Wie verwende ich das Bildlupen-Plug-In in vue2.x?
In diesem Artikel wird hauptsächlich die Verwendung des auf vue2.x basierenden E-Commerce-Bildlupen-Plugins vorgestellt. Jetzt teile ich es mit Ihnen und gebe es als Referenz.
Kürzlich habe ich an einer E-Commerce-Website gearbeitet. Es bestand die Notwendigkeit, die Maus auf das Hauptbild zu setzen, um den Bildlupeneffekt wie auf der Taobao-Produktdetailseite anzuzeigen Kein passendes Vue-Plugin, also habe ich selbst eines masturbiert und wollte es teilen. Es ist das erste Mal, dass Xiaobai etwas teilt, und alle Meister sollten nicht lachen.
vue-piczoom
Bildlupenkomponente für Vue.js 2.x
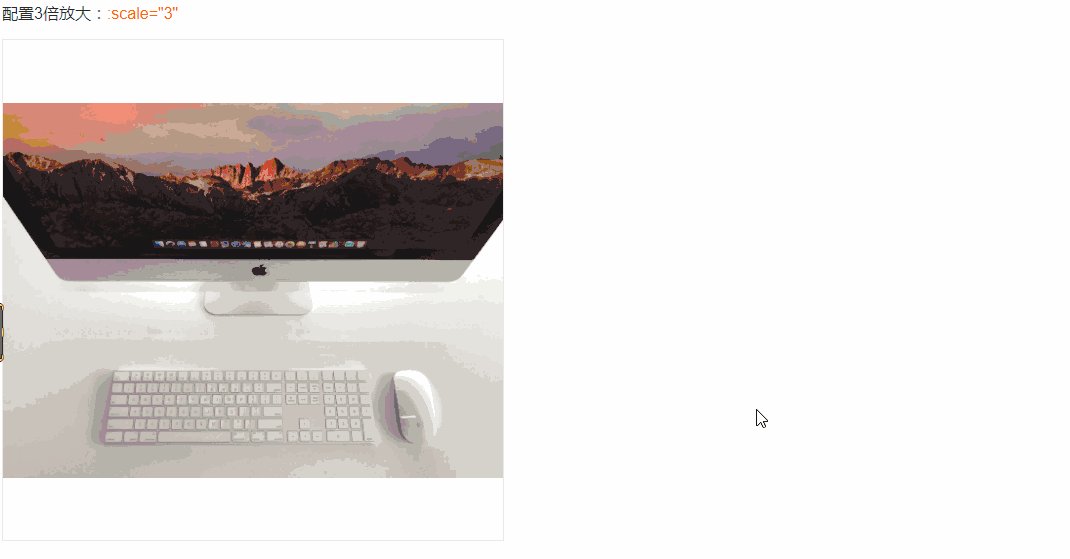
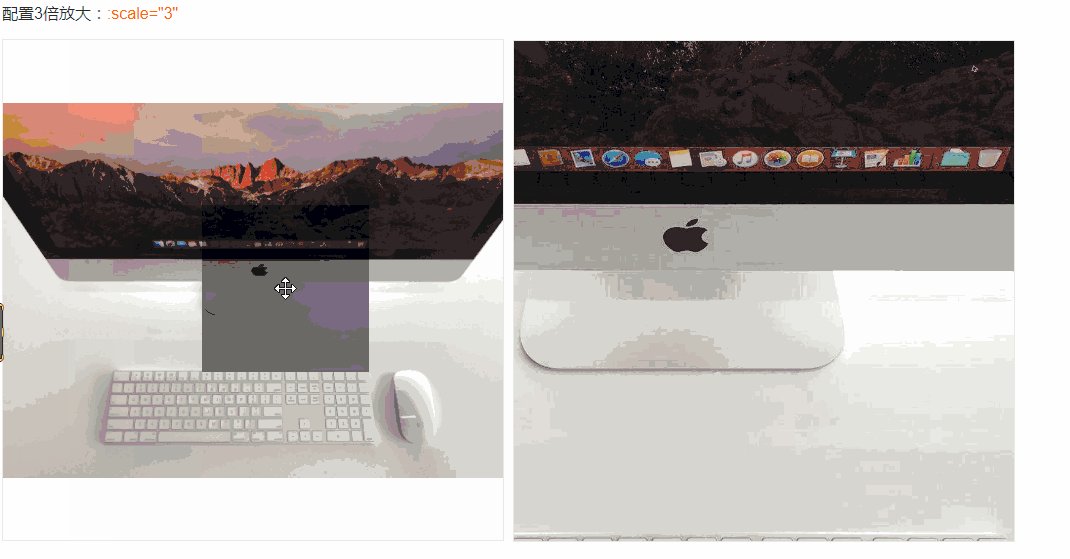
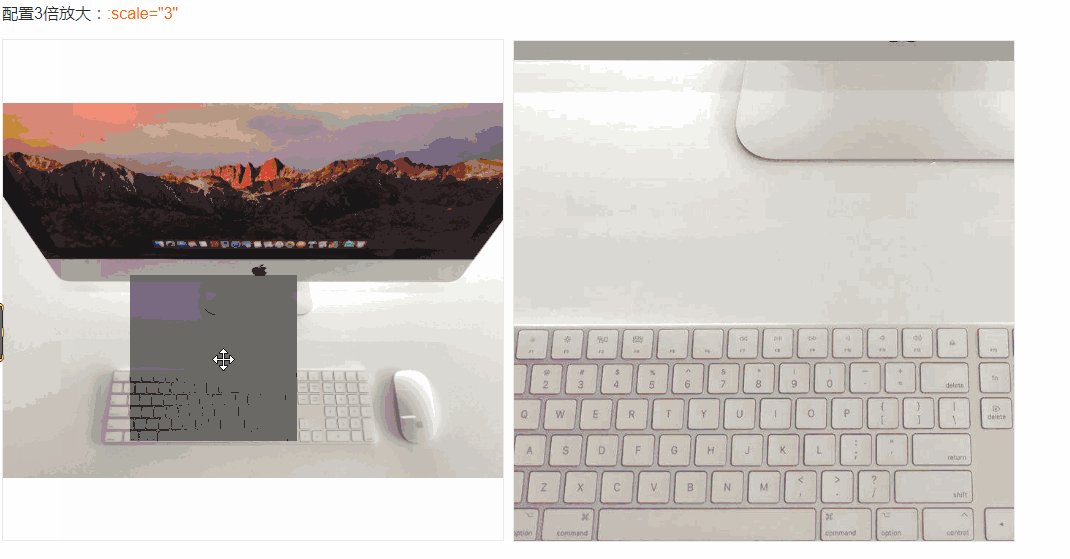
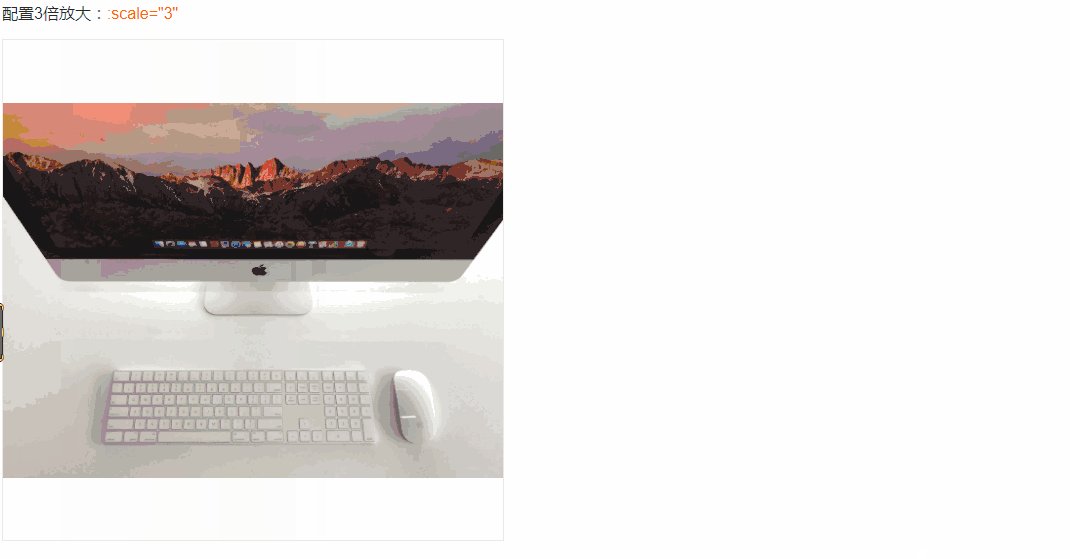
E-Commerce-Bildlupen-Plug-in basierend auf vue2.x
GIF-Animations-Screenshot

Build-Setup-Verwendungsschritte
# 安装 install npm install vue-piczoom --save
verwenden Sie verwenden
- -script
import PicZoom from 'vue-piczoom'
export default {
name: 'App',
components: {
PicZoom
}
}--html
<pic-zoom url="static/imac2.jpg" :scale="3"></pic-zoom>
Konfiguration konfigurieren
| props | describe | default |
|---|---|---|
| url | 图片地址 | string required |
| big-url | 大图地址 | string null |
| scale | 图片放大倍数 | number 2.5 |
| scroll | 放大时页面是否可滚动 | boolean fasle |
Notizen vorschlagen
Komponentenstandard Die Höhe und Breite beträgt 100 %. Daher wird empfohlen, die Komponente in einen Container mit fester Höhe und Breite aufzunehmen. Zum Beispiel:
<pic-zoom url="static/imac2.jpg" :scale="3"></pic-zoom>
Das Obige habe ich für alle zusammengestellt. Ich hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
So erzielen Sie einen Vorwärtsaktualisierungs- und einen Rückwärts-Nichtaktualisierungseffekt in Vue
In Vue2.5 durch Tabelle und Wie implementiert die Paginierungskomponente die Paging-Funktion?
Wie integriere ich Bootstrap 4 in Laravel?
So erhalten Sie den Optionswert im Select-Tag in jquery
So fügen Sie mithilfe von js dynamisch eine Option zur Auswahl hinzu (ausführliche Anleitung)
Herstellen einer Verbindung zu MySQL in NodeJS (ausführliches Tutorial)
So verwenden Sie vue.js, um einen nahtlosen Scrolleffekt zu erzielen
Verwenden Sie Routing in Vue, um die Seitenaktualisierung zu implementieren
jQuery, um eine rekursive unendliche Ebenenfunktion zu implementieren
Das obige ist der detaillierte Inhalt vonWie verwende ich das Bildlupen-Plug-In in vue2.x?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So verwenden Sie Echarts in Vue
May 09, 2024 pm 04:24 PM
So verwenden Sie Echarts in Vue
May 09, 2024 pm 04:24 PM
Durch die Verwendung von ECharts in Vue können Sie Ihrer Anwendung ganz einfach Datenvisualisierungsfunktionen hinzufügen. Zu den spezifischen Schritten gehören: Installieren von ECharts- und Vue ECharts-Paketen, Einführung von ECharts, Erstellen von Diagrammkomponenten, Konfigurieren von Optionen, Verwenden von Diagrammkomponenten, Anpassen von Diagrammen an Vue-Daten, Hinzufügen interaktiver Funktionen und Verwenden erweiterter Verwendungsmöglichkeiten.
 Die Rolle des Exportstandards in Vue
May 09, 2024 pm 06:48 PM
Die Rolle des Exportstandards in Vue
May 09, 2024 pm 06:48 PM
Frage: Welche Rolle spielt der Exportstandard in Vue? Detaillierte Beschreibung: Exportstandard definiert den Standardexport der Komponente. Beim Importieren werden Komponenten automatisch importiert. Vereinfachen Sie den Importvorgang, verbessern Sie die Übersichtlichkeit und vermeiden Sie Konflikte. Wird häufig zum Exportieren einzelner Komponenten verwendet, wobei sowohl benannte als auch Standardexporte verwendet werden und globale Komponenten registriert werden.
 So verwenden Sie die Kartenfunktion in Vue
May 09, 2024 pm 06:54 PM
So verwenden Sie die Kartenfunktion in Vue
May 09, 2024 pm 06:54 PM
Die Kartenfunktion von Vue.js ist eine integrierte Funktion höherer Ordnung, die ein neues Array erstellt, wobei jedes Element das transformierte Ergebnis jedes Elements im ursprünglichen Array ist. Die Syntax lautet map(callbackFn), wobei callbackFn jedes Element im Array als erstes Argument empfängt, optional den Index als zweites Argument, und einen Wert zurückgibt. Die Kartenfunktion ändert das ursprüngliche Array nicht.
 Der Unterschied zwischen Event und $event in Vue
May 08, 2024 pm 04:42 PM
Der Unterschied zwischen Event und $event in Vue
May 08, 2024 pm 04:42 PM
In Vue.js ist event ein natives JavaScript-Ereignis, das vom Browser ausgelöst wird, während $event ein Vue-spezifisches abstraktes Ereignisobjekt ist, das in Vue-Komponenten verwendet wird. Im Allgemeinen ist die Verwendung von $event bequemer, da es so formatiert und erweitert ist, dass es die Datenbindung unterstützt. Verwenden Sie „event“, wenn Sie auf bestimmte Funktionen des nativen Ereignisobjekts zugreifen müssen.
 Die Rolle von Onmount in Vue
May 09, 2024 pm 02:51 PM
Die Rolle von Onmount in Vue
May 09, 2024 pm 02:51 PM
onMounted ist ein Lebenszyklus-Hook für die Komponentenmontage in Vue. Seine Funktion besteht darin, Initialisierungsvorgänge durchzuführen, nachdem die Komponente im DOM bereitgestellt wurde, z. B. das Abrufen von Referenzen auf DOM-Elemente, das Festlegen von Daten, das Senden von HTTP-Anforderungen, das Registrieren von Ereignis-Listenern usw. Es wird nur einmal aufgerufen, wenn die Komponente gemountet wird. Wenn Sie Vorgänge ausführen müssen, nachdem die Komponente aktualisiert wurde oder bevor sie zerstört wurde, können Sie andere Lebenszyklus-Hooks verwenden.
 Der Unterschied zwischen Export und Exportstandard in Vue
May 08, 2024 pm 05:27 PM
Der Unterschied zwischen Export und Exportstandard in Vue
May 08, 2024 pm 05:27 PM
Es gibt zwei Möglichkeiten, Module in Vue.js zu exportieren: Export und Export Default. export wird zum Exportieren benannter Entitäten verwendet und erfordert die Verwendung von geschweiften Klammern; export default wird zum Exportieren von Standardentitäten verwendet und erfordert keine geschweiften Klammern. Beim Importieren müssen per Export exportierte Entitäten ihre Namen verwenden, während per Exportstandard exportierte Entitäten implizit verwendet werden können. Es wird empfohlen, die Export-Standardeinstellung für Module zu verwenden, die mehrmals importiert werden müssen, und die Export-Standardeinstellung für Module, die nur einmal exportiert werden müssen.
 Was sind Hooks in Vue
May 09, 2024 pm 06:33 PM
Was sind Hooks in Vue
May 09, 2024 pm 06:33 PM
Vue-Hooks sind Rückruffunktionen, die Aktionen bei bestimmten Ereignissen oder Lebenszyklusphasen ausführen. Dazu gehören Lebenszyklus-Hooks (wie beforeCreate, mount, beforeDestroy), Event-Handling-Hooks (wie click, input, keydown) und benutzerdefinierte Hooks. Hooks verbessern die Komponentenkontrolle, reagieren auf Komponentenlebenszyklen, verarbeiten Benutzerinteraktionen und verbessern die Wiederverwendbarkeit von Komponenten. Um Hooks zu verwenden, definieren Sie einfach die Hook-Funktion, führen Sie die Logik aus und geben Sie einen optionalen Wert zurück.
 Für welche Szenarien können Ereignismodifikatoren in Vue verwendet werden?
May 09, 2024 pm 02:33 PM
Für welche Szenarien können Ereignismodifikatoren in Vue verwendet werden?
May 09, 2024 pm 02:33 PM
Vue.js-Ereignismodifikatoren werden verwendet, um bestimmte Verhaltensweisen hinzuzufügen, darunter: Verhindern von Standardverhalten (.prevent), Stoppen von Ereignisblasen (.stop), Einmaliges Ereignis (.once), Erfassen von Ereignissen (.capture), Passives Abhören von Ereignissen (.passive), Adaptiv Modifikator (.self)Schlüsselmodifikator (.key)






