So verwalten Sie Head-Tags mit Vue-Meta
In diesem Artikel wird hauptsächlich ausführlich vorgestellt, wie Sie mit Vue-Meta Header-Tags eleganter verwalten können. Jetzt teile ich ihn mit Ihnen und gebe ihn als Referenz.
Wenn Sie in einer Vue SPA-Anwendung das HTML-Head-Tag ändern möchten, können Sie dies direkt im Code tun:
// 改下title document.title = 'what?' // 引入一段script let s = document.createElement('script') s.setAttribute('src', './vconsole.js') document.head.appendChild(s) // 修改meta信息,或者给html标签添加属性... // 此处省略一大坨代码...
Heute werde ich Ihnen eine elegantere Möglichkeit vorstellen, zum Verwalten des Header-Tags vue-meta
vue-meta-Einführung
Seiten-Metainformationen in Vue 2.0-Komponenten verwalten + Unterstütztes Streaming.
In Anlehnung an die Einführung zu vue-meta github wird das auf Vue 2.0 basierende Vue-Meta-Plug-In hauptsächlich zur Verwaltung von HTML-Header-Tags verwendet und unterstützt auch SSR.
vue-meta verfügt über die folgenden Funktionen:
Durch Festlegen von metaInfo in der Komponente können die Header-Tags einfach verwaltet werden
Die Daten von metaInfo reagieren, wenn sich die Daten ändern, werden die Header-Informationen automatisch aktualisiert
Support SSR
Verwendung
Bevor ich die Verwendung vorstelle, möchte ich einen kürzlich populären Begriff „Server Side Rendering“ (SSR, Server Side Render) bekannt machen Wird eine bestimmte Seite erreicht, gibt der Server die gerenderte Seite direkt an den Browser zurück.
Wir wissen, dass vue-meta SSR unterstützt. Die folgende Einführung ist in zwei Teile unterteilt:
Client-Client
In der Eintragsdatei installieren vue-meta-Plugin
import Vue from 'vue'
import VueRouter from 'vue-router'
import VueMeta from 'vue-meta'
Vue.use(VueRouter)
Vue.use(VueMeta)
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
template: '<App/>',
components: { App }
})Dann können Sie es in der Komponente verwenden
export default {
data () {
return {
myTitle: '标题'
}
},
metaInfo: {
title: this.myTitle,
titleTemplate: '%s - by vue-meta',
htmlAttrs: {
lang: 'zh'
},
script: [{innerHTML: 'console.log("hello hello!")', type: 'text/javascript'}],
__dangerouslyDisableSanitizers: ['script']
},
...
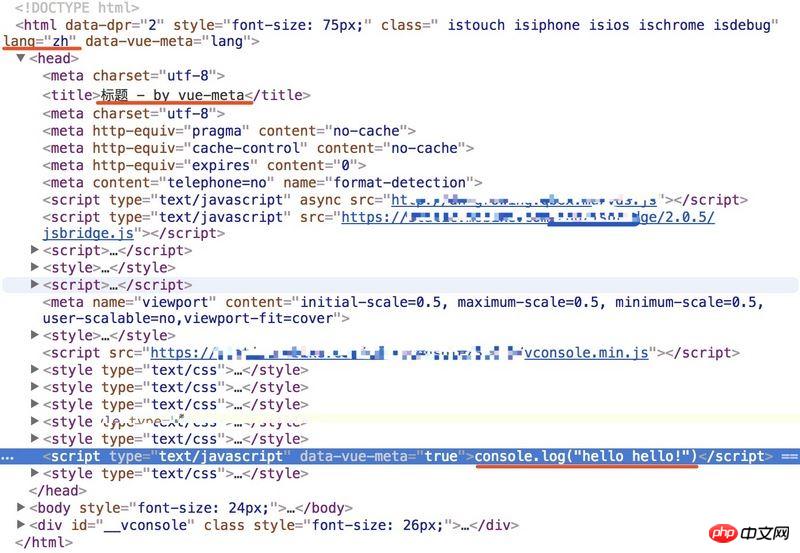
}Sie können einen Blick auf die Seitenanzeige werfen

Machen Sie sich mit Nuxt.js vertraut. Schüler werden feststellen, dass der Schlüsselname der Meta-Info-Konfiguration inkonsistent ist. Es kann über die folgende Konfigurationsmethode geändert werden:
// vue-meta configuration
Vue.use(Meta, {
keyName: 'head', // the component option name that vue-meta looks for meta info on.
attribute: 'data-n-head', // the attribute name vue-meta adds to the tags it observes
ssrAttribute: 'data-n-head-ssr', // the attribute name that lets vue-meta know that meta info has already been server-rendered
tagIDKeyName: 'hid' // the property name that vue-meta uses to determine whether to overwrite or append a tag
})Eine umfassendere und detailliertere API finden Sie unter vue-meta github
Server server
Schritt 1. Das $meta-Objekt in den Kontext einfügen
server-entry.js:
import app from './app'
const router = app.$router
const meta = app.$meta() // here
export default (context) => {
router.push(context.url)
context.meta = meta // and here
return app
}$meta stellt hauptsächlich die Injektions- und Aktualisierungsmethoden bereit. Die auf der Serverseite verwendete Methode „inject“ gibt die eingestellten Metainformationen zurück; die auf der Clientseite verwendete Methode „refresh“ wird zum Aktualisieren der Metainformationen verwendet.
Schritt 2. Verwenden Sie die inject()-Methode, um die Seite auszugeben
server.js:
app.get('*', (req, res) => {
const context = { url: req.url }
renderer.renderToString(context, (error, html) => {
if (error) return res.send(error.stack)
const bodyOpt = { body: true }
const {
title, htmlAttrs, bodyAttrs, link, style, script, noscript, meta
} = context.meta.inject()
return res.send(`
<!doctype html>
<html data-vue-meta-server-rendered ${htmlAttrs.text()}>
<head>
${meta.text()}
${title.text()}
${link.text()}
${style.text()}
${script.text()}
${noscript.text()}
</head>
<body ${bodyAttrs.text()}>
${html}
<script src="/assets/vendor.bundle.js"></script>
<script src="/assets/client.bundle.js"></script>
${script.text(bodyOpt)}
</body>
</html>
`)
})
})Quellcode-Analyse
Ich habe vorhin erwähnt, wie man vue-meta verwendet. Vielleicht fragen Sie sich, wie diese Funktionen implementiert werden, also lassen Sie mich den Quellcode mit Ihnen teilen.
Wie unterscheidet man zwischen Client- und Server-Rendering?
vue-meta fügt den MetaInfo-Satz in der Komponente in this.$metaInfo in die Hook-Funktion beforeCreate() ein. Wir können in anderen Lebenszyklen auf die Eigenschaften unter this.$metaInfo zugreifen.
if (typeof this.$options[options.keyName] === 'function') {
if (typeof this.$options.computed === 'undefined') {
this.$options.computed = {}
}
this.$options.computed.$metaInfo = this.$options[options.keyName]
}vue-meta überwacht Änderungen in $metaInfo in den Hook-Funktionen des Lebenszyklus, wie z. B. erstellt. Wenn Änderungen auftreten, wird die Aktualisierungsmethode unter $meta aufgerufen. Aus diesem Grund ist metaInfo responsiv.
created () {
if (!this.$isServer && this.$metaInfo) {
this.$watch('$metaInfo', () => {
batchID = batchUpdate(batchID, () => this.$meta().refresh())
})
}
},Die Serverseite stellt hauptsächlich die Injektionsmethode unter $meta bereit. Durch Aufrufen der Injektionsmethode werden die entsprechenden Informationen zurückgegeben.
Wie ändern Client und Server Tags?
Um das Etikett auf der Clientseite zu ändern, müssen Sie die
return function updateTitle (title = document.title) {
document.title = title
}Serverseite direkt über die am Anfang dieses Artikels erwähnten nativen JS ändern Textmethode, um die Bezeichnung
return function titleGenerator (type, data) {
return {
text () {
return `<${type} ${attribute}="true">${data}</${type}>`
}
}
}__dangerouslyDisableSanitizers Was tun sie?
vue-meta maskiert standardmäßig spezielle Zeichenfolgen. Wenn __dangerouslyDisableSanitizers festgelegt ist, wird es nicht maskiert.
const escapeHTML = (str) => typeof window === 'undefined' // server-side escape sequence ? String(str) .replace(/&/g, '&') .replace(/</g, '<') .replace(/>/g, '>') .replace(/"/g, '"') .replace(/'/g, ''') // client-side escape sequence : String(str) .replace(/&/g, '\u0026') .replace(/</g, '\u003c') .replace(/>/g, '\u003e') .replace(/"/g, '\u0022') .replace(/'/g, '\u0027')
Endlich
Ich kam zum ersten Mal in Nuxt.js mit Vue-Meta in Kontakt. Wenn Sie mehr über Nuxt.js erfahren möchten, können Sie gerne die Nuxt.js-Praxis lesen und die Fallstricke von Nuxt.js teilen. Sollte der Artikel eine unklare oder unangemessene Formulierung enthalten, können Sie diese gerne kritisieren und korrigieren.
Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
Symbolsymbole über Element in Vue verwenden
So verwenden Sie Vue.set(), um eine dynamische Datenantwort zu erreichen
So binden Sie Bilder und Datenrückgabebildpfade in Vue dynamisch
So ändern Sie statische Bilder dynamisch und fordern Netzwerkbilder in Vue an
Watch-Nutzung in Vue vorab laden
So verwenden Sie das Browser-Plug-in Batarang in Angular
So implementieren Sie die Pasteboard-Kopierfunktion mit JS
Zahlentyp in JS (ausführliches Tutorial)
Das obige ist der detaillierte Inhalt vonSo verwalten Sie Head-Tags mit Vue-Meta. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So verwenden Sie Echarts in Vue
May 09, 2024 pm 04:24 PM
So verwenden Sie Echarts in Vue
May 09, 2024 pm 04:24 PM
Durch die Verwendung von ECharts in Vue können Sie Ihrer Anwendung ganz einfach Datenvisualisierungsfunktionen hinzufügen. Zu den spezifischen Schritten gehören: Installieren von ECharts- und Vue ECharts-Paketen, Einführung von ECharts, Erstellen von Diagrammkomponenten, Konfigurieren von Optionen, Verwenden von Diagrammkomponenten, Anpassen von Diagrammen an Vue-Daten, Hinzufügen interaktiver Funktionen und Verwenden erweiterter Verwendungsmöglichkeiten.
 Die Rolle des Exportstandards in Vue
May 09, 2024 pm 06:48 PM
Die Rolle des Exportstandards in Vue
May 09, 2024 pm 06:48 PM
Frage: Welche Rolle spielt der Exportstandard in Vue? Detaillierte Beschreibung: Exportstandard definiert den Standardexport der Komponente. Beim Importieren werden Komponenten automatisch importiert. Vereinfachen Sie den Importvorgang, verbessern Sie die Übersichtlichkeit und vermeiden Sie Konflikte. Wird häufig zum Exportieren einzelner Komponenten verwendet, wobei sowohl benannte als auch Standardexporte verwendet werden und globale Komponenten registriert werden.
 So verwenden Sie die Kartenfunktion in Vue
May 09, 2024 pm 06:54 PM
So verwenden Sie die Kartenfunktion in Vue
May 09, 2024 pm 06:54 PM
Die Kartenfunktion von Vue.js ist eine integrierte Funktion höherer Ordnung, die ein neues Array erstellt, wobei jedes Element das transformierte Ergebnis jedes Elements im ursprünglichen Array ist. Die Syntax lautet map(callbackFn), wobei callbackFn jedes Element im Array als erstes Argument empfängt, optional den Index als zweites Argument, und einen Wert zurückgibt. Die Kartenfunktion ändert das ursprüngliche Array nicht.
 Die Rolle von Onmount in Vue
May 09, 2024 pm 02:51 PM
Die Rolle von Onmount in Vue
May 09, 2024 pm 02:51 PM
onMounted ist ein Lebenszyklus-Hook für die Komponentenmontage in Vue. Seine Funktion besteht darin, Initialisierungsvorgänge durchzuführen, nachdem die Komponente im DOM bereitgestellt wurde, z. B. das Abrufen von Referenzen auf DOM-Elemente, das Festlegen von Daten, das Senden von HTTP-Anforderungen, das Registrieren von Ereignis-Listenern usw. Es wird nur einmal aufgerufen, wenn die Komponente gemountet wird. Wenn Sie Vorgänge ausführen müssen, nachdem die Komponente aktualisiert wurde oder bevor sie zerstört wurde, können Sie andere Lebenszyklus-Hooks verwenden.
 Was sind Hooks in Vue
May 09, 2024 pm 06:33 PM
Was sind Hooks in Vue
May 09, 2024 pm 06:33 PM
Vue-Hooks sind Rückruffunktionen, die Aktionen bei bestimmten Ereignissen oder Lebenszyklusphasen ausführen. Dazu gehören Lebenszyklus-Hooks (wie beforeCreate, mount, beforeDestroy), Event-Handling-Hooks (wie click, input, keydown) und benutzerdefinierte Hooks. Hooks verbessern die Komponentenkontrolle, reagieren auf Komponentenlebenszyklen, verarbeiten Benutzerinteraktionen und verbessern die Wiederverwendbarkeit von Komponenten. Um Hooks zu verwenden, definieren Sie einfach die Hook-Funktion, führen Sie die Logik aus und geben Sie einen optionalen Wert zurück.
 Für welche Szenarien können Ereignismodifikatoren in Vue verwendet werden?
May 09, 2024 pm 02:33 PM
Für welche Szenarien können Ereignismodifikatoren in Vue verwendet werden?
May 09, 2024 pm 02:33 PM
Vue.js-Ereignismodifikatoren werden verwendet, um bestimmte Verhaltensweisen hinzuzufügen, darunter: Verhindern von Standardverhalten (.prevent), Stoppen von Ereignisblasen (.stop), Einmaliges Ereignis (.once), Erfassen von Ereignissen (.capture), Passives Abhören von Ereignissen (.passive), Adaptiv Modifikator (.self)Schlüsselmodifikator (.key)
 Onmount in Vue entspricht dem Lebenszyklus der Reaktion
May 09, 2024 pm 01:42 PM
Onmount in Vue entspricht dem Lebenszyklus der Reaktion
May 09, 2024 pm 01:42 PM
onMounted in Vue entspricht der useEffect-Lebenszyklusmethode in React mit einem leeren Abhängigkeitsarray [], das unmittelbar nach dem Mounten der Komponente im DOM ausgeführt wird.
 Versprechen Sie die Verwendung in Vue
May 09, 2024 pm 03:27 PM
Versprechen Sie die Verwendung in Vue
May 09, 2024 pm 03:27 PM
Promise kann verwendet werden, um asynchrone Vorgänge in Vue.js abzuwickeln. Die Schritte umfassen: Erstellen eines Promise-Objekts, Ausführen eines asynchronen Vorgangs und Aufrufen von „resolve“ oder „reject“ basierend auf dem Ergebnis sowie Verarbeiten des Promise-Ergebnisses (verwenden Sie .then(), um den Erfolg zu verarbeiten). , .catch() zur Fehlerbehandlung). Zu den Vorteilen von Promises gehören die Lesbarkeit, das einfache Debuggen und die Zusammensetzbarkeit.






