
Im Folgenden werde ich mit Ihnen einen Artikel über das Debuggen von React Native-Real-Machine-Breakpoints und die Lösung von domänenübergreifenden Ressourcenladefehlern teilen. Er hat einen guten Referenzwert und ich hoffe, dass er für alle hilfreich sein wird
Vorab geschrieben
Ich hatte nichts zu tun, also habe ich eine Weile mit React Native gespielt, die Entwicklungserfahrung ist viel besser. Beim Debuggen von Haltepunkten auf realen Maschinen stieß ich jedoch auf ein Problem mit Fehlern beim Laden domänenübergreifender Ressourcen. Eine visuelle Untersuchung ergab schließlich, dass es sich um einen Fehler im Debugging-Dienst der neuen Version von RN handelte.
Es dürfte viele Studierende geben, die auf ähnliche Probleme gestoßen sind. Ich werde sie hier aufzeichnen und bei Bedarf darauf verweisen.
So debuggen Sie mit Haltepunkten
Laden Sie zunächst die RN-Anwendung auf die reale Maschine und führen Sie sie aus (der Vorgang entfällt).
Dann schütteln Sie das Telefon, um das Entwicklungsmenü aufzurufen, und wählen Sie „JS remote debuggen“.

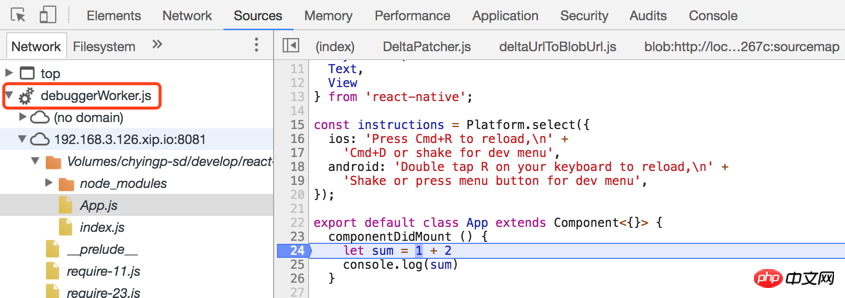
Chrome öffnet automatisch die Debugging-Schnittstelle. Die Adresse lautet http://localhost:8081/debugger-ui/. Öffnen Sie die Konsole, suchen Sie die Datei, die Sie debuggen möchten, fügen Sie einen Haltepunkt hinzu und fertig.

Problem: Fehler beim domänenübergreifenden Laden von Ressourcen
Idealerweise sollten Sie nach den oben genannten Schritten Folgendes tun in der Lage sein, Happy Breakpoint-Debugging durchzuführen. Die tatsächliche Situation verlief jedoch nicht so reibungslos. Nach der Änderung des Hosts gemäß den offiziellen Richtlinien bestand das Problem weiterhin.
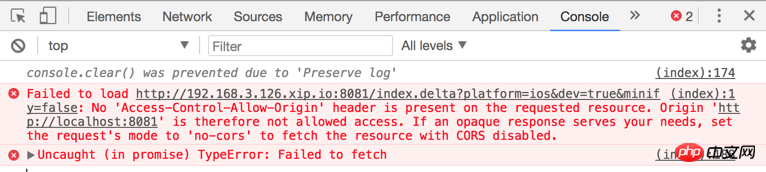
Die auf der Konsole angezeigte Fehlermeldung ist wie in der Abbildung dargestellt und es liegt ein Fehler beim Laden domänenübergreifender Ressourcen vor. 192.168.3.126 ist die IP des lokalen Intranets und der Domänenname der Fehlerressource lautet 192.168.3.126.xip.io.

Ohne ein tiefes Verständnis von RN kam ich auf zwei Ideen, deren Details im Folgenden beschrieben werden.
Lassen Sie die Ressourcen mit Ladefehlern denselben Ursprung haben wie die Debugging-Seite.
Lassen Sie den Debugging-Dienst das domänenübergreifende Laden von Ressourcen unterstützen.
Lösung 1: Ersetzen Sie den Hostnamen
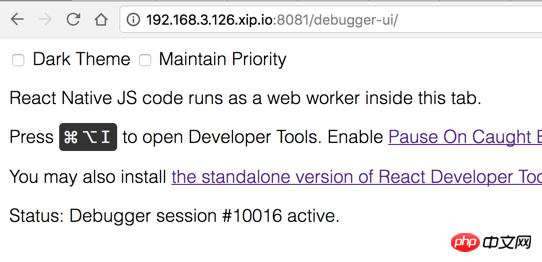
und ersetzen Sie localhost durch 192.168.3.126.xip.io, das heißt, wir übergeben http://192.168.3.126.xip.io:8081/debugger -ui / um auf die Debugging-Schnittstelle zuzugreifen.
Auf die Debugging-Schnittstelle wird normal zugegriffen, Ressourcen werden normal geladen, fertig.

192.168.3.126.xip.io Dieser Hostname sieht etwas seltsam aus. Das Prinzip dahinter wird später näher erläutert.
Lösung 2: CORS
In der Github-Ausgabe „CORS-Problem mit JS Remote Debugging bei Verwendung von xip.io“ wurden Entwickler gemeldet der gleiche Fehler.
Er hat es folgendermaßen gelöst:
Suchen Sie das Modul node_modules/metro, ändern Sie die Dateien Server/index.js und index.js.flow und fügen Sie den folgenden Code zur Methode _processDeltaRequest hinzu.
mres.setHeader("Access-Control-Allow-Origin", "*");Diese Methode wird nicht empfohlen, aber wenn Sie es eilig haben, sie zu debuggen, können Sie es genauso gut versuchen.
Was ist 192.168.3.126.xip.io
Viele Schüler sind möglicherweise verwirrt, wenn sie diesen Hostnamen sehen Scheint nicht vorhanden zu sein, konnte darauf erfolgreich zugegriffen werden?
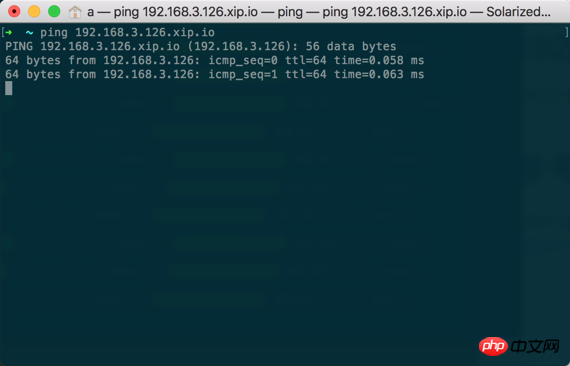
Nach dem Ping in der Konsole lautet die zurückgegebene IP 192.168.3.126.

Tatsächlich ist xip.io ein spezieller Domainname. Wenn Sie die IP-Adresse abfragen, die dem Domainnamen xxx.xip.io entspricht wird direkt xxx zurückgeben.
Zum Beispiel: Die Intranet-IP-Adresse meines Laptops ist 192.168.3.126. Wenn ich auf 192.168.3.126.xip.io zugreife, lautet die von der DNS-Abfrage zurückgegebene IP-Adresse 192.168.3.126.
Das Prinzip ist auch sehr einfach. Der Inhaber von xip.io hat einen eigenen DNS-Auflösungsdienst im öffentlichen Netzwerk eingerichtet. Wenn der Benutzer eine DNS-Abfrage für xxx.xip.io initiiert, wird xxx direkt zurückgegeben .
Schreiben Sie es hinten
Die oben genannten domänenübergreifenden Lösungen sind tatsächlich nicht zufriedenstellend. Wenn es eine bessere Lösung gibt, sagen Sie es bitte Ich, danke.
Referenzlink
http://xip.io/
CORS-Problem mit JS Remote Debugging bei Verwendung von xip. io
Debuggen auf einem Gerät mit Chrome Developer Tools
Das Obige habe ich für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
ES6-Iterator und for.of-Schleife (ausführliches Tutorial)
Better-Scroll-Scrolling im Vue-Plugin verwenden- in
In Vue kann die Uhr die Objektattributprobleme nicht erkennen mit Veränderung
veloticy-ui implementiert Textanimationseffekte
Was sind die Unterschiede zwischen let- und var-definierten Variablen in js?
VUE persönliche Zusammenfassung (aufgetretene Probleme)
Nuxt.js Vue serverseitige Rendering-Erkundung
Das obige ist der detaillierte Inhalt vonReagieren Sie auf native domänenübergreifende Ressourcenfehlerprobleme. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was ist der Unterschied zwischen einer Demomaschine und einer echten Maschine?
Was ist der Unterschied zwischen einer Demomaschine und einer echten Maschine?
 Der Unterschied zwischen Fahrenheit und Celsius
Der Unterschied zwischen Fahrenheit und Celsius
 Gründe für eine DNS-Ausnahme
Gründe für eine DNS-Ausnahme
 Was beinhalten Computersoftwaresysteme?
Was beinhalten Computersoftwaresysteme?
 So lösen Sie das Problem verstümmelter Zeichen beim Öffnen einer Webseite
So lösen Sie das Problem verstümmelter Zeichen beim Öffnen einer Webseite
 Auf welche Tasten beziehen sich Pfeile in Computern?
Auf welche Tasten beziehen sich Pfeile in Computern?
 Was soll ich tun, wenn gpedit.msc nicht geöffnet werden kann?
Was soll ich tun, wenn gpedit.msc nicht geöffnet werden kann?
 Top Ten der Rangliste der digitalen Geldwechsel
Top Ten der Rangliste der digitalen Geldwechsel




