
Dieses Mal werde ich Ihnen zeigen, worauf Sie bei der Verwendung von React achten müssen, um den Seitencode aufzuteilen und ihn bei Bedarf zu laden. Hier ist ein praktischer Fall, schauen wir uns das an.
Obwohl ich reaktionsbezogene Optimierungen durchgeführt habe, wie z. B. On-Demand-Laden, DLL-Trennung und serverseitiges Rendering, habe ich gestern noch nie mit der Routing-Code-Aufteilung begonnen und es währenddessen nicht erfolgreich getestet lokale Entwicklung, und ich habe es heute erneut durchgeführt. Es wurde in der Online-Umgebung bereitgestellt.
Konfiguration ändern
Entwicklungsumgebung: webpack@v3, React-Router@v4
Installationsabhängigkeiten:
$ yarn add babel-plugin-syntax-dynamic-import -dev
Ändern. babelrc-Datei: „Syntax-Dynamic-Import“ in Plugins hinzufügen
Transformieren Sie den Projektcode
Abhängigkeiten installieren:
$ yarn add react-loadable
Laut React-Loadable Dokumentationstipp: Wir müssen beim Laden einer neuen Seite eine Ladekomponente bereitstellen und den Lade- und Zeitüberschreitungsstatus unterscheiden. Tipp:
import React from 'react';
import { Icon } from 'antd';
const Loading = ({ pastDelay, timedOut, error }) => {
if (pastDelay) {
return <p><Icon type="loading" /></p>;
} else if (timedOut) {
return <p>Taking a long time...</p>;
} else if (error) {
return <p>Error!</p>;
}
return null;
};Ändern Sie die Importmethode der Seitenkomponente:
import React from 'react';
import Loadable from 'react-loadable';
import { Route, Switch } from 'react-router-dom';
const Home = Loadable({
loader: () => import('../Home'),
loading: Loading,
timeout: 10000
});
const EditArticle = Loadable({
loader: () => import('../EditArticle'),
loading: Loading,
timeout: 10000
});
...
<Switch>
<Route exact path="/home" component={Home} />
<Route path="/editarticle" component={EditArticle} />
</Switch>Dann wird gepackt Das Ergebnis ist: Separater Code für jede Seite:

Auf der Seite müssen wir nur die Eintragsdatei app.js laden. Andere Skripte werden über diese Datei geladen Zugriff auf die entsprechende Seite.
Überprüfungsergebnisse
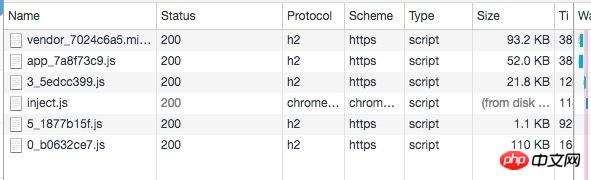
Nachdem Sie die statischen Ressourcen auf cdn hochgeladen haben, laden Sie app.css und app.js in die Seite. Nach dem Ausführen werden sie beim Zugriff auf jede Seite geladen Entsprechendes Skript, das Ergebnis ist wie folgt:

Wie Sie sehen können, ist das beim Zugriff auf die erste Seite geladene Seitenskript nach der GZIP-Komprimierung nur 21,8 KB groß! ! ! Dies hängt natürlich auch mit der Komplexität der Seite zusammen, im Vergleich zum Laden aller Skripte ist diese jedoch stark reduziert. Diese Optimierung fällt insbesondere Benutzern mit sehr gezieltem Zugriff auf.
Ein weiterer Vorteil dieser Vorgehensweise besteht darin, dass der Code anderer Seiten unverändert bleibt, wenn wir nur den Geschäftscode einiger Seiten im Projekt ändern, sodass zu diesem Zeitpunkt andere Seiten den Client-Cache verwenden gemacht worden.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
So veröffentlichen Sie eine Vue+Todo-List-Anwendung
JS-Zusammenfassung zum Löschen von DOM-Objektknotenmethoden
Das obige ist der detaillierte Inhalt vonReact teilt den Seitencode auf und lädt ihn bei Bedarf. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So beheben Sie den Anwendungsfehler WerFault.exe
So beheben Sie den Anwendungsfehler WerFault.exe
 photoshare.db
photoshare.db
 PHP-Entwicklungstools
PHP-Entwicklungstools
 So ändern Sie die Hosts-Datei
So ändern Sie die Hosts-Datei
 Samsung s5830-Upgrade
Samsung s5830-Upgrade
 Localstorage-Nutzung
Localstorage-Nutzung
 Welche Programmiersprachen gibt es?
Welche Programmiersprachen gibt es?
 Die Installation von Windows 10 ist fehlgeschlagen
Die Installation von Windows 10 ist fehlgeschlagen
 Was ist der Unterschied zwischen Hardware-Firewall und Software-Firewall?
Was ist der Unterschied zwischen Hardware-Firewall und Software-Firewall?




