Welche Methoden gibt es zum Debuggen von JS-Skripten?
Dieser Artikel stellt hauptsächlich die Methode zum Debuggen dynamischer JS-Skripte im Browser vor. Der Artikel stellt Ihnen zwei Debugging-Methoden vor, die sehr gut sind und einen Referenzwert haben Tianla hat den Front-End-Code des Unternehmens geändert und festgestellt, dass das zu debuggende JS-Skript in der Quellenoption nicht aufgeführt war. Dies könnte der Grund dafür sein wird nicht angezeigt, aber wenn Sie keine Haltepunkte debuggen können, ist das Drucken von Protokollen sehr ermüdend und die Effizienz ist zu gering. Ich habe versucht, im Internet zu suchen, und es gibt zwei Möglichkeiten, das Problem zu lösen:
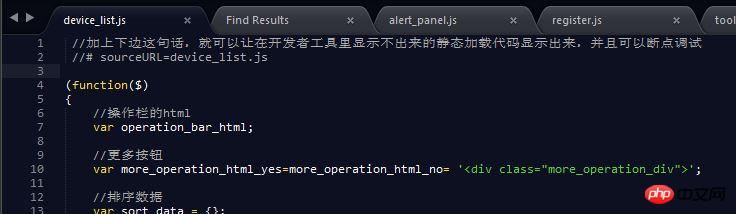
1. Fügen Sie es dem Skript hinzu //# sourceURL=xxxxxxxxx.js, benennen Sie es selbst, Sie können den Dateinamen direkt verwenden, wie unten gezeigt:
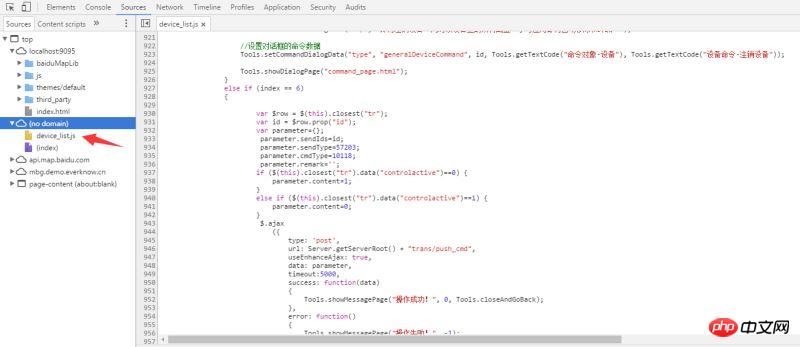
 Dann öffnen Die Seite, die dieses JS enthält, kann in den Entwicklertools angezeigt werden. Sie können Punkte wie gewöhnliches JS unterbrechen
Dann öffnen Die Seite, die dieses JS enthält, kann in den Entwicklertools angezeigt werden. Sie können Punkte wie gewöhnliches JS unterbrechen
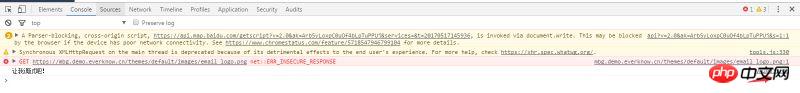
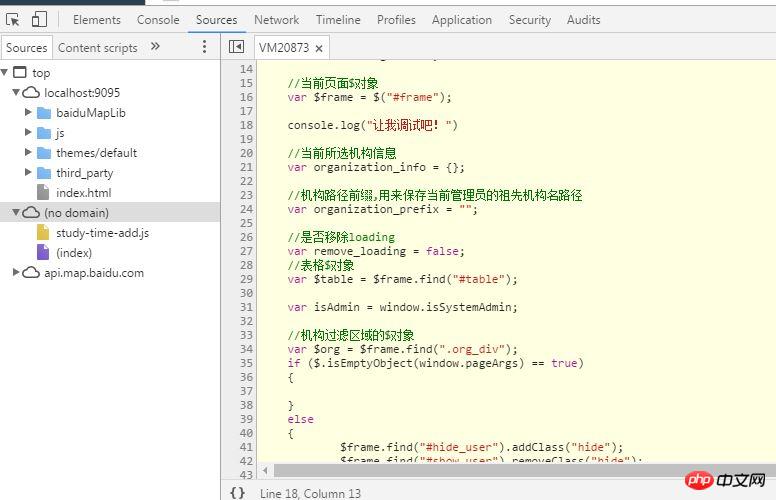
 2 ist zu verwenden console.log("Lass es mich debuggen!") Drucken Sie das Protokoll aus. Nachdem Sie die Ausgabe in der Browserkonsole angezeigt haben, klicken Sie auf den Link unten, um zum dynamischen Skript zu springen. Der Name lautet im Allgemeinen vmXXX, wie unten gezeigt:
2 ist zu verwenden console.log("Lass es mich debuggen!") Drucken Sie das Protokoll aus. Nachdem Sie die Ausgabe in der Browserkonsole angezeigt haben, klicken Sie auf den Link unten, um zum dynamischen Skript zu springen. Der Name lautet im Allgemeinen vmXXX, wie unten gezeigt:

 Das Obige habe ich für alle zusammengestellt und hoffe, dass es hilfreich ist alle in der Zukunft.
Das Obige habe ich für alle zusammengestellt und hoffe, dass es hilfreich ist alle in der Zukunft.
Verwandte Artikel:
Eine detaillierte Einführung in mehrere JavaScript-Codierungsspezifikationen (ausführliches Tutorial) Eine detaillierte Einführung in den Quellcodeeintrag Datei in Vue (Ausführliches Tutorial) Detaillierte Einführung in die Kapselung häufig verwendeter Werkzeugklassen in JavaScript (ausführliches Tutorial) Wie vue+ Springboot implementiert domänenübergreifendes Single Sign-On. Frage (ausführliches Tutorial) So implementieren Sie den Scroller, kehren Sie zur Seite in Vue zurück und merken Sie sich die ScrollpositionSo behandeln Sie Deep Copy in VueSo lesen und schreiben Sie Cookies in JavaScriptSo laden Sie mehrere Dateien in WeChat mini herunter ProgrammErklären Sie das Object-Objekt im Detail in JSDas obige ist der detaillierte Inhalt vonWelche Methoden gibt es zum Debuggen von JS-Skripten?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
In Artikel werden JavaScript -Bibliotheken erstellt, veröffentlicht und aufrechterhalten und konzentriert sich auf Planung, Entwicklung, Testen, Dokumentation und Werbestrategien.
 Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
In dem Artikel werden Strategien zur Optimierung der JavaScript -Leistung in Browsern erörtert, wobei der Schwerpunkt auf die Reduzierung der Ausführungszeit und die Minimierung der Auswirkungen auf die Lastgeschwindigkeit der Seite wird.
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
In dem Artikel werden effektives JavaScript -Debuggen mithilfe von Browser -Entwickler -Tools, der Schwerpunkt auf dem Festlegen von Haltepunkten, der Konsole und der Analyse der Leistung erörtert.
 Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
In dem Artikel wird erläutert, wie Quellkarten zum Debuggen von JavaScript verwendet werden, indem er auf den ursprünglichen Code zurückgegeben wird. Es wird erläutert, dass Quellenkarten aktiviert, Breakpoints eingestellt und Tools wie Chrome Devtools und WebPack verwendet werden.
 Wie benutze ich Javas Sammlungsrahmen effektiv?
Mar 13, 2025 pm 12:28 PM
Wie benutze ich Javas Sammlungsrahmen effektiv?
Mar 13, 2025 pm 12:28 PM
In diesem Artikel wird der effektive Gebrauch des Sammlungsrahmens von Java untersucht. Es betont die Auswahl geeigneter Sammlungen (Liste, Set, Karte, Warteschlange) basierend auf Datenstruktur, Leistungsanforderungen und Thread -Sicherheit. Optimierung der Sammlungsnutzung durch effizientes Gebrauch
 TypeScript für Anfänger, Teil 2: Grundlegende Datentypen
Mar 19, 2025 am 09:10 AM
TypeScript für Anfänger, Teil 2: Grundlegende Datentypen
Mar 19, 2025 am 09:10 AM
Sobald Sie das Typscript-Tutorial für Einstiegsklasse gemeistert haben, sollten Sie in der Lage sein, Ihren eigenen Code in eine IDE zu schreiben, die TypeScript unterstützt und in JavaScript zusammenfasst. Dieses Tutorial wird in verschiedenen Datentypen in TypeScript eingetaucht. JavaScript hat sieben Datentypen: NULL, UNDEFINED, BOOLEAN, NUMMER, STRING, SYMBOL (durch ES6 eingeführt) und Objekt. TypeScript definiert mehr Typen auf dieser Grundlage, und dieses Tutorial wird alle ausführlich behandelt. Null -Datentyp Wie JavaScript, null in TypeScript
 Erste Schritte mit Chart.js: Kuchen-, Donut- und Bubble -Diagramme
Mar 15, 2025 am 09:19 AM
Erste Schritte mit Chart.js: Kuchen-, Donut- und Bubble -Diagramme
Mar 15, 2025 am 09:19 AM
In diesem Tutorial wird erläutert, wie man mit Diagramm.js Kuchen-, Ring- und Bubble -Diagramme erstellt. Zuvor haben wir vier Chart -Arten von Charts gelernt. Erstellen Sie Kuchen- und Ringdiagramme Kreisdiagramme und Ringdiagramme sind ideal, um die Proportionen eines Ganzen anzuzeigen, das in verschiedene Teile unterteilt ist. Zum Beispiel kann ein Kreisdiagramm verwendet werden, um den Prozentsatz der männlichen Löwen, weiblichen Löwen und jungen Löwen in einer Safari oder den Prozentsatz der Stimmen zu zeigen, die verschiedene Kandidaten bei der Wahl erhalten. Kreisdiagramme eignen sich nur zum Vergleich einzelner Parameter oder Datensätze. Es ist zu beachten, dass das Kreisdiagramm keine Entitäten ohne Wert zeichnen kann, da der Winkel des Lüfters im Kreisdiagramm von der numerischen Größe des Datenpunkts abhängt. Dies bedeutet jede Entität ohne Anteil




