
In diesem Artikel wird hauptsächlich die Beispielerklärung der in der Vue-Komponente geschriebenen Todolist-Komponente vorgestellt. Freunde, die sie benötigen, können darauf verweisen.
Wir fügen eine Todolist-Unterkomponente ein. Komponente auf der topNav-Seite.
Ich weiß nicht warum, der Markdown-Code hier ist immer seriell. . Der Code ist also unbequem zu lesen, also verzeihen Sie mir, ich werde endlich die Quellcodeadresse von Github angeben.
1. Registrieren Sie die Unterkomponente in der übergeordneten Komponente topNav und führen Sie die Unterkomponente ein
<template> <p> <p>下面这一行就是定义的组件名称</p> <todo-list></todo-list> <router-view></router-view> </p> </template> <script> /*
1. Führen Sie unsere Unterkomponente DrawerLayout durch Import ein
2. Führen Sie die Unterkomponente ein und benennen Sie sie in todoList um , und registrieren Sie es dann in der Komponentengruppe
3. Verwenden Sie die Komponente in Form von HTML-Tags in unserer Vorlage, todoList ist
Hinweis:
(1) Der Name der Unterkomponente spielt keine Rolle, aber der erste Buchstabe des zweiten Wortes des von uns eingeführten Namens der Unterkomponente todoList muss großgeschrieben werden (andernfalls werden Sie gefangen).
(2) Bei der Verwendung von Tags handelt es sich bei todoList um eine Todo-Liste, die in Kamel-Kasten-Nomenklatur geschrieben ist (für Laien bedeutet dies, dass der erste Großbuchstabe des zweiten Wortes in einen Kleinbuchstaben geändert und dann A hinzugefügt wird). -")
*/
import todoList from '../components/todoList.vue'
export default {
components: {
todoList
},
data() {
return {
};
}
}
</script>2. Werfen wir zunächst einen Blick auf die Funktion der Komponente
Lassen Sie uns zunächst einen allgemeinen Blick darauf werfen, wie die Komponente aussieht, und dann werde ich es herausfinden Finden Sie heraus, wie man es schreibt
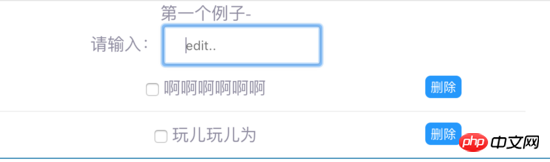
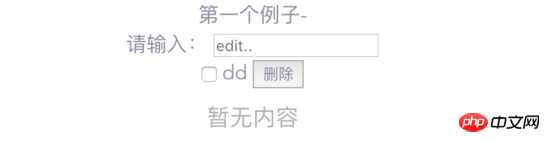
Das erste, was wir sehen, ist ein Eingabefeld, in dem standardmäßig „Bearbeiten“ angezeigt wird. Wenn wir keine Daten hinzufügen, wird unten „Kein Inhalt“ angezeigt

Dann geben wir die Daten „erstes Beispiel“ ein und drücken die Eingabetaste. Eine Liste wird angezeigt
Die Liste enthält ein Optionsfeld, Text und eine Löschschaltfläche

Wie lösche ich es dann? Da wir dies tun werden, müssen wir ein paar weitere Funktionen ausführen und einige interne Befehle verwenden. Die von uns festgelegten Löschregeln lauten:
Wählen Sie zuerst die Liste aus, klicken Sie dann auf Löschen, und dann wird der Datensatz gelöscht. Wenn nach dem Löschen dieser Daten keine Liste vorhanden ist und „Noch kein Inhalt“ angezeigt wird


3 Beginnen Sie mit dem Schreiben unserer Aufgaben-Unterkomponente
Ich habe den Stil am Ende in den Code eingefügt, sodass Sie einige Klassen in diesem Moment ignorieren können
Lassen Sie uns zuerst das allgemeine Gerüst dieser Aufgabenliste erstellen und ihm dann Funktionen hinzufügen
<template>
<p class="ex1">
<p class="input-text">
<label for="inputNum">请输入:</label>
<input type="text"
id="inputNum"
name="inputNum"
placeholder="edit..">
<!--列表内容-->
<ul>
<li>
<input type="checkbox" >
<span>dd</span>
<button>删除</button>
</li>
</ul>
<p class="empty" v-if="!inputList.length">暂无内容</p>
</p>
</p>
</template>
<script>
export default {
data () {
return {
inputList: [],
inputItem: {
content: '',
finished: false,
deleted: false
}
}
},
methods: {
//将输入框的数据添加到list中
addItem: function() {}
//改变选中状态
changeState: function(index) {},
//删除列表元素
deleteItem: function(index) {}
}
}
</script>
Als nächstes werde ich den Code nicht für jeden kleinen Schritt aktualisieren, da die Länge zu groß ist, sondern ich werde einen funktionaleren Block schreiben (ich werde sehr detailliert sein)
Lassen Sie uns zunächst die folgenden Ideen klären
Geben Sie Daten in das Eingabefeld ein und drücken Sie die Eingabetaste. Unten wird eine Liste mit Zeilen angezeigt (einschließlich eines Optionsfelds, der eingegebenen Daten und der blauen Aktionsschaltfläche).
Binden Sie den Wert des Eingabefelds bidirektional an inputItem.content.
Binden Sie das Eingabeereignis (@keydown.13) an das Eingabefeld an die addItem-Methode. Drücken Sie bei jeder Eingabe die Eingabetaste, um Fügen Sie die Daten im Eingabefeld zur Listenliste (inputList-Array) hinzu.
Verwenden Sie den Befehl v-for, um die Werte in der Eingabeliste zu durchlaufen und anzuzeigen.
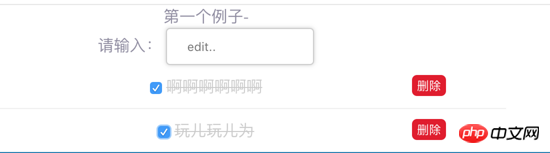
Wählen Sie das Optionsfeld aus. list Der Inhalt wird zu einem Löscheffekt (eine horizontale Linie wird durch die Mitte gezogen) und die blaue Bedienschaltfläche verwandelt sich in eine rote Löschschaltfläche. Durch Klicken auf die Schaltfläche wird die Spaltenliste gelöscht
Binden Sie das Häkchen des Radios Schaltfläche zum Fertigstellen des Eingabeelements Nach dem Binden können Sie diese Fertigschaltfläche verwenden, um andere Dinge zu tun.
Die Schaltfläche der Liste, die gerade zum Listeninhalt hinzugefügt wurde, ist eine blaue Betriebsschaltfläche. Wenn wir überprüfen möchten, ob das Radio funktioniert Die Schaltfläche ist ausgewählt oder nicht. Es gibt zwei Zustände zum Hinzufügen und Entfernen einer Klasse zum untergeordneten Inhalt (der oben erwähnte Löscheffekt) und zum Umwandeln der Schaltfläche in eine rote Löschschaltfläche. Anschließend können Sie die Methode „changeState“ an die Operation < binden 🎜>
und löschen. Was ist mit Funktionen? Zuerst müssen wir die Zeile der Liste auswählen und dann auf Löschen klicken, um die Datenzeile rechts zu löschen. Also binden wir die Schaltfläche an eine deleteItem-Methode. Die Methode erkennt zunächst, ob die fertige Zeile wahr ist. Dann löschen wir die Zeilendaten. Wir schließen zuerst die Additionsfunktion ab Eingabe Geben Sie Daten in das Feld ein und drücken Sie die Eingabetaste. Unten wird eine Liste mit Zeilen angezeigt (einschließlich Optionsfeldfeldern, eingegebenen Daten und Löschschaltflächen).<template>
<p class="ex1">
<p class="input-text">
<label for="inputNum">请输入:</label>
<!--@keydow.13表示回车的事件-->
<!--v-model是为了让输入的数据和inputItem.content同步-->
<input type="text" id="inputNum" name="inputNum" placeholder="edit.."
@keydown.13="addItem" v-model="inputItem.content" class="edit"
>
<!--列表内容-->
<ul class="task">
<li v-for="(key, item) in inputList">
<input type="checkbox" :checked="item.finished">
<span>{{key.content}}</span>
<button class="del">删除</button>
</li>
</ul>
<p class="empty" v-if="!inputList.length">暂无内容</p>
</p>
</p>
</template>
<script>
export default {
data () {...省略 },
methods: {
addItem: function() {
this.inputList.push(this.inputItem);
/*
为什么我们要对inputItem再次初始化?
解答:因为每次在输入框中输入数据,都会同时改变inputItem的content属性,
然后我们点击回车,该inputItem的整个对象都添加进inputList中,
按正常逻辑来说,inputList内的内容和inputItem是没有联系了。
如果我们此时不对inputItem进行再次初始化,那么就会发现你再次在输入框中输入数据的时候,
会同时改变下面的list的值,简易你们把初始化的代码去掉,运行下试试看!
*/
this.inputItem = {
content: '',
finished: false,
deleted: false
};
},
//改变选中状态
changeState: function(index) {},
//删除列表元素
deleteItem: function(index) {}
}
}
</script><!--列表内容-->
<ul class="task">
<li v-for="(item, index) in inputList">
<!--单选框绑定了item.finished,还添加了点击事件-->
<input type="checkbox"
:checked="item.finished"
@click="changeState(index)"
>
<!--通过item.finished值来动态绑定class-->
<span :class="{'finish':item.finished}">{{item.content}}</span>
<!--按钮的颜色通过动态添加class来实现,然后按钮的文本通过改变isDel来实现,isDel的改变也是通过changeState方法来操作的-->
<button @click="deleteItem(index)"
class="del"
:class="{'native':item.finished === true}"
>{{isDel}}</button>
</li>
</ul>
<p class="empty" v-if="!inputList.length">暂无内容</p>//改变选中状态
changeState: function (index) {
// this.inputList[index].finished = true 错误:这样如果点击第二次,无法回到false,就会一直true状态
this.inputList[index].finished = !this.inputList[index].finished;
// 根据finished的值来对应的修改isDel的值,isDel的值就是按钮的文本
if (this.inputList[index].finished) {
this.isDel = '删除'
}else {
this.isDel = '操作'
}
},
//删除列表元素
deleteItem: function (index) {
if (this.inputList[index].finished) {
his.inputList.splice(index,1);
}
}So verwenden Sie AngularJS, um die Funktion zum Herunterladen von Excel-Dateien zu implementieren
So konfigurieren Sie die Konfiguration in Vue (ausführlich Tutorial)
So implementieren Sie die Bewegung mehrerer Objekte in JS (ausführliches Tutorial)
Das obige ist der detaillierte Inhalt vonWie schreibe ich eine todolist-Komponente mit Vue?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue




