
Dieses Mal bringe ich Ihnen vue.js zum Klicken, um die Klasse zu bearbeiten. Was sind die Vorsichtsmaßnahmen für vue.js, um zum Bearbeiten der Klasse zu klicken?
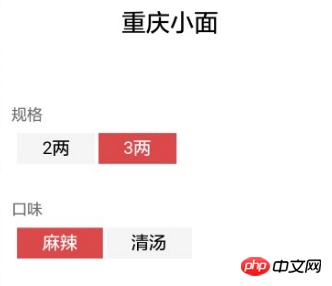
Kürzlich muss ich Vue verwenden, um eine Seite zum Bestellen von Lebensmitteln und zum Auswählen von Produktspezifikationen zu implementieren. Ich muss Vue verwenden, um den angeklickten Elementen dynamisch Klassennamen hinzuzufügen, damit sie ihre Farbe ändern, und andere Klassen zu löschen. Wie im Bild gezeigt:

Ich habe im Internet nach vielen Methoden gesucht und festgestellt, dass sie nicht sehr nützlich sind. Schließlich habe ich eine gute Entdeckung gemacht
html:
<p class="weui-mask" id="guige">
<p class="guigeBox">
<p class="guigeTitle">{{guigeName}}</p>
<p class="guigeP guigeP01">规格</p>
<p class="indexGuiGe">
<span v-for="value,index in guigeList" v-on:click="guige(index)" v-bind:class="{on:index==guigeSpan}">{{value.guige_name}}</span>
</p>
<p class="guigeP">口味</p>
<p class="indexKouwie">
<span v-for="value,index in kouweiList" v-on:click="kouwei(index)" v-bind:class="{on:index==kouweiSpan}">{{value.guige_name}}</span>
</p>
</p>
</p>script:
var guige=new Vue({
el: '#guige',
data:{
guigeSpan:"-1", //控制点亮状态 -1为默认不点亮
kouweiSpan:"-1", //控制点亮状态
},
methods:{
guige:function(index){ //当点击时候点亮,同级的span标签删除Class
this.guigeSpan = index;
},
kouwei:function(index){
this.kouweiSpan = index;
},
}
})Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Bildlaufleiste der JS-Bewertungsseite
Das obige ist der detaillierte Inhalt vonKlicken Sie auf vue.js, um die Klasse zu bearbeiten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




