Verwendung der FileReader-API
Dieses Mal werde ich Ihnen die Verwendung der FileReader-API vorstellen. Was sind die Vorsichtsmaßnahmen für die Verwendung der FileReader-API? Das Folgende ist ein praktischer Fall, schauen wir uns das an.
Manchmal müssen wir Daten aus einer Datei lesen. Bisher mussten Sie es an den Server senden und dann die erforderlichen Daten zurücksenden. Die Sache ist, dass wir jetzt über die FileReader-API auch direkt im Browser auf Dateien zugreifen können.
Wenn wir nur eine Textdatei lesen möchten, um auf der UI-Ebene etwas Unwichtiges zu tun, besteht keine Notwendigkeit, die Datei an den Server zu senden. Das folgende Beispiel liest relevante Daten aus einer Datei und füllt sie in einen Textbereich.
FileReader-API
FileReader-API bietet eine schöne Schnittstelle zum Lesen von Daten auf unterschiedliche Weise mithilfe von Text- oder Blob-Objekttypen.
FileReader-Instanzen verfügen über eine readAsText-Methode, mit der wir eine Datei als Text lesen können:
const reader = new FileReader(); reader.readAsText(file);
Da die FileReader-API asynchron ist, stellt sie einige Dinge bereit, die wir verwenden können, um ihr Statusereignis abzurufen . Insbesondere beim Lesen einer Datei benötigen wir das Onload-Ereignis, um auf die Daten zuzugreifen:
const reader = new FileReader(); reader.onload = e => console.log(e.target.result); reader.readAsText(file);
Wie Sie sehen, kann über e.target.result auf die Textdaten zugegriffen werden.
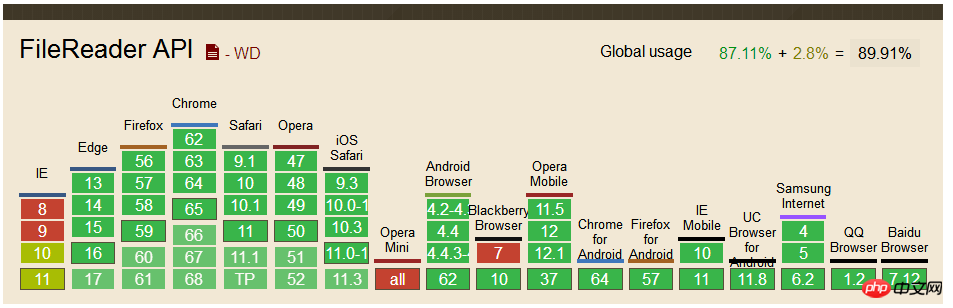
Die bisherige Browserunterstützung ist wie folgt:

Datei-Reader-Komponente
Der vorherige Code hat eine Datei gelesen, aber wir müssen ihr noch ein Dateiobjekt zuweisen. Dazu müssen wir das HTML-Tag <input type="file"> verwenden, das ein Änderungsereignis auslöst und dann über e.target.files auf die Datei zugreift.
Lassen Sie uns eine FileReader-Komponente erstellen und alles zusammenfügen:
<template id="fileReader">
<label class="text-reader">
<input type="file" @change="loadTextFromFile" />
</label>
</template>
Vue.component('file-reader',{
template: '#fileReader',
methods: {
loadTextFromFile: function (e) {
const file = e.target.files[0]
const reader = new FileReader()
reader.onload = e => this.$emit('load', e.target.result)
reader.readAsText(file)
}
}
})Die Komponente lauscht auf das Ladeereignis, damit die übergeordnete Komponente die Daten verarbeiten kann.
Verwenden Sie die Komponente
, um die neu erstellte Dateireader-Komponente unter dem p-Element von #app zu mounten, um unsere Komponente zu demonstrieren:
<p id="app">
<textarea rows="10" v-model="text"></textarea>
<file-reader @load="text = $event"></file-reader>
</p>
let app = new Vue({
el: '#app',
data () {
return {
text: ''
}
}
})Wir müssen ein Textattribut in den Daten hinzufügen und es mit v-model an textarea binden. Abschließend erfassen wir das @load-Ereignis und setzen das Textattribut über $event auf ein gültiges Ladeereignis.
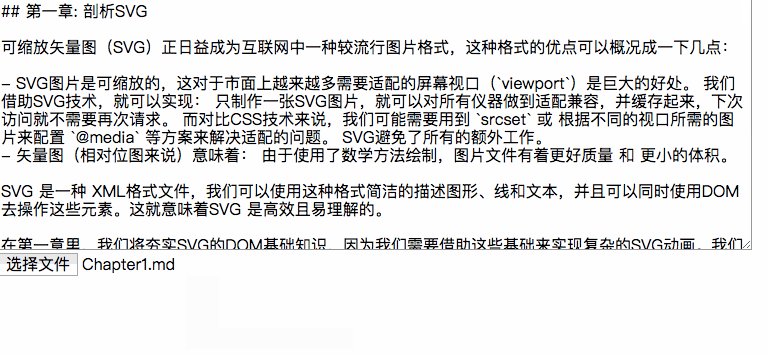
Der Effekt, den Sie zu diesem Zeitpunkt sehen, ist wie folgt:

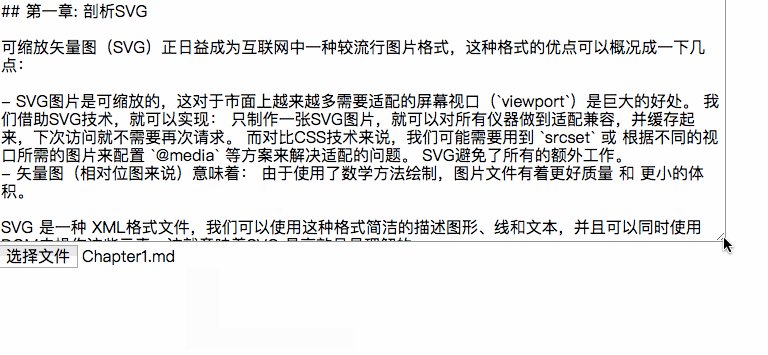
Tatsächlich ist die Funktion bereits jetzt verfügbar. Bedienen Sie sie in Ihrem Browser wie unten gezeigt , Sie können den Effekt sehen:

Besondere Erinnerung: Ich habe mehrere Dateiformate ausprobiert und das Laden von Bildern, PDFs und anderen Dateiformaten wird verstümmelt sein, aber Beim Laden von Dateien wie .md oder .doc kann der entsprechende Inhalt normal im Textbereich angezeigt werden.
Stil hinzufügen
Wenn Sie bis hierhin gelesen haben, sollten Sie den Effekt sehen. Sieht hässlich aus (hat tatsächlich keinerlei Styling-Effekt). Fügen Sie als nächstes etwas Styling hinzu, damit es schön aussieht.
In jedem Browser ist der Rendering-Effekt von <input type="file"> unterschiedlich. Wenn wir den gleichen Rendering-Effekt erzielen möchten, benötigen wir einen benutzerdefinierten Stil. Dann können Sie die Eingabe ausblenden und stattdessen
Um eine Eingabe auszublenden, können Sie opacity:0 verwenden oder sie mit display:block , Visibility:hidden zugänglich machen. Wir müssen auch die Positions- und Z-Index-Attribute verwenden, um es hinter der Beschriftung zu platzieren:
<template id="fileReader">
<label class="file-reader">
Read File
<input type="file" @change="loadTextFromFile" />
</label>
</template>
.file-reader {
position: relative;
overflow: hidden;
display: inline-block;
border: 2px solid black;
border-radius: 5px;
padding: 8px 12px;
cursor: pointer;
input {
position: absolute;
top: 0;
left: 0;
z-index: -1;
opacity: 0;
}
}Natürlich können Sie auch anderen Elementen einige Stile hinzufügen, um besser auszusehen. Der endgültige Effekt, den Sie sehen, ist wie folgt:

Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln Artikel auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Zusammenfassung von JS, das DOM-Objektknotenmethoden einfügt
D3.js erstellt eine zirkuläre Speicherzuordnung
Das obige ist der detaillierte Inhalt vonVerwendung der FileReader-API. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
Mit der Watch -Option in Vue.js können Entwickler auf Änderungen in bestimmten Daten anhören. Wenn sich die Daten ändert, löst sich eine Rückruffunktion aus, um Aktualisierungsansichten oder andere Aufgaben auszuführen. Zu den Konfigurationsoptionen gehören unmittelbar, die festlegen, ob ein Rückruf sofort ausgeführt werden soll, und Deep, das feststellt, ob Änderungen an Objekten oder Arrays rekursiv anhören sollen.
 So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
Es gibt drei Möglichkeiten, sich auf JS -Dateien in Vue.js zu beziehen: Geben Sie den Pfad direkt mit dem & lt; Skript & gt an. Etikett;; Dynamischer Import mit dem montierten () Lebenszyklushaken; und importieren über die Vuex State Management Library.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
Sie können der VUE -Taste eine Funktion hinzufügen, indem Sie die Taste in der HTML -Vorlage an eine Methode binden. Definieren Sie die Methode und schreiben Sie die Funktionslogik in der VUE -Instanz.
 Vue realisiert Festzelt-/Text -Scrolling -Effekt
Apr 07, 2025 pm 10:51 PM
Vue realisiert Festzelt-/Text -Scrolling -Effekt
Apr 07, 2025 pm 10:51 PM
Implementieren Sie Marquee/Text-Scrolling-Effekte in VUE unter Verwendung von CSS-Animationen oder Bibliotheken von Drittanbietern. In diesem Artikel wird die Verwendung von CSS -Animation vorgestellt: Bildlauftext erstellen und Text mit & lt; div & gt;. Definieren Sie CSS -Animationen und setzen Sie Überlauf: Versteckt, Breite und Animation. Definieren Sie Keyframes, setzen Sie Transformation: Translatex () am Anfang und am Ende der Animation. Passen Sie die Animationseigenschaften wie Dauer, Bildlaufgeschwindigkeit und Richtung an.
 Was bedeutet es für faule Ladungsvue?
Apr 07, 2025 pm 11:54 PM
Was bedeutet es für faule Ladungsvue?
Apr 07, 2025 pm 11:54 PM
In Vue.js können Komponenten oder Ressourcen bei Bedarf dynamisch geladen werden, wodurch die Ladezeit der Anfangsseite dynamisch geladen und die Leistung verbessert wird. Die spezifische Implementierungsmethode umfasst die Verwendung & lt; Keep-Alive & GT; und & lt; Komponente ist & gt; Komponenten. Es ist zu beachten, dass fauler Laden FOUC -Probleme (Splace Screen) verursachen kann und nur für Komponenten verwendet werden sollte, die eine faule Belastung erfordern, um unnötige Leistungsaufwand zu vermeiden.
 So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
VUE.JS hat vier Methoden, um zur vorherigen Seite zurückzukehren: $ router.go (-1) $ router.back () verwendet & lt; Router-Link to = & quot;/& quot; Komponentenfenster.history.back () und die Methodenauswahl hängt von der Szene ab.
 So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
Sie können die Vue -Version mit Vue Devtools abfragen, um die Registerkarte VUE in der Konsole des Browsers anzuzeigen. Verwenden Sie NPM, um den Befehl "npm list -g vue" auszuführen. Suchen Sie das Vue -Element im Objekt "Abhängigkeiten" der Datei package.json. Führen Sie für Vue -CLI -Projekte den Befehl "Vue --version" aus. Überprüfen Sie die Versionsinformationen im & lt; Skript & gt; Tag in der HTML -Datei, die sich auf die VUE -Datei bezieht.




