
Dieser Artikel stellt hauptsächlich häufige Fehlerprobleme beim Einführen von Dateien in Bootstrap + JQuery-Projekten vor. Im Folgenden werde ich Ihnen einige Fehler und Fehlerlösungen vorstellen, auf die Sie sich bei der Erstellung eines Projekts beziehen können Es gibt tatsächlich keinen Grund zur Panik, wenn ich beim nächsten Mal auf einen Fehler stoße Ich werde zuversichtlich sein und wissen, was es ist. Im Folgenden werden einige Fehler während des Entwicklungsprozesses und ihre Lösungen zusammengefasst.
Fehler 1: Nicht erfasster Referenzfehler: $ ist nicht definiertUncaught ReferenceError: $ is not defined
Uncaught ReferenceError: jQuery is not defined
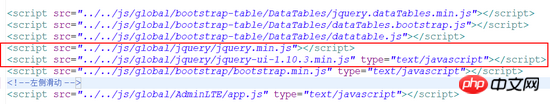
 Fehlergrund: Datei wird geladen Reihenfolge ist falsch, die jQuery-Datei sollte vorne stehen
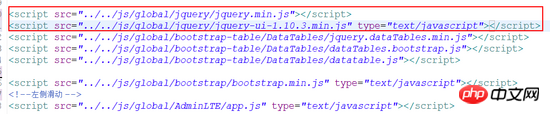
Fehlergrund: Datei wird geladen Reihenfolge ist falsch, die jQuery-Datei sollte vorne stehen
 Methode: Schreiben Sie die jQuery-Datei vor alle Skriptdateien
Methode: Schreiben Sie die jQuery-Datei vor alle Skriptdateien

Fehler 2: Problem mit relativem und absolutem Pfad der JSP-Seite: Normaler Pfad: ../../ in HTML, ändern Sie ihn in jsp-Seite Der Pfad kann nicht gefunden werden und sieht jetzt so aus
 Zu diesem Zeitpunkt müssen Sie nur diesen Code zur Datei hinzufügen:
Zu diesem Zeitpunkt müssen Sie nur diesen Code zur Datei hinzufügen:
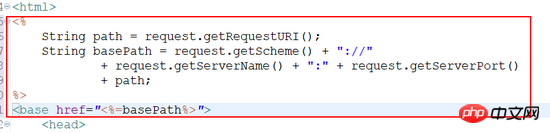
 Lösung: Fügen Sie den folgenden Code zwischen und
Lösung: Fügen Sie den folgenden Code zwischen und
<% String path = request.getRequestURI(); String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + path; %> <base href="<%=basePath%>" rel="external nofollow" >
Fehler drei: Uncaught TypeError: $(...) . Tooltip ist keine FunktionUncaught TypeError: $(...).tooltip is not a function
at HTMLDocument.<anonymous> (app.js:42)
at l (jquery.min.js:4)
at Object.fireWith [as resolveWith] (jquery.min.js:4)
at Function.ready (jquery.min.js:4)
at HTMLDocument.S (jquery.min.js:4)
 Grund: Enthält zwei verschiedene Versionen der jQuery-Benutzeroberfläche. Dies kann zu Konflikten führen. Versuchen Sie,
Grund: Enthält zwei verschiedene Versionen der jQuery-Benutzeroberfläche. Dies kann zu Konflikten führen. Versuchen Sie,
<script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.3/jquery-ui.min.js"></script>
zu entfernen. Lösung:
Bearbeiten:
<script>
jQuery( document ).ready(function( $ ) {
$('.hasTooltip').tooltip();
});
</script>Verwenden Sie es so, mein Problem wurde gelöst!
Fehler vier: Uncaught TypeError: $(...).sortable is not a functionUncaught TypeError: $(...).sortable is not a function
at HTMLDocument.<anonymous> (dashboard.js:12)
at l (VM552 jquery.min.js:4)
at Object.fireWith [as resolveWith] (VM552 jquery.min.js:4)
at Function.ready (VM552 jquery.min.js:4)
at HTMLDocument.S (VM552 jquery.min.js:4)
Fehler Fünf gemeldet: bootstrap.min.js:7 Nicht abgefangener Fehler: Bootstrap erfordert jQuerybootstrap.min.js:7 Uncaught Error: Bootstrap requires jQuery
at bootstrap.min.js:7
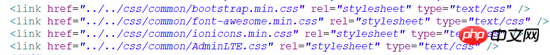
 Lösung: Lösung: Setzen Sie jquery.min.js. Das funktioniert Dabei spielt es keine Rolle, ob vor der Datei „bootstrap.min.js“ darauf verwiesen wird oder ob vor oder nach den beiden Dateien auf die Datei „bootstrap.min.css“ verwiesen wird (mehrmals getestet).
Lösung: Lösung: Setzen Sie jquery.min.js. Das funktioniert Dabei spielt es keine Rolle, ob vor der Datei „bootstrap.min.js“ darauf verwiesen wird oder ob vor oder nach den beiden Dateien auf die Datei „bootstrap.min.css“ verwiesen wird (mehrmals getestet).
Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
AngularJS Zwei-Wege-Datenbindungsprinzip (ausführliches Tutorial) Zugehörige Datenspeicherung und Werterfassung im WeChat-Applet FrageWie implementiert man den optimierten Stil in Vue (ausführliches Tutorial)Wie erstellt man benutzerdefinierte globale Vue-Komponenten? So implementieren Sie die mehrseitige Entwicklung in vue2.0So implementieren Sie die Drag-Verifizierungscode-Funktion mit jQuery und vueDetaillierte Einführung in mehrere JavaScript-Codierungsspezifikationen (ausführliches Tutorial)Das obige ist der detaillierte Inhalt vonEinführung in die Dateifehlerberichterstattung in Bootstrap + JQuery (ausführliches Tutorial). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 MySQL-Fehler 10060
MySQL-Fehler 10060
 Der Unterschied zwischen den selbst betriebenen und offiziellen Flagship-Stores von JD.com
Der Unterschied zwischen den selbst betriebenen und offiziellen Flagship-Stores von JD.com
 Was tun, wenn das eingebettete Bild nicht vollständig angezeigt wird?
Was tun, wenn das eingebettete Bild nicht vollständig angezeigt wird?
 So stellen Sie aus dem Papierkorb geleerte Dateien wieder her
So stellen Sie aus dem Papierkorb geleerte Dateien wieder her
 So fangen Sie Zeichenfolgen in der Shell ab
So fangen Sie Zeichenfolgen in der Shell ab
 Der Unterschied zwischen Router und Katze
Der Unterschied zwischen Router und Katze
 Was bedeutet elektronische Komponenten?
Was bedeutet elektronische Komponenten?
 Verwendung der Get-Funktion in C-Sprache
Verwendung der Get-Funktion in C-Sprache




