
Dieser Artikel analysiert das relevante Wissen über den Datenübertragungs- und Datenverteilungsslot von vue.js anhand von Codebeispielen. Freunde, die sich für diesen Aspekt interessieren, können darauf zurückgreifen.
1. Datenübertragung zwischen Komponenten
1. Die übergeordnete Komponente erhält die Daten der untergeordneten Komponente
* Die untergeordnete Komponente sendet ihre eigenen Daten an Parent
*vm.$emit(event name, data);
*v-on: @
Beispielverwendung: Wenn auf die Schaltfläche „Senden“ geklickt wird, wird „111 „wird zu „Ich bin die Daten der untergeordneten Komponente“
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>父级获取子级的数据</title>
<script src="bower_components/vue/dist/vue.js"></script>
<style>
</style>
</head>
<body>
<p>
<aaa>
</aaa>
</p>
<template>
<span>我是父级 -> {{msg}}</span>
//自动调用get方法,@child-msg和下面的this.$emit('child-msg',this.a)相对应
<bbb @child-msg="get"></bbb>
</template>
<template>
<h3>子组件-</h3>
<input type="button" value="send" @click="send">
</template>
<script>
var vm=new Vue({
el:'#box',
data:{
a:'aaa'
},
components:{
'aaa':{
data:function(){
return {
msg:111,
msg2:'我是父组件的数据'
}
},
template:'#aaa',
methods:{
//这里的msg实际上就是子组件传递给父组件的数据
get:function(msg){
this.msg=msg;
}
},
components:{
'bbb':{
data:function(){
return {
a:'我是子组件的数据'
}
},
template:'#bbb',
methods:{
send:function(){
this.$emit('child-msg',this.a);
}
}
}
}
}
}
});
</script>
</body>
</html>2. Die untergeordnete Komponente erhält die Daten der übergeordneten Komponente
Beim Aufruf der untergeordneten Komponente:
< ;bbb :m= "Data">
Innerhalb der Unterkomponente:
props:['m','myMsg']
props:{
'm':String,
'myMsg':Number
}Laufergebnis:

2 , Inhaltsverteilung:
Vue.js bietet eine Möglichkeit, den Inhalt der übergeordneten Komponente und die eigene Vorlage der untergeordneten Komponente zu mischen: Slot, der zum Besetzen einer Position verwendet wird
1. Grundlegende Verwendung
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>自己获取父级的数据</title>
<script src="bower_components/vue/dist/vue.js"></script>
<style>
</style>
</head>
<body>
<p>
<p>{{a}}</p>
<aaa>
{{msg}}
</aaa>
</p>
<template>
<h1>11111</h1>
<bbb :mmm="msg2" :my-msg="msg"></bbb>
</template>
<script>
var vm=new Vue({
el:'#box',
data:{
a:'a'
},
components:{
'aaa':{
data:function(){
return {
msg:111,
msg2:'我是父组件的数据'
}
},
template:'#aa',
components:{
'bbb':{
props:{
'mmm':String,
'myMsg':Number
},
template:'<h3>我是bbb组件->{{mmm}} <br> {{myMsg}}</h3>'
}
}
}
}
});
</script>
</body>
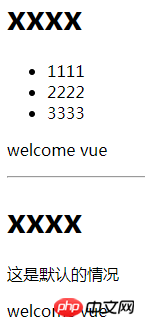
</html>Laufergebnis: Der Inhalt im ul-Tag wird nicht überschrieben. Wenn der Slot nicht verwendet wird, wird der Inhalt im ul-Tag überschrieben

2. Slot Das Namensattribut von
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>slot保留原来的位置</title>
<script src="bower_components/vue/dist/vue.js"></script>
<style>
</style>
</head>
<body>
<p>
<aaa>
<ul>
<li>1111</li>
<li>2222</li>
<li>3333</li>
</ul>
</aaa>
<hr>
<aaa>
</aaa>
</p>
<template>
<h1>xxxx</h1>
<slot>这是默认的情况</slot>
<p>welcome vue</p>
</template>
<script>
var vm=new Vue({
el:'#box',
data:{
a:'aaa'
},
components:{
'aaa':{
template:'#aaa'
}
}
});
</script>
</body>
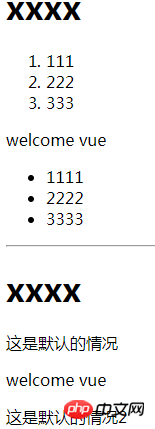
</html>ergibt:

Das Obige habe ich für alle zusammengestellt an alle in der Zukunft.
Verwandte Artikel:
Erkennen der Verknüpfung zwischen dem Eingabefeld und dem Dropdown-Feld
Erkennen des Click-to-Click Eingabefeld für die Inhaltssynchronisierung im Dropdown-Menü in JS
So verwenden Sie CLI, um mehrseitiges Gerüst in Vue zu rekonstruieren
So ändern Sie das Größe von Objekten durch Ziehen in JS
Probleme beim Scrollen verwandter Bereiche mit cli+mui in Vue
Bezahlte Online-Kurse in Vue (ausführliches Tutorial)
Vergleich der Verwendung von Express und Koa (ausführliches Tutorial)
Das obige ist der detaillierte Inhalt vonSo implementieren Sie den Datenverteilungsslot in vue.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Warum meldet vue.js einen Fehler?
Warum meldet vue.js einen Fehler?
 Wozu dienen vue.js-Slots?
Wozu dienen vue.js-Slots?
 So springen Sie mit Parametern in vue.js
So springen Sie mit Parametern in vue.js
 So erstellen Sie HTML mit Webstorm
So erstellen Sie HTML mit Webstorm
 Die Hauptkomponenten, aus denen die CPU besteht
Die Hauptkomponenten, aus denen die CPU besteht
 Der Unterschied zwischen Powershell und cmd
Der Unterschied zwischen Powershell und cmd
 Verwendung der fgets-Funktion
Verwendung der fgets-Funktion
 So installieren Sie den Druckertreiber unter Linux
So installieren Sie den Druckertreiber unter Linux




