 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 So implementieren Sie eine Datenaktualisierung mit jquery+ajaxform+springboot
So implementieren Sie eine Datenaktualisierung mit jquery+ajaxform+springboot
So implementieren Sie eine Datenaktualisierung mit jquery+ajaxform+springboot
In diesem Artikel wird hauptsächlich das Jquery+Ajaxform+Springboot-Steuerelement zur Implementierung von Datenaktualisierungsvorgängen vorgestellt. Die Verwendung des Ajaxform-Plug-Ins von JQuery ist eine gute Wahl. Informationen zum spezifischen Implementierungsprojekt finden Sie in diesem Artikel
Anwendungshintergrund
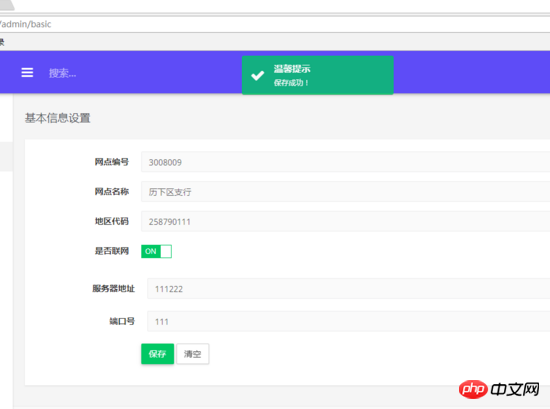
Verwenden Sie die Springboot-Architektur, um Daten im Schnittstellenlayout zu speichern, wie unten gezeigt. Oder Update, es muss im Hintergrund eingereicht werden. Wie kann ich Erfolg oder Misserfolg feststellen? Wenn Sie den herkömmlichen SpringMVC-Modus verwenden, müssen Sie eine Seite an das Frontend übergeben. Auf dieser Seite werden Sie nur gefragt, ob der Vorgang erfolgreich war! Nach der Eingabeaufforderung müssen die Daten aktualisiert werden, genau wie einige Eingabeaufforderungen beim Durchsuchen bestimmter Websites. Der Vorgang ist erfolgreich und wird nach 5 Sekunden zurückgegeben.
Es ist dumm und das Kundenerlebnis ist schlecht.

Transformationsprozess
Kann die Verwendung von Ajax die oben genannten Probleme lösen?
Die Antwort lautet „Ja“. Nachdem Sie auf „Speichern“ geklickt haben, wird eine Ajax-Anfrage an den Hintergrund gesendet, wobei das ResponseBody-Tag verwendet wird, um die Rückgabe nur auf Daten zu beschränken. Geben Sie dann einfach die entsprechenden Eingabeaufforderungsinformationen basierend auf den zurückgegebenen Daten ein.
Herkömmliche Ajax-Anfragedaten erfordern die Neuorganisation der Daten im Formular und das Einfügen aller Daten in unseren Anfragetext. Wie im folgenden Code gezeigt:
$.ajax({
type: 'POST',
url: url,
data: data,
success: success,
dataType: dataType
});Wenn die von mir übermittelten Formulardaten relativ groß sind, sind auch die Daten relativ groß. Der Code ist relativ aufgebläht. Gleichzeitig hat die Form Form auch ihren Daseinssinn verloren.
Gibt es eine elegantere Möglichkeit, die Ajax-Übermittlung von Formularen zu implementieren? sicherlich.
Das Ajaxform-Plug-in von jquery ist eine relativ gute Wahl.
Implementierungsprozess
Der erste Schritt. Natürlich stellen wir unsere leistungsstarken Plug-Ins vor.
<script src="static/assets/js/jquery.form.min.js"></script>
Um die js herunterzuladen, gebe ich Ihnen die Github-Adresse: https://github.com/jquery-form/form.
Schritt zwei. Senden Sie die Ajax+Form-Anfrage dorthin, wo wir die Anfrage senden möchten.
function insert() {
var options = {
// target: '#output1', // 用服务器返回的数据 更新 id为output1的内容.
// beforeSubmit: showRequest, // 提交前
success: showResponse, // 提交后
//另外的一些属性:
//url: url // 默认是form的action,如果写的话,会覆盖from的action.
//type: type // 默认是form的method,如果写的话,会覆盖from的method.('get' or 'post').
//dataType: null // 'xml', 'script', or 'json' (接受服务端返回的类型.)
//clearForm: true // 成功提交后,清除所有的表单元素的值.
resetForm: false // 成功提交后,重置所有的表单元素的值.
//由于某种原因,提交陷入无限等待之中,timeout参数就是用来限制请求的时间,
//当请求大于3秒后,跳出请求.
//timeout: 3000
};
//'ajaxForm' 方式的表单 .
$('#baseForm').ajaxSubmit(options);
}Verarbeiten Sie die nach der Übermittlung zurückgegebene Methode
// 提交后
function showResponse(responseText, statusText) {
alert('状态: ' + statusText + '\n 返回的内容是: \n' + responseText);
}Backend-Implementierungscode
@RequestMapping("/basicSave")
@ResponseBody
public String BasicSave(PointInfo pi){
if(!pi.getSaddress().equals("")){
pi.setType("1");
}else{
pi.setType("0");
}
int newId = pointInfoService.saveorupdate(pi);
return newId+"";
}Definieren Sie Ihre eigene Logik
Hinweis
Verwenden Sie beim Senden unbedingt die ajaxSubmit-Methode
Gesendete Aktion, Anforderungsmethode (Post oder Get), Datentyp (json , xml) usw. werden standardmäßig verwendet. Wenn die Daten im Formular in den Parametern geändert werden, werden sie überschrieben.
Nachuntersuchung
Über die Eingabeaufforderungsbox
Alarm verwenden? Ich habe mein Bestes versucht, Bootstrap zu verwenden. Wenn Sie hier eine Warnung erstellen, ist das, als würde man auf einen Teller mit leckerem Essen spucken. Gibt es eine schönere Eingabeaufforderungsbox? Die Antwort lautet natürlich: Ja!
Verwenden Sie das Benachrichtigungs-Plug-in, um das Eingabeaufforderungsfeld zu verschönern
Zuerst das Rendering:

Implementierungsschritte
1. Importieren Sie die für Benachrichtigungen erforderlichen JS- und CSS-Dateien
<script src="static/assets/plugins/notifyjs/dist/notify.min.js"></script> <script src="static/assets/plugins/notifications/notify-metro.js"></script> <script src="static/assets/plugins/notifications/notifications.js"></script> <link href="static/assets/plugins/notifications/notification.css" rel="external nofollow" rel="stylesheet">
2. Rufen Sie einfach die Schnittstelle auf
$.Notification.notify('success','top center', '温馨提示', '保存成功!');
Das Obige habe ich für alle zusammengestellt. Ich hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
Informationen zur Verwendung der ejsExcel-Vorlage
NavigatorIOS-Komponente in React Native (ausführliche Tutorialbeschreibung)
Detaillierte Beschreibung der Abstraktion zwischen Komponenten in React
Das Datepicker-Plug-in in Vue kann den Wert des Datepicker-Eingabefelds nicht überwachen
Beispielcode für Datepicker in Vue
So lösen Sie das Problem, dass die Website ohne Anmeldung keine Inhalte kopieren kann
Das obige ist der detaillierte Inhalt vonSo implementieren Sie eine Datenaktualisierung mit jquery+ajaxform+springboot. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1205
1205
 24
24
 So beheben Sie den 403-Fehler, der bei einer jQuery-AJAX-Anfrage auftritt
Feb 20, 2024 am 10:07 AM
So beheben Sie den 403-Fehler, der bei einer jQuery-AJAX-Anfrage auftritt
Feb 20, 2024 am 10:07 AM
Titel: Methoden und Codebeispiele zur Behebung von 403-Fehlern in jQuery-AJAX-Anfragen. Der 403-Fehler bezieht sich auf eine Anfrage, dass der Server den Zugriff auf eine Ressource verbietet. Dieser Fehler tritt normalerweise auf, weil der Anfrage die Berechtigungen fehlen oder sie vom Server abgelehnt wird. Wenn Sie jQueryAJAX-Anfragen stellen, stoßen Sie manchmal auf diese Situation. In diesem Artikel wird erläutert, wie dieses Problem gelöst werden kann, und es werden Codebeispiele bereitgestellt. Lösung: Berechtigungen prüfen: Stellen Sie zunächst sicher, dass die angeforderte URL-Adresse korrekt ist und stellen Sie sicher, dass Sie über ausreichende Berechtigungen für den Zugriff auf die Ressource verfügen.
 Vergleich und Differenzanalyse zwischen SpringBoot und SpringMVC
Dec 29, 2023 am 11:02 AM
Vergleich und Differenzanalyse zwischen SpringBoot und SpringMVC
Dec 29, 2023 am 11:02 AM
SpringBoot und SpringMVC sind beide häufig verwendete Frameworks in der Java-Entwicklung, es gibt jedoch einige offensichtliche Unterschiede zwischen ihnen. In diesem Artikel werden die Funktionen und Verwendungsmöglichkeiten dieser beiden Frameworks untersucht und ihre Unterschiede verglichen. Lassen Sie uns zunächst etwas über SpringBoot lernen. SpringBoot wurde vom Pivotal-Team entwickelt, um die Erstellung und Bereitstellung von Anwendungen auf Basis des Spring-Frameworks zu vereinfachen. Es bietet eine schnelle und einfache Möglichkeit, eigenständige, ausführbare Dateien zu erstellen
 So beheben Sie den Fehler 403 der jQuery AJAX-Anfrage
Feb 19, 2024 pm 05:55 PM
So beheben Sie den Fehler 403 der jQuery AJAX-Anfrage
Feb 19, 2024 pm 05:55 PM
jQuery ist eine beliebte JavaScript-Bibliothek zur Vereinfachung der clientseitigen Entwicklung. AJAX ist eine Technologie, die asynchrone Anfragen sendet und mit dem Server interagiert, ohne die gesamte Webseite neu zu laden. Wenn Sie jedoch jQuery zum Senden von AJAX-Anfragen verwenden, treten manchmal 403-Fehler auf. Bei 403-Fehlern handelt es sich in der Regel um vom Server verweigerte Zugriffsfehler, möglicherweise aufgrund von Sicherheitsrichtlinien oder Berechtigungsproblemen. In diesem Artikel besprechen wir, wie Sie bei einer jQueryAJAX-Anfrage den Fehler 403 beheben können
 PHP und Ajax: Erstellen einer Autovervollständigungs-Vorschlags-Engine
Jun 02, 2024 pm 08:39 PM
PHP und Ajax: Erstellen einer Autovervollständigungs-Vorschlags-Engine
Jun 02, 2024 pm 08:39 PM
Erstellen Sie eine Engine für Autovervollständigungsvorschläge mit PHP und Ajax: Serverseitiges Skript: Verarbeitet Ajax-Anfragen und gibt Vorschläge zurück (autocomplete.php). Client-Skript: Ajax-Anfrage senden und Vorschläge anzeigen (autocomplete.js). Praktischer Fall: Fügen Sie ein Skript in die HTML-Seite ein und geben Sie die Kennung des Sucheingabeelements an.
 Wie kann das Problem des jQuery AJAX-Fehlers 403 gelöst werden?
Feb 23, 2024 pm 04:27 PM
Wie kann das Problem des jQuery AJAX-Fehlers 403 gelöst werden?
Feb 23, 2024 pm 04:27 PM
Wie kann das Problem des jQueryAJAX-Fehlers 403 gelöst werden? Bei der Entwicklung von Webanwendungen wird jQuery häufig zum Senden asynchroner Anfragen verwendet. Allerdings kann bei der Verwendung von jQueryAJAX manchmal der Fehlercode 403 auftreten, der darauf hinweist, dass der Zugriff vom Server verboten ist. Dies wird normalerweise durch serverseitige Sicherheitseinstellungen verursacht, es gibt jedoch Möglichkeiten, das Problem zu beheben. In diesem Artikel wird erläutert, wie Sie das Problem des jQueryAJAX-Fehlers 403 lösen können, und es werden spezifische Codebeispiele bereitgestellt. 1. machen
 Wie erhalte ich Variablen aus der PHP-Methode mit Ajax?
Mar 09, 2024 pm 05:36 PM
Wie erhalte ich Variablen aus der PHP-Methode mit Ajax?
Mar 09, 2024 pm 05:36 PM
Die Verwendung von Ajax zum Abrufen von Variablen aus PHP-Methoden ist ein häufiges Szenario in der Webentwicklung. Durch Ajax kann die Seite dynamisch abgerufen werden, ohne dass die Daten aktualisiert werden müssen. In diesem Artikel stellen wir vor, wie man Ajax verwendet, um Variablen aus PHP-Methoden abzurufen, und stellen spezifische Codebeispiele bereit. Zuerst müssen wir eine PHP-Datei schreiben, um die Ajax-Anfrage zu verarbeiten und die erforderlichen Variablen zurückzugeben. Hier ist ein Beispielcode für eine einfache PHP-Datei getData.php:
 Was sind die Unterschiede zwischen SpringBoot und SpringMVC?
Dec 29, 2023 am 10:46 AM
Was sind die Unterschiede zwischen SpringBoot und SpringMVC?
Dec 29, 2023 am 10:46 AM
Was ist der Unterschied zwischen SpringBoot und SpringMVC? SpringBoot und SpringMVC sind zwei sehr beliebte Java-Entwicklungsframeworks zum Erstellen von Webanwendungen. Obwohl sie häufig separat verwendet werden, sind die Unterschiede zwischen ihnen offensichtlich. Zunächst einmal kann SpringBoot als Erweiterung oder erweiterte Version des Spring-Frameworks betrachtet werden. Es soll den Initialisierungs- und Konfigurationsprozess von Spring-Anwendungen vereinfachen und Entwicklern helfen
 PHP vs. Ajax: Lösungen zum Erstellen dynamisch geladener Inhalte
Jun 06, 2024 pm 01:12 PM
PHP vs. Ajax: Lösungen zum Erstellen dynamisch geladener Inhalte
Jun 06, 2024 pm 01:12 PM
Ajax (Asynchronous JavaScript and XML) ermöglicht das Hinzufügen dynamischer Inhalte, ohne die Seite neu laden zu müssen. Mit PHP und Ajax können Sie eine Produktliste dynamisch laden: HTML erstellt eine Seite mit einem Containerelement und die Ajax-Anfrage fügt die Daten nach dem Laden zum Element hinzu. JavaScript verwendet Ajax, um über XMLHttpRequest eine Anfrage an den Server zu senden, um Produktdaten im JSON-Format vom Server abzurufen. PHP nutzt MySQL, um Produktdaten aus der Datenbank abzufragen und in das JSON-Format zu kodieren. JavaScript analysiert die JSON-Daten und zeigt sie im Seitencontainer an. Durch Klicken auf die Schaltfläche wird eine Ajax-Anfrage zum Laden der Produktliste ausgelöst.



