 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Analyse zur Verwendung der Animationsanimationseigenschaft Animation in CSS3
Analyse zur Verwendung der Animationsanimationseigenschaft Animation in CSS3
Analyse zur Verwendung der Animationsanimationseigenschaft Animation in CSS3
In diesem Artikel wird hauptsächlich die Verwendung des Animationsattributs „Animation“ in CSS3 ausführlich vorgestellt und die Verwendung von Animationsanimationen erläutert.
Um Animationsanimationen verwenden zu können, müssen Sie sich zunächst damit vertraut machen .keyframes, die Syntaxregeln von Keyframes: Die Benennung beginnt mit „@keyframes“, gefolgt vom „Namen der Animation“ plus einem Paar geschweifter Klammern „{}“. Verschiedene Keyframes werden durch „von“ (entspricht 0 %), „bis“ (entspricht 100 %) oder einen Prozentsatz ausgedrückt (um die beste Browserunterstützung zu erhalten, wird empfohlen, einen Prozentsatz wie folgt zu verwenden:
).@keyframes myfirst /*定义动画名*/
{
0% {background:red; left:0px; top:0px;} /*定义起始帧样式,0%可以换成from*/
25% {background:yellow; left:200px; top:0px;}
50% {background:blue; left:200px; top:200px;}
75% {background:green; left:0px; top:200px;}
100% {background:red; left:0px; top:0px;} /*定义结束帧样式,100%可以换成to*/
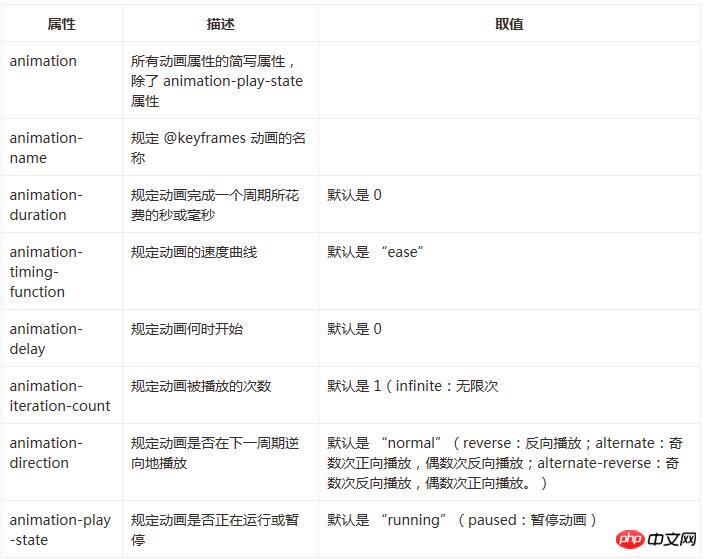
}@keyframes ist definiert, damit es funktioniert, es muss durch Animation an einen Selektor gebunden werden, sonst hat die Animation keine Wirkung. Die Attribute der Animation sind unten aufgeführt:

Das Folgende legt alle oben genannten Attribute fest
animation-name:myfirst; animation-duration:5s; animation-timing-function:linear; animation-delay:1s; animation-iteration-count:infinite; animation-direction:alternate; animation-play-state:running;
Alle oben genannten Codes kann wie folgt lauten: Abkürzung:
animation:myfirst 5s linear 2s infinite alternate; animation-play-state:running;
Internet Explorer 10, Firefox und Opera unterstützen @keyframes-Regeln und Animationsattribute.
Chrome und Safari erfordern das Präfix -webkit-.
Hinweis: Internet Explorer 9 und früher unterstützt keine @keyframe-Regeln oder Animationseigenschaften.
Das Folgende ist ein vollständiges Codebeispiel der oben eingeführten Keyframes und Animationsattribute:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>animation演示</title>
<style>
p
{
width:100px;
height:100px;
background:red;
position:relative;
animation-name:myfirst;
animation-duration:5s;
animation-timing-function:linear;
animation-delay:1s;
animation-iteration-count:infinite;
animation-direction:alternate;
animation-play-state:running;
/* Safari and Chrome: */
-webkit-animation-name:myfirst;
-webkit-animation-duration:5s;
-webkit-animation-timing-function:linear;
-webkit-animation-delay:1s;
-webkit-animation-iteration-count:infinite;
-webkit-animation-direction:alternate;
-webkit-animation-play-state:running;
}
@keyframes myfirst /*定义动画名*/
{
0% {background:red; left:0px; top:0px;} /*定义起始帧样式,0%相当于from*/
25% {background:yellow; left:200px; top:0px;}
50% {background:blue; left:200px; top:200px;}
75% {background:green; left:0px; top:200px;}
100% {background:red; left:0px; top:0px;} /*定义结束帧样式,100%相当于to*/
}
@-webkit-keyframes myfirst /* Safari and Chrome */
{
0% {background:red; left:0px; top:0px;}
25% {background:yellow; left:200px; top:0px;}
50% {background:blue; left:200px; top:200px;}
75% {background:green; left:0px; top:200px;}
100% {background:red; left:0px; top:0px;}
}
</style>
</head>
<body>
<p>该实例在 Internet Explorer 9 及更早 IE 版本是无效的。</p>
<p></p>
</body>
</html>Der obige Code zeigt, dass sich ein Quadrat entlang einer quadratischen Trajektorie bewegt, die Kardinalzahl der Male, in denen es sich bewegt positive Richtung und die gerade Zahl Drücken Sie jedes Mal, um sich in die entgegengesetzte Richtung zu bewegen, und die Farbe ändert sich während der Bewegung. Leser können den Code ausführen, um die spezifischen Auswirkungen zu beobachten.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
Analyse der Skalierungsskalierung in der CSS3-Transformation
Über Vorher- und Nachher-Pseudos in der CSS-Analyse von die Verwendung von Elementen
Das obige ist der detaillierte Inhalt vonAnalyse zur Verwendung der Animationsanimationseigenschaft Animation in CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? In diesem Artikel erfahren Sie, wie Sie mit SVG- und CSS-Animationen Welleneffekte erstellen.
 So beschleunigen Sie Animationseffekte in Windows 11: 2 Methoden erklärt
Apr 24, 2023 pm 04:55 PM
So beschleunigen Sie Animationseffekte in Windows 11: 2 Methoden erklärt
Apr 24, 2023 pm 04:55 PM
Als Microsoft Windows 11 auf den Markt brachte, brachte es viele Änderungen mit sich. Eine der Änderungen ist eine Erhöhung der Anzahl der Animationen der Benutzeroberfläche. Einige Benutzer möchten die Darstellung der Dinge ändern und müssen einen Weg finden, dies zu tun. Durch Animationen fühlt es sich besser und benutzerfreundlicher an. Animationen nutzen visuelle Effekte, um den Computer attraktiver und reaktionsfähiger aussehen zu lassen. Einige von ihnen enthalten nach einigen Sekunden oder Minuten verschiebbare Menüs. Es gibt viele Animationen auf Ihrem Computer, die die PC-Leistung beeinträchtigen, ihn verlangsamen und Ihre Arbeit beeinträchtigen können. In diesem Fall müssen Sie die Animation deaktivieren. In diesem Artikel werden verschiedene Möglichkeiten vorgestellt, wie Benutzer die Geschwindigkeit ihrer Animationen auf dem PC verbessern können. Sie können die Änderungen mit dem Registrierungseditor oder einer von Ihnen ausgeführten benutzerdefinierten Datei übernehmen. So verbessern Sie Animationen in Windows 11
 So verwenden Sie CSS, um den rotierenden Hintergrundanimationseffekt von Elementen zu erzielen
Nov 21, 2023 am 09:05 AM
So verwenden Sie CSS, um den rotierenden Hintergrundanimationseffekt von Elementen zu erzielen
Nov 21, 2023 am 09:05 AM
Wie man mit CSS rotierende Hintergrundbildanimationseffekte von Elementen implementiert, kann die visuelle Attraktivität und das Benutzererlebnis von Webseiten erhöhen. In diesem Artikel wird erläutert, wie Sie mithilfe von CSS den rotierenden Hintergrundanimationseffekt von Elementen erzielen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir ein Hintergrundbild vorbereiten, das ein beliebiges Bild sein kann, beispielsweise ein Bild der Sonne oder eines elektrischen Ventilators. Speichern Sie das Bild und nennen Sie es „bg.png“. Erstellen Sie als Nächstes eine HTML-Datei, fügen Sie der Datei ein div-Element hinzu und legen Sie es auf fest
 Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Dieser Artikel zeigt Ihnen, wie Sie mithilfe von CSS auf einfache Weise verschiedene seltsam geformte Schaltflächen realisieren können, die häufig vorkommen. Ich hoffe, dass er Ihnen hilfreich sein wird!
 So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
Zwei Methoden: 1. Fügen Sie mit dem Anzeigeattribut einfach den Stil „display:none;“ zum Element hinzu. 2. Verwenden Sie die Attribute „position“ und „top“, um die absolute Positionierung des Elements festzulegen, um das Element auszublenden. Fügen Sie dem Element einfach den Stil „position:absolute;top:-9999px;“ hinzu.
 So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
In CSS können Sie das Attribut „border-image“ verwenden, um einen Spitzenrand zu erzielen. Das Attribut „border-image“ kann Bilder zum Erstellen von Rändern verwenden, d. h. zum Hinzufügen eines Hintergrundbilds zum Rand. Sie müssen lediglich das Hintergrundbild als Spitzenstil angeben Bildrandbreite nach innen. Ob der Anfang wiederholt wird;".
 Es zeigt sich, dass Textkarussell und Bildkarussell auch mit reinem CSS realisierbar sind!
Jun 10, 2022 pm 01:00 PM
Es zeigt sich, dass Textkarussell und Bildkarussell auch mit reinem CSS realisierbar sind!
Jun 10, 2022 pm 01:00 PM
Wie erstelle ich ein Textkarussell und ein Bildkarussell? Das erste, woran jeder denkt, ist die Verwendung von js. Tatsächlich können Textkarussell und Bildkarussell auch einen Blick auf die Implementierungsmethode werfen.
 So vergrößern Sie das Bild durch Klicken mit der Maus in CSS3
Apr 25, 2022 pm 04:52 PM
So vergrößern Sie das Bild durch Klicken mit der Maus in CSS3
Apr 25, 2022 pm 04:52 PM
Implementierungsmethode: 1. Verwenden Sie den Selektor „:active“, um den Status des Mausklicks auf das Bild auszuwählen. 2. Verwenden Sie das Transformationsattribut und die Funktion „scale()“, um den Bildvergrößerungseffekt zu erzielen. Die Syntax „img:active {transform : Skala(x-Achsen-Vergrößerung, y-Achsen-Vergrößerung);}".



