsprechenden Einstellungen im Popup-Dialogfeld vor um unsere Speisekarte herunterzuziehen. Als leistungsstarke Office-Software verfügt WPS über die Möglichkeit, Dokumente, statistische Datentabellen usw. zu bearbeiten, was für viele Menschen, die mit Texten, Daten usw. arbeiten müssen, großen Komfort bietet. Um die WPS-Software geschickt nutzen zu können, müssen wir in der Lage sein, verschiedene grundlegende Vorgänge der WPS-Software zu beherrschen. In diesem Artikel erfahren Sie, wie Sie die WPS-Software verwenden. Sie können die Menüvorgänge in der angezeigten WPS-Tabelle nach unten verschieben. Nachdem Sie das WPS-Formular geöffnet haben, wählen Sie zunächst das aus
 Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Die Technologie zur Gesichtserkennung und -erkennung ist bereits eine relativ ausgereifte und weit verbreitete Technologie. Derzeit ist JS die am weitesten verbreitete Internetanwendungssprache. Die Implementierung der Gesichtserkennung und -erkennung im Web-Frontend hat im Vergleich zur Back-End-Gesichtserkennung Vor- und Nachteile. Zu den Vorteilen gehören die Reduzierung der Netzwerkinteraktion und die Echtzeiterkennung, was die Wartezeit des Benutzers erheblich verkürzt und das Benutzererlebnis verbessert. Die Nachteile sind: Es ist durch die Größe des Modells begrenzt und auch die Genauigkeit ist begrenzt. Wie implementiert man mit js die Gesichtserkennung im Web? Um die Gesichtserkennung im Web zu implementieren, müssen Sie mit verwandten Programmiersprachen und -technologien wie JavaScript, HTML, CSS, WebRTC usw. vertraut sein. Gleichzeitig müssen Sie auch relevante Technologien für Computer Vision und künstliche Intelligenz beherrschen. Dies ist aufgrund des Designs der Webseite erwähnenswert
 So erstellen Sie ein Aktien-Candlestick-Diagramm mit PHP und JS
Dec 17, 2023 am 08:08 AM
So erstellen Sie ein Aktien-Candlestick-Diagramm mit PHP und JS
Dec 17, 2023 am 08:08 AM
So verwenden Sie PHP und JS zum Erstellen eines Aktienkerzendiagramms. Ein Aktienkerzendiagramm ist eine gängige technische Analysegrafik auf dem Aktienmarkt. Es hilft Anlegern, Aktien intuitiver zu verstehen, indem es Daten wie den Eröffnungskurs, den Schlusskurs, den Höchstkurs usw niedrigster Preis der Aktie. In diesem Artikel erfahren Sie anhand spezifischer Codebeispiele, wie Sie Aktienkerzendiagramme mit PHP und JS erstellen. 1. Vorbereitung Bevor wir beginnen, müssen wir die folgende Umgebung vorbereiten: 1. Ein Server, auf dem PHP 2. Ein Browser, der HTML5 und Canvas 3 unterstützt
 Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen mit PHP und JS
Dec 17, 2023 pm 06:55 PM
Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen mit PHP und JS
Dec 17, 2023 pm 06:55 PM
Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen in PHP und JS. Mit der rasanten Entwicklung des Internets und der Technologie ist der Aktienhandel für viele Anleger zu einer wichtigen Möglichkeit geworden. Die Aktienanalyse ist ein wichtiger Teil der Anlegerentscheidung, und Kerzendiagramme werden häufig in der technischen Analyse verwendet. Wenn Sie lernen, wie man Kerzendiagramme mit PHP und JS zeichnet, erhalten Anleger intuitivere Informationen, die ihnen helfen, bessere Entscheidungen zu treffen. Ein Candlestick-Chart ist ein technischer Chart, der Aktienkurse in Form von Candlesticks anzeigt. Es zeigt den Aktienkurs
 PHP- und JS-Entwicklungstipps: Beherrschen Sie die Methode zum Zeichnen von Aktienkerzendiagrammen
Dec 18, 2023 pm 03:39 PM
PHP- und JS-Entwicklungstipps: Beherrschen Sie die Methode zum Zeichnen von Aktienkerzendiagrammen
Dec 18, 2023 pm 03:39 PM
Mit der rasanten Entwicklung der Internetfinanzierung sind Aktieninvestitionen für immer mehr Menschen zur Wahl geworden. Im Aktienhandel sind Kerzendiagramme eine häufig verwendete Methode der technischen Analyse. Sie können den sich ändernden Trend der Aktienkurse anzeigen und Anlegern helfen, genauere Entscheidungen zu treffen. In diesem Artikel werden die Entwicklungskompetenzen von PHP und JS vorgestellt, der Leser wird zum Verständnis des Zeichnens von Aktienkerzendiagrammen geführt und es werden spezifische Codebeispiele bereitgestellt. 1. Aktien-Kerzendiagramme verstehen Bevor wir uns mit dem Zeichnen von Aktien-Kerzendiagrammen befassen, müssen wir zunächst verstehen, was ein Kerzendiagramm ist. Candlestick-Charts wurden von den Japanern entwickelt
 Erfahren Sie, wie Sie die Win10-Zwischenablage mit Ihrem Mobiltelefon synchronisieren
Jan 06, 2024 am 09:18 AM
Erfahren Sie, wie Sie die Win10-Zwischenablage mit Ihrem Mobiltelefon synchronisieren
Jan 06, 2024 am 09:18 AM
Eine sehr nützliche Funktion der Win10-Zwischenablage ist die geräteübergreifende Cloud-Speicherfunktion, die sehr nützlich ist und Benutzern dabei helfen kann, gleichzeitig auf PC-Geräten und Mobilgeräten zu kopieren und einzufügen. Die Einstellungsmethode ist sehr einfach. Legen Sie sie einfach in der Zwischenablage im System fest. Win10-Zwischenablage mit Mobiltelefon synchronisieren 1. Klicken Sie zunächst unten links auf „Start“, um die Einstellungen einzugeben. 2. Klicken Sie anschließend auf „System“. 3. Wählen Sie links „Zwischenablage“. 4. Klicken Sie abschließend rechts unter „Geräteübergreifende Synchronisierung“ auf „Anmelden“ und wählen Sie dann Ihr Mobiltelefon aus.





