 Web-Frontend
Web-Frontend
 H5-Tutorial
H5-Tutorial
 H5 implementiert Funktionscode zum Hochladen lokaler Bilder und deren Vorschau
H5 implementiert Funktionscode zum Hochladen lokaler Bilder und deren Vorschau
H5 implementiert Funktionscode zum Hochladen lokaler Bilder und deren Vorschau
In diesem Artikel wird hauptsächlich der Implementierungscode von H5 zum Hochladen lokaler Bilder und deren Vorschau vorgestellt. Interessierte Freunde können darauf verweisen.
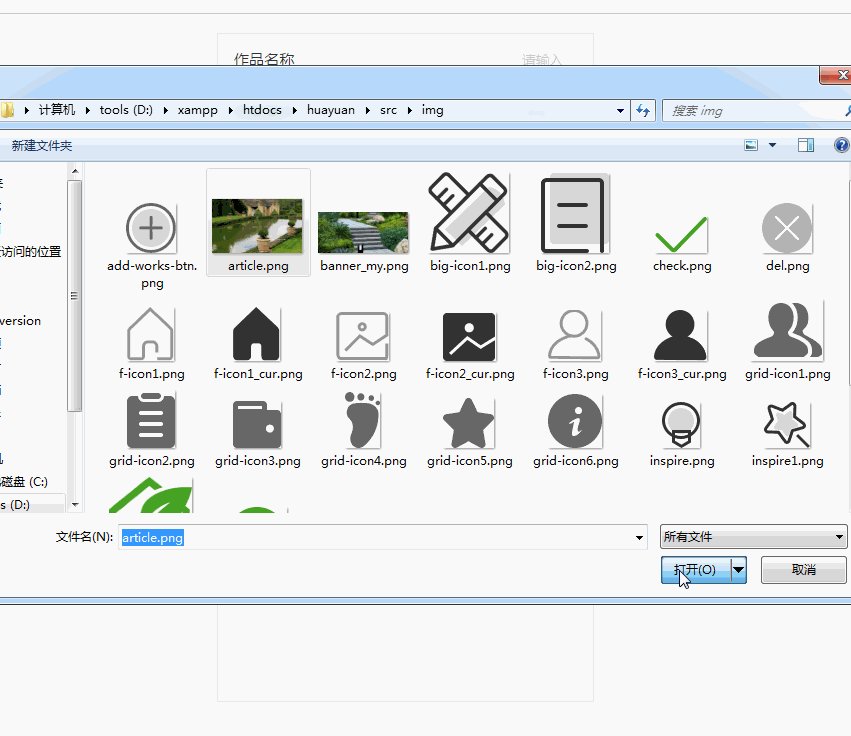
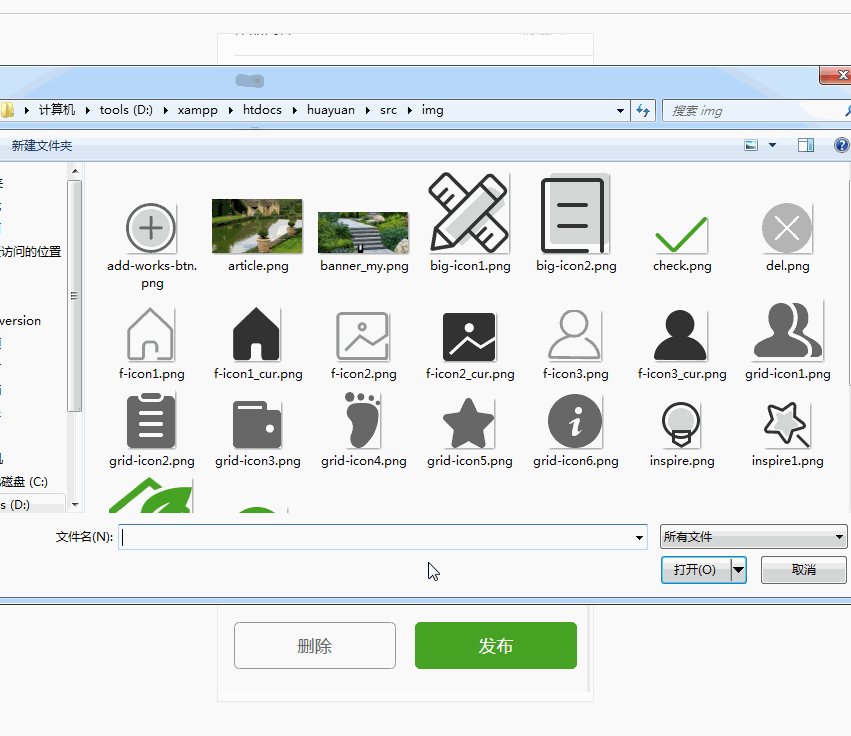
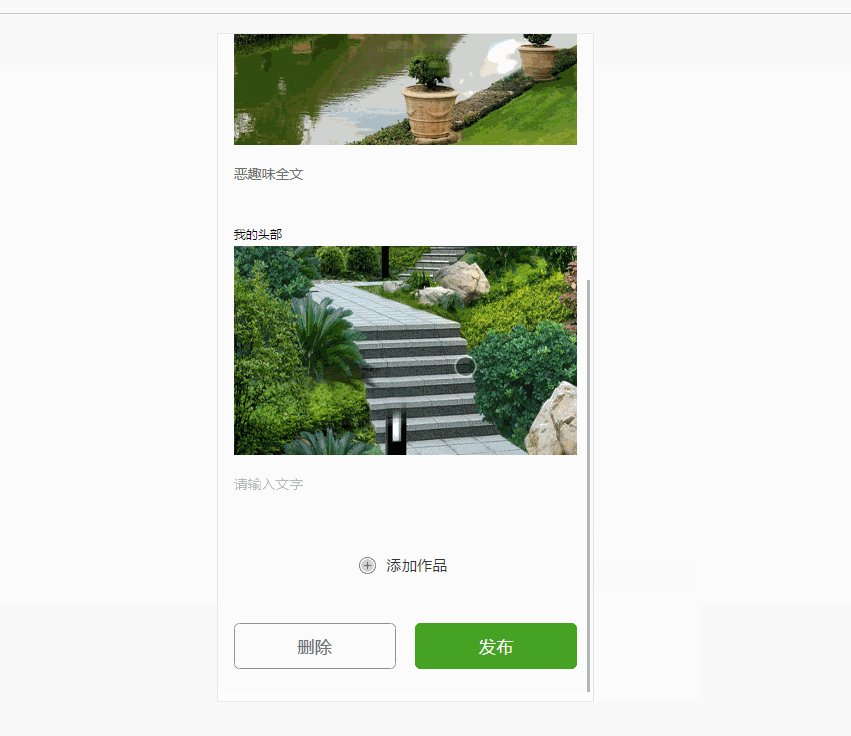
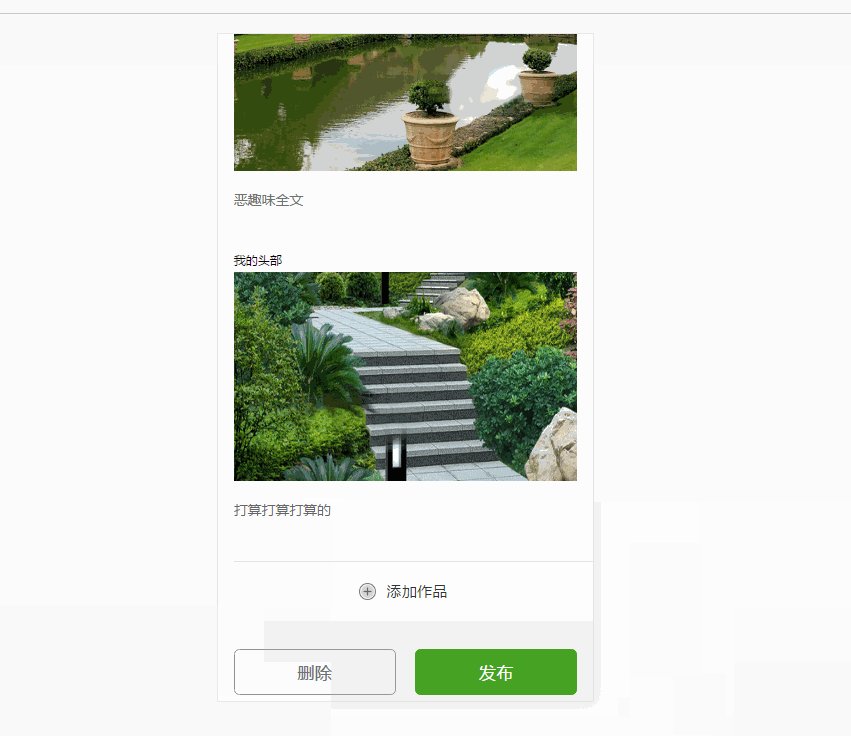
Die H5-Upload-Anzeige ist erforderlich Funktion des Bildes, wie in der Abbildung gezeigt:

Geben Sie den Code direkt ein:
HTML-Teil
<p class="works-wrap"> <p class="figure-box" id="figure_box"></p> <p class="add-btn"> <input type="file" id="imgUploadBtn" /> <a href="javascript:void(0);" rel="external nofollow" ><i></i>添加作品</a></p> </p> </p>
Ich habe CSS verwendet, um input[type=file] auf Optical:0; zu setzen, damit es eher wie ein nativer Upload aussieht.
rrreeDas Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Lernen aller hilfreich sein. Bitte achten Sie auf PHP Chinesische Website!
Verwandte Empfehlungen:
Verwendung von 63 Zeilen HTML5-Code zur Implementierung des Snake-Spiels
HTML5 zur Implementierung von Nachrichten und Antworten Seite
Das obige ist der detaillierte Inhalt vonH5 implementiert Funktionscode zum Hochladen lokaler Bilder und deren Vorschau. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So implementieren Sie das Hochladen und Verarbeiten von Dateien in FastAPI
Jul 28, 2023 pm 03:01 PM
So implementieren Sie das Hochladen und Verarbeiten von Dateien in FastAPI
Jul 28, 2023 pm 03:01 PM
So implementieren Sie das Hochladen und Verarbeiten von Dateien in FastAPI. FastAPI ist ein modernes, leistungsstarkes Web-Framework, das einfach zu verwenden und leistungsstark ist. Es bietet native Unterstützung für das Hochladen und Verarbeiten von Dateien. In diesem Artikel erfahren Sie, wie Sie Funktionen zum Hochladen und Verarbeiten von Dateien im FastAPI-Framework implementieren, und stellen Codebeispiele zur Veranschaulichung spezifischer Implementierungsschritte bereit. Zuerst müssen wir die erforderlichen Bibliotheken und Module importieren: fromfastapiimportFastAPI,UploadF
 So lösen Sie das Problem der langsamen Upload-Geschwindigkeit auf einem Win10-Computer
Jul 01, 2023 am 11:25 AM
So lösen Sie das Problem der langsamen Upload-Geschwindigkeit auf einem Win10-Computer
Jul 01, 2023 am 11:25 AM
Wie kann die langsame Upload-Geschwindigkeit eines Win10-Computers behoben werden? Wenn wir den Computer benutzen, haben wir möglicherweise das Gefühl, dass die Datei-Upload-Geschwindigkeit unseres Computers sehr langsam ist. Wie ist die Situation? Tatsächlich liegt dies daran, dass die Standard-Upload-Geschwindigkeit des Computers 20 % beträgt, sodass viele Freunde nicht wissen, wie man im Detail vorgeht. Der Editor hat die Schritte zum Formatieren des C-Laufwerks in Win11 unten zusammengestellt . Wenn Sie interessiert sind, folgen Sie uns unten! Lösung für die langsame Upload-Geschwindigkeit von Win10 1. Drücken Sie win+R, um run aufzurufen, geben Sie gpedit.msc ein und drücken Sie die Eingabetaste. 2. Wählen Sie die Verwaltungsvorlage aus, klicken Sie auf „Netzwerk – Qos-Paketplaner“ und doppelklicken Sie auf „Begrenzen“, um Bandbreite zu reservieren. 3. Wählen Sie „Aktiviert“. Daraufhin wird Folgendes angezeigt:
 So laden Sie Songtexte auf QQ Music hoch
Feb 23, 2024 pm 11:45 PM
So laden Sie Songtexte auf QQ Music hoch
Feb 23, 2024 pm 11:45 PM
Mit dem Aufkommen des digitalen Zeitalters sind Musikplattformen zu einer der wichtigsten Möglichkeiten für Menschen geworden, an Musik zu gelangen. Wenn wir jedoch ein Lied hören, stellen wir manchmal fest, dass es keinen Text gibt, was sehr beunruhigend ist. Viele Menschen hoffen, dass beim Anhören von Liedern Liedtexte angezeigt werden können, um den Inhalt und die Emotionen der Lieder besser zu verstehen. QQ Music, eine der größten Musikplattformen in China, bietet Benutzern auch die Funktion zum Hochladen von Liedtexten, damit Benutzer die Musik besser genießen und die Konnotation des Liedes spüren können. Im Folgenden erfahren Sie, wie Sie Liedtexte auf QQ Music hochladen. Erste
 Einfache Schritte zum Hochladen Ihrer eigenen Musik auf Kugou
Mar 25, 2024 pm 10:56 PM
Einfache Schritte zum Hochladen Ihrer eigenen Musik auf Kugou
Mar 25, 2024 pm 10:56 PM
1. Öffnen Sie Kugou Music und klicken Sie auf Ihr Profilbild. 2. Klicken Sie auf das Symbolset in der oberen rechten Ecke. 3. Klicken Sie auf [Musikwerke hochladen]. 4. Klicken Sie auf [Werke hochladen]. 5. Wählen Sie das Lied aus und klicken Sie auf [Weiter]. 6. Klicken Sie abschließend auf [Hochladen].
 So verbessern Sie die Upload-Geschwindigkeit Ihres Computers
Jan 15, 2024 pm 06:51 PM
So verbessern Sie die Upload-Geschwindigkeit Ihres Computers
Jan 15, 2024 pm 06:51 PM
Die Upload-Geschwindigkeit wird sehr langsam? Ich glaube, dass dies ein Problem ist, auf das viele Freunde beim Hochladen von Dateien auf ihren Computer stoßen. Wenn das Netzwerk beim Übertragen von Dateien über einen Computer instabil ist, ist die Upload-Geschwindigkeit sehr langsam. Im Folgenden erklärt Ihnen der Herausgeber, wie Sie das Problem der langsamen Upload-Geschwindigkeit des Computers lösen können. Wenn es um die Netzwerkgeschwindigkeit geht, wissen wir alle, dass die Geschwindigkeit beim Öffnen von Webseiten, die Download-Geschwindigkeit und die Upload-Geschwindigkeit ebenfalls sehr wichtig sind. Insbesondere einige Benutzer müssen häufig Dateien auf die Netzwerkfestplatte hochladen, sodass eine schnelle Upload-Geschwindigkeit zweifellos zu Einsparungen führt Sie sparen viel Geld. Was soll ich tun, wenn die Upload-Geschwindigkeit langsam ist? Nachfolgend stellt Ihnen der Editor Bilder und Texte zum Umgang mit langsamen Upload-Geschwindigkeiten auf dem Computer vor. Wie kann das Problem der langsamen Upload-Geschwindigkeit des Computers gelöst werden? Klicken Sie auf „Start – Ausführen“ oder „Fenstertaste“.
 Was bedeutet h5?
Aug 02, 2023 pm 01:52 PM
Was bedeutet h5?
Aug 02, 2023 pm 01:52 PM
H5 bezieht sich auf HTML5, die neueste Version von HTML. H5 ist eine leistungsstarke Auszeichnungssprache, die Entwicklern mehr Auswahlmöglichkeiten und kreativen Raum bietet. Ihr Aufkommen fördert die Entwicklung der Web-Technologie und macht die Interaktion und Wirkung von Webseiten noch besser Wenn es allmählich reift und populär wird, glaube ich, dass es in der Internetwelt eine immer wichtigere Rolle spielen wird.
 So machen Sie Fotos und laden sie auf den Computer hoch
Jan 16, 2024 am 10:45 AM
So machen Sie Fotos und laden sie auf den Computer hoch
Jan 16, 2024 am 10:45 AM
Solange der Computer mit einer Kamera ausgestattet ist, kann er Bilder aufnehmen, einige Benutzer wissen jedoch immer noch nicht, wie man Bilder aufnimmt und hochlädt. Jetzt gebe ich Ihnen eine detaillierte Einführung in die Methode zum Aufnehmen von Bildern auf dem Computer. sodass Benutzer die Bilder hochladen können, wo immer sie möchten. So nehmen Sie Fotos auf und laden sie auf einen Computer hoch 1. Mac-Computer 1. Öffnen Sie den Finder und klicken Sie auf die Anwendung links. 2. Klicken Sie nach dem Öffnen auf die Kameraanwendung. 3. Klicken Sie einfach unten auf die Fotoschaltfläche. 2. Windows-Computer 1. Öffnen Sie das Suchfeld unten und geben Sie „Kamera“ ein. 2. Öffnen Sie dann die gesuchte Anwendung. 3. Klicken Sie auf die Fotoschaltfläche daneben.
 So implementieren Sie Videowiedergabe- und Upload-Funktionen über die PHP-Kuaishou-API-Schnittstelle
Jul 21, 2023 pm 04:37 PM
So implementieren Sie Videowiedergabe- und Upload-Funktionen über die PHP-Kuaishou-API-Schnittstelle
Jul 21, 2023 pm 04:37 PM
So implementieren Sie Videowiedergabe- und Upload-Funktionen über die PHP-Kuaishou-API-Schnittstelle. Einführung: Mit dem Aufkommen sozialer Medien ist die Nachfrage der Öffentlichkeit nach Videoinhalten allmählich gestiegen. Kuaishou ist eine kurze soziale Anwendung zum Thema Video und wird von vielen Benutzern geliebt. In diesem Artikel wird erläutert, wie Sie mit PHP Code schreiben, um Videowiedergabe- und Upload-Funktionen über die Kuaishou-API-Schnittstelle zu implementieren. 1. Besorgen Sie sich das Zugriffstoken, bevor Sie die Kuaishou-API-Schnittstelle verwenden. Token ist die Identität für den Zugriff auf die API-Schnittstelle





