Informationen zur DW-Methode zum Einfügen von CSS-Stilen in HTML
Wenn wir beim Entwerfen von Webseiten ein gut aussehendes Schnittstellenlayout haben möchten, müssen wir CSS-Stile verwenden. Das Folgende ist eine Einführung in die Methode von DW, CSS-Stile in HTML einzufügen Lesen Sie diesen Artikel und werfen Sie einen Blick darauf
Wenn Sie Dreamweaver CS6 zum Erstellen von Webseiten verwenden, gibt es viele Seitenlayoutstile. Sie können eingefügte CSS-Stile verwenden, um Seitenstile separat zu speichern und so den Code zu vereinfachen. Der folgende Editor stellt Ihnen die Methode von DW zum Einfügen von CSS-Stilen in HTML vor. Freunde, die nicht wissen, wie, können auf diesen Artikel verweisen und einen Blick darauf werfen!

Schritte
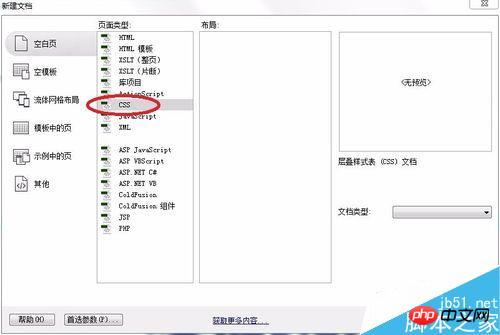
Öffnen Sie zunächst Dreamweaver CS6, erstellen Sie ein neues CSS-Dokument und wählen Sie „css“. ", Klicken Sie auf die Schaltfläche OK.

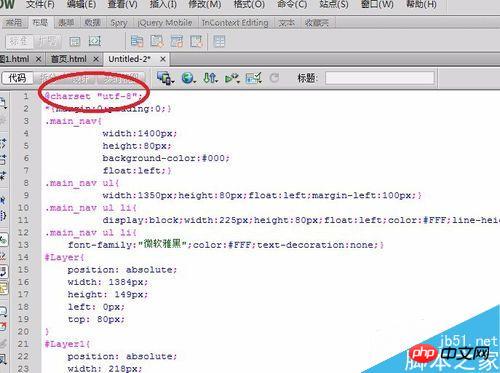
Fügen Sie den entworfenen CSS-Stil in die Seite ein.

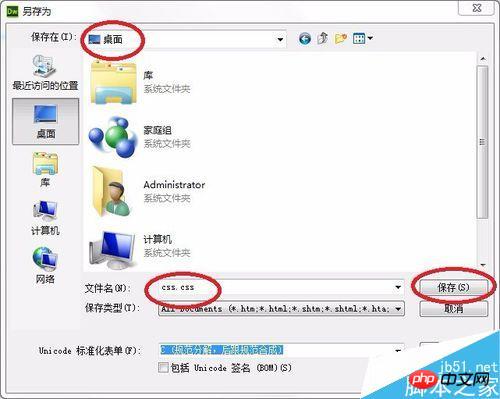
Klicken Sie oben links auf „Datei“, wählen Sie „Speichern unter “, legen Sie die Datei auf dem Desktop ab und benennen Sie es um. Hier heißt es CSS.

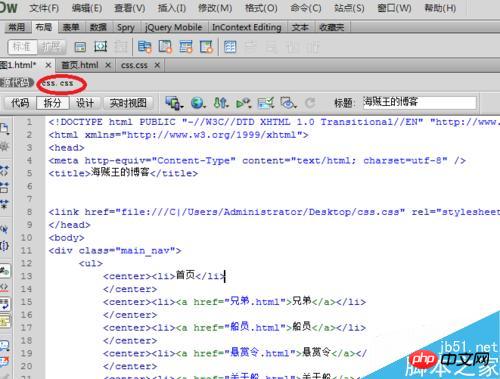
Klicken Sie oben links auf „Datei“, um ein neues „HTML“ zu erstellen.

Geben Sie das gestaltete Webseitenformat in
ein.

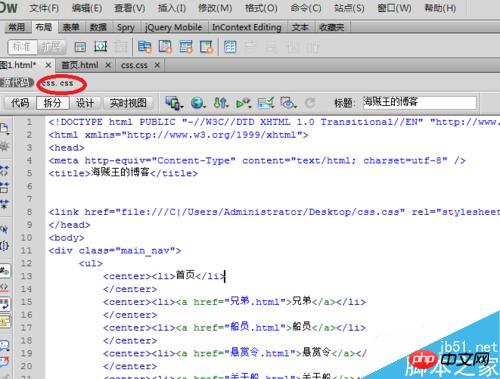
Suchen Sie das kleine Symbol dieses Links in der unteren rechten Ecke und wählen Sie es aus.

Die Linkseite wird angezeigt. Klicken Sie hinten auf die Schaltfläche „Durchsuchen“.

Suchen Sie den Ort, an dem das CSS gerade gespeichert wurde. Der Ort, an dem es gespeichert ist, ist der Desktop. Klicken Sie auf die Schaltfläche „OK“.

Die folgende Seite wird angezeigt.
Der Besitz des Quellcodes und des CSS beweist, dass Sie die CSS-Einfügung abgeschlossen haben!

Der letzte Schritt besteht darin, den fertigen HTML-Code dort zu speichern, wo er gespeichert werden muss, um Datenverlust zu verhindern.
Hinweise
Bei der Eingabe von Daten müssen Sie diese in der englischen Eingabemethode eingeben.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
So verwenden Sie html2canvas, um HTML-Code in Bilder umzuwandeln
Einfach mit HTML und CSS zu erstellen und JS-Code für die Webmenüoberfläche
Das obige ist der detaillierte Inhalt vonInformationen zur DW-Methode zum Einfügen von CSS-Stilen in HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1371
1371
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 Wie analysiert und verarbeitet man HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
Wie analysiert und verarbeitet man HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
Dieses Tutorial zeigt, wie XML -Dokumente mit PHP effizient verarbeitet werden. XML (Extensible Markup-Sprache) ist eine vielseitige textbasierte Markup-Sprache, die sowohl für die Lesbarkeit des Menschen als auch für die Analyse von Maschinen entwickelt wurde. Es wird üblicherweise für die Datenspeicherung ein verwendet und wird häufig verwendet




