
Node.js ist in der Sprache C++ geschrieben und eine Javascript-Laufumgebung, die auf der Chrome V8-Engine basiert. In diesem Artikel wird hauptsächlich die detaillierte Erklärung der NPM- und Webpack-Konfiguration in node.js vorgestellt. Freunde, die sie benötigen, können sich auf
Übersicht
Node beziehen .js ist in der Sprache C++ geschrieben. Es handelt sich um eine Javascript-Ausführungsumgebung, die auf der Chrome-V8-Engine basiert und die Ausführung von Javascript unabhängig vom Browser-Server ermöglicht 🎜> 1. Verwenden Sie den Knoten, um einen http-Server zu implementieren
Im Folgenden wird ein Server mit Port 8787 erstellt. Er unterscheidet sich von PHP, Java usw., wie PHP lokal, und basiert auch auf Der Apache-Server node.js kann mithilfe von Code schnell einen Server einrichten.
// 引入http模块
var http = require("http");
// 调用http的接口创建服务器;回调--->异步;
var server = http.createServer(function(req,res){
// request:浏览器提交给服务器相关;response:服务器到浏览器;
console.log(111);
// 设置编码格式
res.setHeader("Content-type","text/html;charset=utf8");
res.write("<h1>hello world 11233</h1>");
res.write("你好世界");
res.end();
})
server.listen(8787);1. Modulare Entwicklung
1. CommonJS dient zum Formulieren Basierend auf der Leistung ist CommonJS entstanden, weil js nicht die Funktion eines Moduls hat. Es hofft, dass js überall und nicht nur im Browser ausgeführt werden kann.
2. Erstellen Sie Ihr eigenes Modul
Der Namespace in node.js ist unabhängig
Wie man ein anderes Modul in ein Modul einführt oder die Verwendung von Variablen erfordert •Einführung des fnData-Moduls•Import und Export (Variablen oder Funktionen exportieren)require("./fnData");
module.exports = {
myFn:test.myFn,
a:test.a
}2. Zu den in Modulen
nodejs integrierten Modulen gehören: Puffer, C/C++Addons, untergeordnete Prozesse, Cluster, Konsole, Cr
ypto, Debugger, DNS, Domäne, Fehler , Ereignisse, Dateisystem, Globale, HTTP, HTTPS, Module, Netz, Betriebssystem, Pfad, Prozess, P unycode, Abfragezeichenfolgen, Readline, REPL, Stream, String-Decoder, Timer, TLS/SSL, TTY , UDP/Datagram, URL, Utilities, V8, VM, ZLIB; integrierte Module müssen installiert werden3 >
1. Eine Sammlung von Gruppenmodulen, die der Paketmanager des Knotens istDie folgenden häufig verwendeten NPM-Terminalbefehle
1. Installationsknotenmodul
Installieren Sie das Paket in der globalen Umgebung
npm install moduleNames
Während der Installation, wenn Es gibt eine package.json-Datei. Der Befehl schreibt die Informationen in den Projektpfad in package.json
npm install <name> -g
2. Sehen Sie sich den Ordner package.json der Knotenmodul-NPM-Ansicht an moduleNames
3. Sehen Sie sich die installierten Knotenpakete im aktuellen Verzeichnis an npm install <name> --save
4. Sehen Sie sich den Hilfebefehl an
npm list
5. Zeigen Sie die Abhängigkeiten der Paketbeziehung an
npm help
6. Zeigen Sie die Quelldateiadresse des Pakets an
npm view moudleName dependencies
7. Zeigen Sie die Version von Node an, von der das Paket abhängt.
npm view moduleName repository.url
8. Zeigen Sie alle von npm verwendeten Ordner an
npm view moduleName engines
9. Wird zum Neuaufbau nach dem Ändern des Paketinhalts verwendet.
npm help folders
10. Überprüfen Sie, ob das Paket veraltet ist, und Sie können es aktualisieren Paket rechtzeitig
npm rebuild moduleName
11. Knotenmodul aktualisieren
npm outdated
12. Knotenmodul deinstallieren
npm update moduleName
13. Ein npm-Paket enthält den Ordner package.json, package.json beschreibt die Struktur dieses Ordners. Die Methode für den Zugriff auf den JSON-Ordner von npm lautet wie folgt:
npm uninstall moudleName
Dieser Befehl öffnet eine Webseite auf die Standardmethode. Wenn das Standardöffnungsprogramm geändert wird, ist dies möglicherweise nicht der Fall in Form einer Webseite.
14. Wenn Sie ein npm-Paket veröffentlichen, müssen Sie prüfen, ob ein bestimmter Paketname bereits vorhanden ist. $ npm help json
15. npm init: hilft Ihnen beim Erstellen eine Paket-.json-Datei, einschließlich Name, Version, Autoreninformationen usw.
16.npm root: Zeigt den Installationspfad des aktuellen Pakets an $ npm search packageName
1. Webpack global installieren
2 neues Webpack .config.js, um diese Konfigurationsdatei zu schreiben
module.exports = {
// 当前执行文件的路径
// 输入
entry:__dirname+"/app/index.js",
// 输出
output:{
path:__dirname+"/build",
filename:"bundle.js"
},
module:{
loaders:[{
test:/\.css$/,
loader:"style-loader!css-loader"
}]
},
watch:true,
devServer: {
contentBase: "./build",//本地服务器所加载的页面所在的目录
historyApiFallback: true,//不跳转
inline: true//实时刷新
},
}3. Verwenden Sie den folgenden Terminalbefehl, um die Datei package.json zu initialisieren und automatisch zu erstellen. Drücken Sie einfach weiterhin die Eingabetaste npm install webpack -g
4. Die package.json-Datei ist fertig.
// 安装Webpack npm install --save-dev webpack
Anschließend erstellen wir eine neue App und einen Build-Ordner im Ordner „App“. , CSS usw. Wir möchten die durch Webpack-Verpackung generierte JS-Datei und eine index.html npm init
5. Fügen Sie in inex.html die automatisch generierte bundle.js
in die Datei ein<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p class="p1"></p> <!--webpack/gulp/grount--> </body> <script src="bundle.js"></script> </html>
在module1.js中定义一些变量与方法,作为一个模块使用exports导出
console.log("我是module1.js");
var a = "我是a变量";
var fn = function(){
console.log("我是fn函数");
}
module.exports = {
a,
fn
}在index.js中使用require引入module.js的方法与变量
var res = require("./module1");
require("./index.css");
console.log("我是index.js");
console.log(res.a);
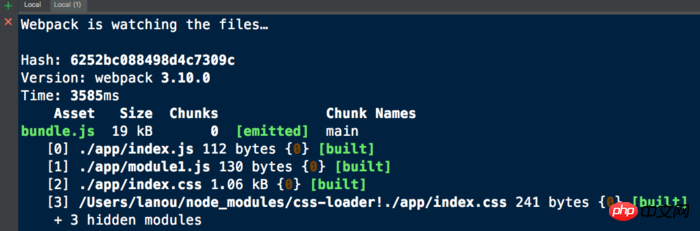
res.fn();6.终端运行webpack
webpack
7.在package-loack.json中scripts配置
对npm进行配置后可以在命令行中使用简单的npm start命令来替代webpack的命令
像 下面配置后,npm dev可以代替 npm webpack-dev-server --open命令
{
"dependencies": {
"css-loader": "^0.28.8",
"style-loader": "^0.19.1",
"webpack": "^3.10.0"
},
"devDependencies": {
"webpack-dev-server": "^2.11.0"
},
"scripts": {
"start": "webpack",
"dev": "webpack-dev-server --open"
}
}此时输入npm start 就可以打包文件了

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Das obige ist der detaillierte Inhalt vonInformationen zu NPM- und Webpack-Konfigurationsmethoden in node.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




