 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 DIV und CSS realisieren den Effekt der Nachahmung der Navigationsleiste der Jingdong Mall
DIV und CSS realisieren den Effekt der Nachahmung der Navigationsleiste der Jingdong Mall
DIV und CSS realisieren den Effekt der Nachahmung der Navigationsleiste der Jingdong Mall
In diesem Artikel wird hauptsächlich p+CSS vorgestellt, um den Jingdong Mall-Navigationsleisteneffekt zu imitieren, wobei das Seiten-P+CSS-Layout und verwandte Techniken des dynamischen Umschaltens mit Onmouseout-Mausereignissen kombiniert werden. Es hat einen gewissen Referenzwert und Freunde in Not können sich darauf beziehen . Weiter
Dieser Artikel beschreibt das Beispiel der Verwendung von p+CSS zur Nachahmung des Navigationsleisteneffekts von Jingdong Mall. Teilen Sie es als Referenz mit allen. Die Details sind wie folgt:
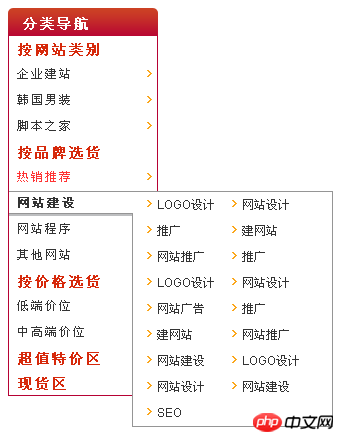
Hier ist eine Demonstration der Verwendung von p+CSS zur Nachahmung des JD.com-Navigationsleisten-Funktionscodes. Wenn die Maus über die Navigationsleistenoption fährt, wird die entsprechende Untermenüliste angezeigt. Die Benutzeroberfläche ist einfach und elegant.
Der Screenshot des Laufeffekts lautet wie folgt:

Der spezifische Code lautet wie folgt:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf8" />
<title>京东商城导航条</title>
<style type="text/css">
.my_left_category{
width:150px;
font-size:12px;
font-family:arial,sans-serif;
letter-spacing:2px;
}
.my_left_category h1{
background-image:url(images/spring_06.gif);
height:20px;
background-repeat:no-repeat;
font-size:14px;
font-weight:bold;
padding-left:15px;
padding-top:8px;
margin:0px;
color:#FFF;
}
.my_left_category .my_left_cat_list{
width:148px;
border-color:#b60134;
border-style:solid;
border-width:0px 1px 1px 1px;
line-height:13.5pt;
}
.my_left_category .my_left_cat_list h2 {
margin:0px;
padding:3px 5px 0px 9px;
}
.my_left_category .my_left_cat_list h2 a {
color:#d6290b;
font-weight:bold;
font-size:14px;
line-height:22px;
}
.my_left_category .my_left_cat_list h2 a:hover {
color:#d6290b;
font-weight:bold;
font-size:14px;
line-height:22px;
}
.my_left_category .h2_cat{
width:148px;
height:26px;
background-image:url(images/my_menubg.gif);
background-repeat:no-repeat;
line-height:26px;
font-weight:normal;
color:#333333;
position:relative;
}
.my_left_category .h2_cat_1{
width:148px;
height:26px;
background-image:url(images/my_menubg_1.gif);
background-repeat:no-repeat;
line-height:26px;
font-weight:normal;
color:#333333;
position:relative;
}
.my_left_category a{
font:12px;
text-decoration:none;
color:#333333;
}
.my_left_category a:hover{
text-decoration:underline;
color:#ff3333;
}
.my_left_category h3{
margin:0px;
padding:0px;
height:26px;
font-size:12px;
font-weight:normal;
display:block;
padding-left:8px;
}
.my_left_category h3 span{color:#999999; width:145px; float:right;}
.my_left_category h3 a{ line-height:26px;}
.my_left_category .h3_cat{
display:none;
width:204px;
position:absolute;
left:123px;
margin-top:-26px;
cursor:auto;
}
.my_left_category .shadow{
position:inherit;
background:url(images/shadow_04.gif) left top;
width:204px;
}
.my_left_category .shadow_border{
position:inherit;
width:200px;
border:1px solid #959595; margin-top:1px;
border-left-width:0px;
background:url(images/shadow_border.gif) no-repeat 0px 21px;
background-color:#ffffff;
margin-bottom:3px
}
.my_left_category .shadow_border ul{margin:0; padding:0; margin-left:15px}
.my_left_category .shadow_border ul li {
list-style:none;
padding-left:10px;
background-image:url(images/my_cat_sub_menu_dot.gif);
background-repeat:no-repeat;
background-position:0px 8px;
float:left;
width:75px;
height:26px;
overflow:hidden;
letter-spacing:0px;
}
.my_left_category .active_cat{ z-index:99;background-position:0 -25px;cursor:pointer;}
.my_left_category .active_cat h3 { font-weight:bold}
.my_left_category .active_cat h3 span{ display:none;}
.my_left_category .active_cat p{display:block;}
</style>
</head>
<body>
<p class="my_left_category">
<h1>分类导航</h1>
<p class="my_left_cat_list">
<h2><a href="#">按网站类别</a></h2>
<p class="h2_cat" onmouseover="this.className='h2_cat active_cat'" onmouseout="this.className='h2_cat'">
<h3><a href="#">企业建站</a></h3>
<p class="h3_cat">
<p class="shadow">
<p class="shadow_border">
<ul>
<li><a href="#">LOGO设计</a></li>
<li><a href="#">网站设计</a></li>
<li><a href="#">网站广告</a></li>
<li><a href="#">推广</a></li>
<li><a href="#">建网站</a></li>
<li><a href="#">网站推广</a></li>
<li><a href="#">网站建设</a></li>
<li><a href="#">SEO</a></li>
</ul>
</p>
</p>
</p>
</p>
<p class="h2_cat" onmouseover="this.className='h2_cat active_cat'" onmouseout="this.className='h2_cat'">
<h3><a href="#">韩国男装</a></h3>
<p class="h3_cat">
<p class="shadow">
<p class="shadow_border">
<ul>
<li><a href="#">LOGO设计</a></li>
<li><a href="#">网站设计</a></li>
<li><a href="#">网站广告</a></li>
<li><a href="#">推广</a></li>
<li><a href="#">建网站</a></li>
<li><a href="#">网站推广</a></li>
<li><a href="#">网站建设</a></li>
<li><a href="#">SEO</a></li>
</ul>
</p>
</p>
</p>
</p>
<p class="h2_cat" onmouseover="this.className='h2_cat active_cat'" onmouseout="this.className='h2_cat'">
<h3><a href="#">脚本之家</a></h3>
<p class="h3_cat">
<p class="shadow">
<p class="shadow_border">
<ul>
<li><a href="#">LOGO设计</a></li>
<li><a href="#">源码下载</a></li>
<li><a href="#">最新更新</a></li>
<li><a href="#">下载排行</a></li>
<li><a href="#">ASP</a></li>
<li><a href="#">PHP</a></li>
<li><a href="#">AJAX</a></li>
<li><a href="#">DELPHI</a></li>
</ul>
</p>
</p>
</p>
</p>
<!-- again -->
<h2><a href="#">按品牌选货</a></h2>
<p class="h2_cat" onmouseover="this.className='h2_cat active_cat'" onmouseout="this.className='h2_cat'">
<h3><a href="#" style="color:#ff3333;">热销推荐</a></h3>
<p class="h3_cat">
<p class="shadow">
<p class="shadow_border">
<ul>
<li><a href="#">LOGO设计</a></li>
<li><a href="#">网站设计</a></li>
<li><a href="#">网站广告</a></li>
<li><a href="#">推广</a></li>
<li><a href="#">建网站</a></li>
<li><a href="#">网站推广</a></li>
<li><a href="#">网站建设</a></li>
<li><a href="#">SEO</a></li>
</ul>
</p>
</p>
</p>
</p>
<p class="h2_cat" onmouseover="this.className='h2_cat active_cat'" onmouseout="this.className='h2_cat'">
<h3><a href="#">网站建设</a></h3>
<p class="h3_cat">
<p class="shadow">
<p class="shadow_border">
<ul>
<li><a href="#">LOGO设计</a></li>
<li><a href="#">网站设计</a></li>
<li><a href="#">推广</a></li>
<li><a href="#">建网站</a></li>
<li><a href="#">网站推广</a></li>
<li><a href="#">推广</a></li>
<li><a href="#">LOGO设计</a></li>
<li><a href="#">网站设计</a></li>
<li><a href="#">网站广告</a></li>
<li><a href="#">推广</a></li>
<li><a href="#">建网站</a></li>
<li><a href="#">网站推广</a></li>
<li><a href="#">网站建设</a></li>
<li><a href="#">LOGO设计</a></li>
<li><a href="#">网站设计</a></li>
<li><a href="#">网站建设</a></li>
<li><a href="#">SEO</a></li>
</ul>
</p>
</p>
</p>
</p>
<p class="h2_cat" onmouseover="this.className='h2_cat active_cat'" onmouseout="this.className='h2_cat'">
<h3><a href="#">网站程序</a></h3>
<p class="h3_cat">
<p class="shadow">
<p class="shadow_border">
<ul>
<li><a href="#">PHP</a></li>
<li><a href="#">ASP</a></li>
<li><a href="#">JSP</a></li>
<li><a href="#">ASP.Net</a></li>
</ul>
</p>
</p>
</p>
</p>
<p class="h2_cat_1" onmouseover="this.className='h2_cat_1 active_cat'" onmouseout="this.className='h2_cat_1'">
<h3><a href="#">其他网站</a></h3>
</p>
<!-- again -->
<h2><a href="#">按价格选货</a></h2>
<p class="h2_cat" onmouseover="this.className='h2_cat active_cat'" onmouseout="this.className='h2_cat'">
<h3><a href="#">低端价位</a></h3>
<p class="h3_cat">
<p class="shadow">
<p class="shadow_border">
<ul>
<li><a href="#">50元以下</a></li>
<li><a href="#">50-100元</a></li>
</ul>
</p>
</p>
</p>
</p>
<p class="h2_cat" onmouseover="this.className='h2_cat active_cat'" onmouseout="this.className='h2_cat'">
<h3><a href="#">中高端价位</a></h3>
<p class="h3_cat">
<p class="shadow">
<p class="shadow_border">
<ul>
<li><a href="#">100-150元</a></li>
<li><a href="#">150-200元</a></li>
<li><a href="#">200-300元</a></li>
<li><a href="#">300元以上</a></li>
</ul>
</p>
</p>
</p>
</p>
<!-- again -->
<h2><a href="#">超值特价区</a></h2>
<h2><a href="#">现货区</a></h2>
<!--测试复制end-->
</p>
</p>
</body>
</html>Das Obige ist das Ganze Ich hoffe, dass der Inhalt dieses Artikels für das Lernen aller nützlich sein wird. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
So verwenden Sie CSS, um einen schwarzen Navigationsmenüeffekt mit Schatteneffekt zu erzielen
CSS3-Bereich Verwandter Code der Modulregion
Das obige ist der detaillierte Inhalt vonDIV und CSS realisieren den Effekt der Nachahmung der Navigationsleiste der Jingdong Mall. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1384
1384
 52
52
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen



