
Dieses Mal zeige ich Ihnen Vue+Nuxt.js, um serverseitiges Rendering durchzuführen. Was sind die Vorsichtsmaßnahmen für serverseitiges Rendering mit Vue+Nuxt.js? Das Folgende ist ein praktischer Fall, schauen wir uns das an.
1. Schnellvorlage
Vorausgesetzt, dass vue-cli installiert wurde, können Sie schnell eine Nuxt-Projektvorlage erstellen
vue init nuxt-community/starter-template MyProject
wobei MyProject der Name des Projektordners ist, der über npm install angepasst werden kann (mit
yarn installscheint es reibungsloser zu gehen). Nach der Installation von Abhängigkeiten ist dies möglich Führen Sie npm direkt in der EntwicklungsumgebungStarten Sie das Projekt ausDie Standard-Startadresse ist http://localhost:3000/. Sie können die folgende Konfiguration in
package.json um die Host-Portnummer zu ändern "config": {
"nuxt": {
"host": "0.0.0.0",
"port": "7788"
}
},generiert Das Projektverzeichnis lautet wie folgt
Die meisten Ordnernamen  sind standardmäßig von nuxt reserviert und kann nicht geändert werden
sind standardmäßig von nuxt reserviert und kann nicht geändert werden
Darunter das Verzeichnis, das für den Preisvergleich wichtiger ist. Es gibt drei:
1 🎜>
wird im Allgemeinen zum Speichern von Komponenten außerhalb der Seitenebene
wie Kopf- und Fußzeile und anderen öffentlichen Komponenten verwendet. Die Komponenten in diesem Verzeichnis haben die Methoden und Eigenschaften regulärer Vue-Komponenten und werden nicht durch nuxt.js erweitert
Die Komponenten in diesem Verzeichnis haben die Methoden und Eigenschaften regulärer Vue-Komponenten und werden nicht durch nuxt.js erweitert
2. Layouts Layoutverzeichnis
Sie können Ändern Sie default.vue in diesem Verzeichnis, um das Standardlayout
<template> <p> <my-header></my-header> <nuxt/> <my-footer></my-footer> </p> </template>
 Darüber hinaus können Sie error.vue auch als Fehlerseite im Verzeichnis hinzufügen. Informationen zu spezifischen Schreibmethoden finden Sie in der offiziellen Dokumentation
Darüber hinaus können Sie error.vue auch als Fehlerseite im Verzeichnis hinzufügen. Informationen zu spezifischen Schreibmethoden finden Sie in der offiziellen Dokumentation
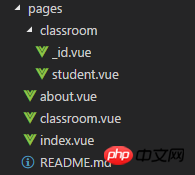
wird zum Speichern von Komponenten auf Seitenebene verwendet. Nuxt generiert es basierend auf der Seitenstruktur in diesem Verzeichnis Beispielsweise generiert die Seitenstruktur im Bild oben eine solche Routing-Konfiguration:
router: {
routes: [
{
name: 'index',
path: '/',
component: 'pages/index.vue'
},
{
name: 'about',
path: '/about',
component: 'pages/about.vue'
},
{
name: 'classroom',
path: '/classroom',
component: 'pages/classroom.vue',
children: [
{
path: 'student',
component: 'pages/classroom/student.vue',
name: 'student'
},
{ //定义带参数的动态路由,需要创建对应的以下划线作为前缀的 Vue 文件或目录
path: ':id',
component: 'pages/classroom/_id.vue',
name: 'classroom-id'
}
]
}
]
} Darunter , die Methode
Darunter , die Methode
wird häufiger verwendet und unterstützt die asynchrone Datenverarbeitung
Diese Methode wird vor jedem Laden der
Seitenkomponenteaufgerufen und ruft dann die Daten ab und gibt die aktuelle Komponente zurück
asyncData ({ params, error }) {
return axios.get(`api/posts/${params.id}`)
.then((res) => {
return { name: res.data.name}
})
.catch((e) => {
error({ statusCode: 404, message: 'not found' })
})
}Der erste Parameter der asyncData-Methode ist der Kontextobjektkontext. Die spezifischen Eigenschaften können hier angezeigt werdenDa die asyncData-Methode aufgerufen wird, bevor die Komponente initialisiert wird, Innerhalb der Methode gibt es also keine Möglichkeit, über dieses
3 auf das Instanzobjekt der Komponente zu verweisen.
Wenn Sie andere Plug-Ins von Drittanbietern in das Projekt einführen müssen, können Sie es direkt in die Seite einführen, sodass das Plug-In beim Packen in das der Seite entsprechende JS gepackt wird
Wenn dasselbe Plug-In jedoch auch auf anderen Seiten eingeführt wird, wird es wiederholt gepackt. Wenn keine Paging-Paketierung erforderlich ist, können Sie zu diesem Zeitpunkt Plugins konfigurieren. Nehmen Sie als Beispiel Element-UI und erstellen Sie nach der Installation von Element-UI elementUI.js
Dann fügen Sie die Konfigurationselemente build.vendor und Plugins in nuxt.config.js im Stammverzeichnis hinzu
build: {
vendor: ['~/plugins/elementUI.js']
},
plugins: [
{src: '~/plugins/elementUI.js'},
]Das Plugins-Attribut wird hier verwendet, um vue.js zu konfigurieren Plug-in, das heißt
Sie können die Vue.user()-Methodedes Plug-ins
verwenden, für die standardmäßig nur das src-Attribut erforderlich ist. Darüber hinaus können Sie auch konfigurieren ssr: false, damit die Datei nur auf dem Client gepackt und importiert werden kann 
如果是像 axios 这种第三方 (不能 use) 插件,只需要在 plugins 目录下创建 axios.js
// axios.js
import Vue from 'vue'
import axios from 'axios'
const service = axios.create({
baseURL: '/api'
})
Vue.prototype.$ajax = axios
export default service然后在 build.vendor 中添加配置 (不需要配置 plugins)
build: {
vendor: ['~/plugins/axios.js']
}这样在打包的时候,就会把 axios 打包到 vendor.js 中
四、Vuex 状态树
如果在 store 目录下创建了 index.js,nuxt.js 会根据该目录下的文件创建 Vuex 状态树
// store/index.js
import Vue from 'vue'
import Vuex from 'vuex'
import Axios from '~/plugins/axios.js';
Vue.use(Vuex)
const store = () => new Vuex.Store({
state: {
author: 'WiseWrong',
info: ''
},
mutations: {
setInfo (state, val) {
state.info = val
}
},
actions: {
loadAboutMeInfo ({commit, state}) {
return Axios.get(`/about`)
.then(res => {
console.log('ajax is success')
console.log(res.data.info)
commit('setInfo', res.data.info)
})
.catch(err => {
console.log('error')
})
}
}
})
export default storeNuxt.js 内置引用了 vuex 模块,不需要额外安装
上面的代码中,我在 actions 中写了一个 loadAboutMeInfo() 方法,用来请求 /api/about 接口
然后在 about.vue 页面中调用
// about.vue
<template>
<section class="container">
<p>
<img src="~/assets/about.png" alt="">
</p>
<h1>{{$store.state.info}}</h1>
</section>
</template>
<script>
export default {
fetch({ store }) {
return store.dispatch('loadAboutMeInfo')
},
name: 'about',
data () {
return {}
}
}
</script>成果演示:

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonVue+Nuxt.js führt serverseitiges Rendering durch. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue




