
In diesem Artikel wird hauptsächlich das Beispiel der Auswahl aller interaktiven Komponenten zum Schreiben einer Liste in Angular vorgestellt. Jetzt teile ich es mit Ihnen und gebe es als Referenz.
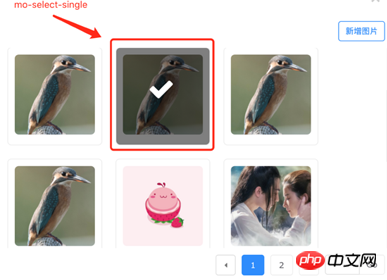
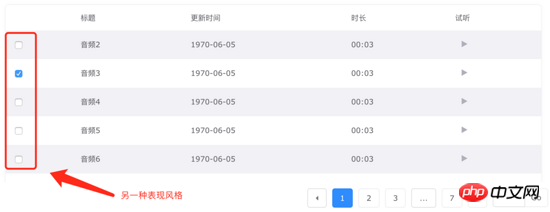
Bei der Entwicklung eines Geschäfts-Backends müssen Sie häufig die Auswahl in der Tabelle verwenden und alle diese Arten von Interaktionen auswählen. Darüber hinaus ist die Benutzeroberfläche verschiedener Systeme und Szenarien unterschiedlich. Beispiel: Die Tabelle ist ein einfaches Kontrollkästchen. Für die Bildliste führt der UI-Designer einige Tricks aus. Wenn der Benutzer sie auswählt, wird eine durchsichtige Prüfaufforderung auf dem Bild usw. platziert. Unser System wurde mit der Angular 1.X-Version entwickelt. Daher habe ich Angulars dekorative Anweisungen verwendet, um mehrere Anweisungen zu schreiben und sie zusammen zu verwenden, um eine solche Szene zu kapseln. Dies unterscheidet sich von den Entwicklungsideen für Komponenten, denen wir zuvor begegnet sind. Lassen Sie uns zunächst die Anforderungen und Erweiterungspunkte analysieren.
Anforderungsanalyse
Einzelauswahl erreichen
Alle Auswahl treffen
Sie können festlegen, ob eine Mehrfachauswahl oder eine Einzelauswahl zulässig ist. Wenn Sie mehrmals auswählen, ist die maximale Anzahl an Auswahlmöglichkeiten begrenzt.
ermöglicht eine seitenübergreifende Auswahl. Die seitenübergreifende Auswahl bedeutet hier, dass nach dem Wechsel zur nächsten Seite noch die Auswahl auf der vorherigen Seite gespeichert werden kann. Die Auswahlmöglichkeiten, denen wir in der Vergangenheit begegneten, merkten sich oft nur die aktuelle Seite und löschten sie, sobald sie aktualisiert wurde. Dies ist ein anderer Ort;
erfordert, dass Sie die Benutzeroberfläche und Interaktionsauslöser selbst definieren
Designideen
Das Gleiche gilt hier für die ausgewählte Interaktionslogik, daher liegt der Fokus darauf, wie diese Logik gekapselt werden kann. Die Interaktionslogik ist hier hauptsächlich: 2. Klicken Sie, um alle auszuwählen. 3. Klicken Sie, um die Auswahl der Listenelemente zu ändern. Wenn es sich um eine Einzelauswahl handelt, löschen Sie die vorherige Auswahl. Wenn es sich um eine Mehrfachauswahl handelt, prüfen Sie, ob die maximale Auswahlgrenze überschritten ist. Schauen wir uns die gleichen Anwendungsszenarien noch einmal an. Wir werden den Kontext so festlegen, dass er ein Listenarray und ein ausgewähltes Array hat. Daher erhalten wir die folgende Anleitung.
Anweisung, die die gesamte Auswahllogik kapselt. An die Szene anpassen:
hat eine Listensammlung
Jedes Element ist ein Objekt; 🎜 >Seitenübergreifende Auswahl;
<table mo-select="list" select-all-name="isSelectedAll" item-name="item" item-select-name="select" selected-list-name="selectedList" init-selected-list="initSelectedList" allow-multiple-select="false" select-count-limit="2" item-equal-func="itemEqual">
<thead>
<tr>
<th><input type="checkbox" ng-checked="isSelectedAll" mo-select-all></th>
<th>商户名称</th>
<th>电话</th>
<th>地点</th>
<th>更新时间</th>
<th>播放</th>
</tr>
</thead>
<tbody>
<tr ng-repeat="item in list" mo-select-single >
<td>
<input type="checkbox" ng-checked="item.select" mo-select-single1 >
</td>
<td>{{item.name}}</td>
<td>{{item.tel}}</td>
<td>{{item.addr}}</td>
<td>{{item.updateTime|msDateFormat:'YYYY-MM-DD'}}</td>
<td>
<p audio-playable="item.url" play-trigger=".audio-play" pause-trigger=".audio-pause">
<button class="btn btn-primary audio-play" ng-show="!audioInfo.playing" >播放</button>
<button class="btn btn-primary audio-pause" ng-show="audioInfo.playing" >暂停</button>
</p>
</td>
</tr>
</tbody>
</table>Anweisungen:
2. mo-select ist eine Containeranweisung, die die Methode zur Auswahl aller und einzelner Elemente definiert und auf dem Listencontainerdom
definiert istDer Wert von mo-select ist das Listenobjekt des Gültigkeitsbereichs, das mit den Elementen in ng-repeat übereinstimmt.
item-name: teilt dem Befehl den Objektnamen mit jedes Element, und der Befehl wird übergeben. Der Name wird im Bereich jedes Elements gesucht. Konsistent mit Element in ng-repeat;
select-all-name: Statusvariable für alle Auswahlen. Standard: isSelectedAll
item-select-name: Der Variablenname, ob jedes erfasste Objekt ausgewählt ist, wird im Item-Objekt gespeichert, um Überschneidungen mit vorhandenen Geschäftsfeldern zu vermeiden kann konfiguriert werden oder nicht. Standard: select;
selected-list-name: Der Variablenname der ausgewählten Objektliste. Standard: selectedList;
init-selected-list: Initialisiert die ausgewählte Objektliste. Diese Variable wird nur zur Initialisierung verwendet, ähnlich dem Prop-Attribut in der Vue-Komponente;
allow-multiple-select: ob Mehrfachauswahl zugelassen werden soll; >
select-count-limit: Wenn Mehrfachauswahlen zulässig sind, die maximale Anzahl der Elemente, die ausgewählt werden können. Wenn es nicht übergeben wird, ist es unendlich;Verwendungsschritte:
Fügen Sie in der Single-Item-Vorlage von ng-repeat die Direktive mo-select-single zum DOM hinzu, in der die Single-Select-Interaktion hinzugefügt werden muss.
Solche Anleitungen sind in unserer Geschäftsentwicklung immer noch sehr flexibel einsetzbar. Es mag den Anschein haben, dass die Konfigurationselemente etwas umständlich sind, aber tatsächlich können die meisten von ihnen Standardwerte verwenden. Schauen wir uns die verschiedenen Erscheinungsformen an:


Es gibt nicht viel Code, etwa 200 Zeilen, und der Code stammt aus dem Projekt. Es ist nicht sehr kompliziert, deshalb habe ich keine Demo gemacht, ich werde es hier mit dem Code-Link teilen. Studierende, die daran interessiert sind, sich zu verbessern, können es nutzen und nach Belieben Änderungen vornehmen.
Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
Wie behandelt man Deep Copy? in vue
So implementieren Sie Lese- und Schreibcookies in JavaScript
So verwenden Sie das Ladefortschritts-Plug-in mit Pace.js und NProgress .js (ausführliches Tutorial)
Über den App-Lebenszyklus im WeChat-Applet (ausführliches Tutorial)
Über die Verwendung von NProgress. js Ladefortschritts-Plugin in jQuery
Das obige ist der detaillierte Inhalt vonSo implementieren Sie die Listenauswahl aller interaktiven Komponenten in Angular. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was bedeutet unabhängige Direktverbindung?
Was bedeutet unabhängige Direktverbindung?
 Methode zum Festlegen des HTML-Bereichs
Methode zum Festlegen des HTML-Bereichs
 Standort.zuordnen
Standort.zuordnen
 Was sind die Verwendungsmöglichkeiten von MySQL?
Was sind die Verwendungsmöglichkeiten von MySQL?
 Was sind die MySQL-Update-Anweisungen?
Was sind die MySQL-Update-Anweisungen?
 So lösen Sie das Problem, dass Ethernet keine Verbindung zum Internet herstellen kann
So lösen Sie das Problem, dass Ethernet keine Verbindung zum Internet herstellen kann
 Welche Big-Data-Speicherlösungen gibt es?
Welche Big-Data-Speicherlösungen gibt es?
 Drei Auslösemethoden für SQL-Trigger
Drei Auslösemethoden für SQL-Trigger
 So implementieren Sie Instant Messaging im Frontend
So implementieren Sie Instant Messaging im Frontend




