 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 So implementieren Sie eine Hintergrundvideo-Anmeldeseite mit Vue.js 2.0
So implementieren Sie eine Hintergrundvideo-Anmeldeseite mit Vue.js 2.0
So implementieren Sie eine Hintergrundvideo-Anmeldeseite mit Vue.js 2.0
In diesem Artikel wird beschrieben, wie Sie eine Anmeldeseite mit einem coolen Hintergrundvideo implementieren und sowohl das Hintergrundvideo als auch die Vordergrund-Anmeldekomponente perfekt anpassen können. Das Hintergrundvideo kann das Fenster immer ausfüllen , und die Vordergrundkomponente ist immer zentriert Der Inhalt des Videos bleibt immer maximal erhalten und es können die besten visuellen Effekte erzielt werden
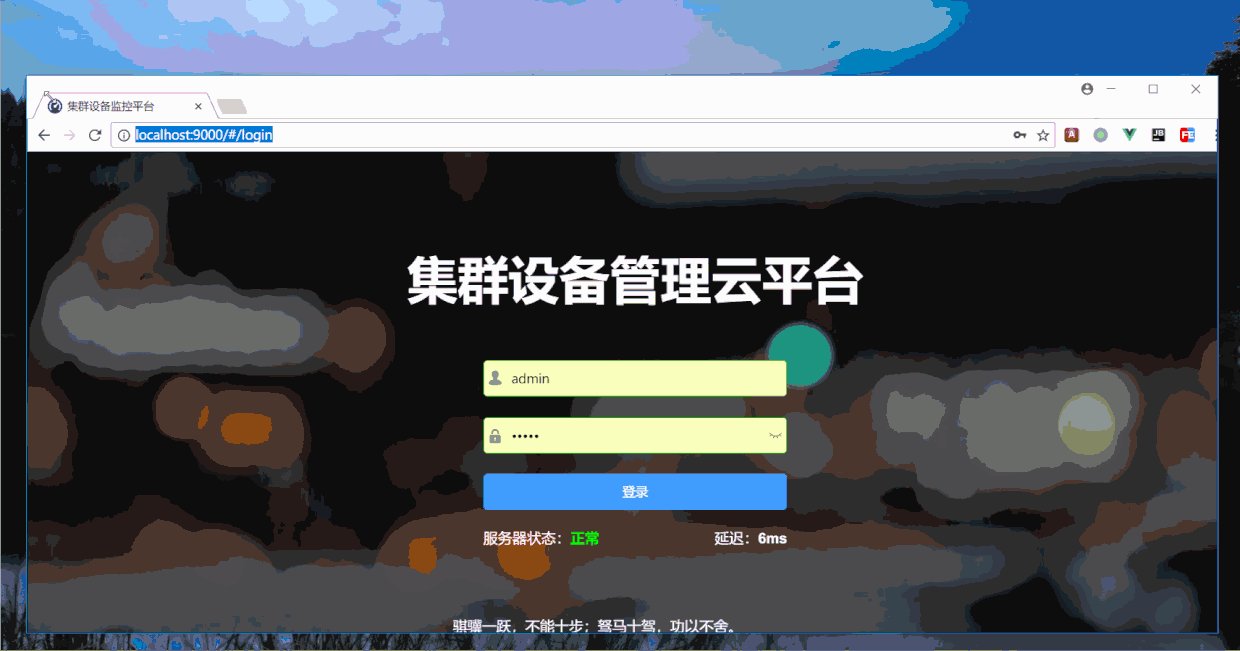
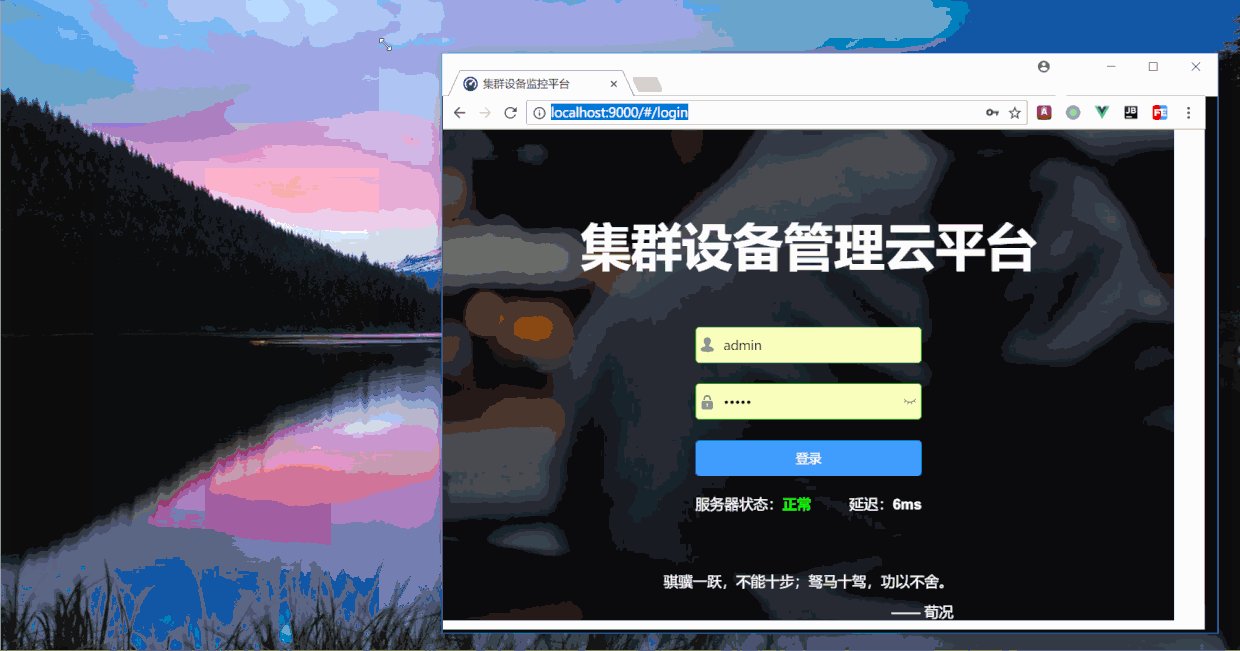
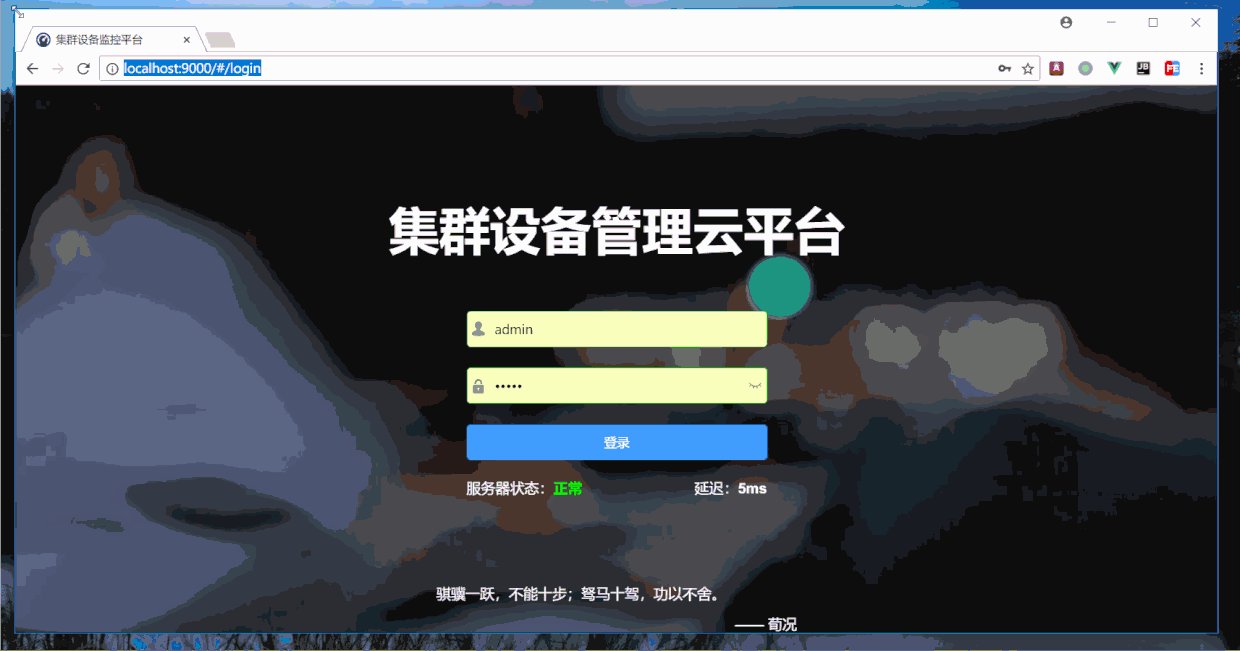
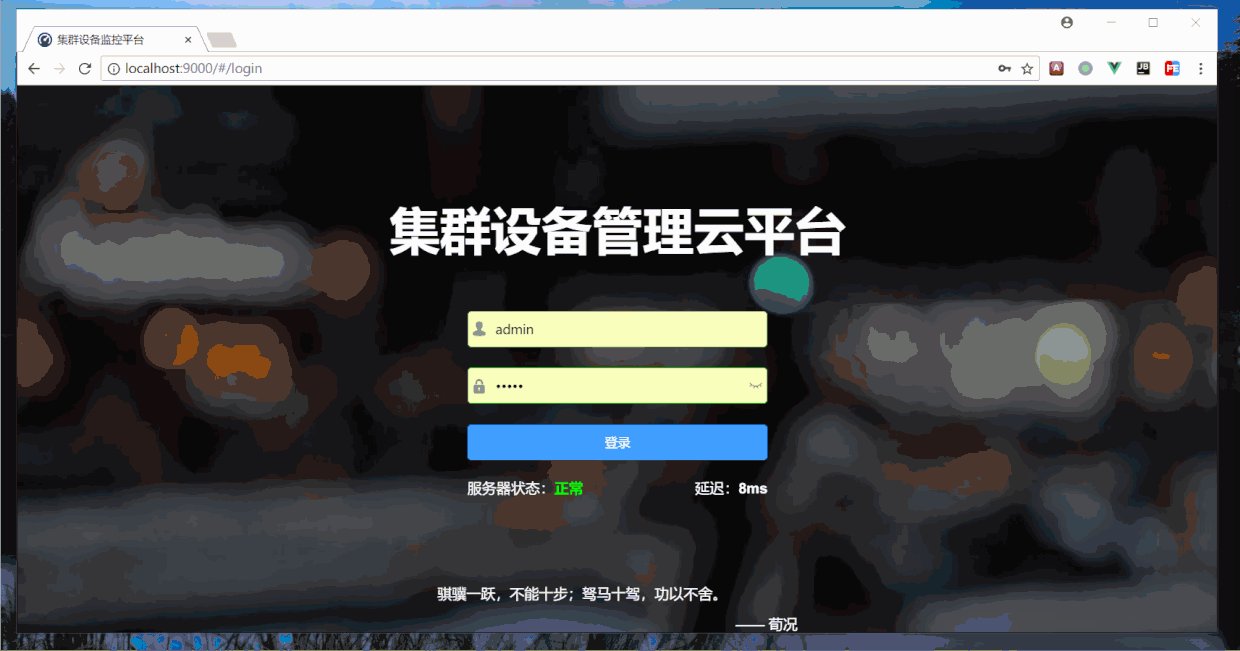
In diesem Artikel wird beschrieben, wie Sie eine Anmeldeseite mit einem coolen Hintergrundvideo implementieren. Das Browserfenster kann nach Belieben gestreckt werden und die Hintergrundvideo- und Vordergrund-Anmeldekomponenten können perfekt angepasst werden. Das Hintergrundvideo kann immer das Fenster ausfüllen, die Vordergrundkomponente ist immer zentriert und der Inhalt des Videos bleibt immer maximal erhalten , und der beste visuelle Effekt kann erzielt werden. Und basierend auf dem Familien-Bucket Vue.js 2.0. Der konkrete Effekt ist im Bild unten dargestellt:
Sie können am Ende des Artikels weiterblättern, um den endgültigen Effekt zu sehen.

1. Bestehende Implementierung der Hintergrundvideo-Webseite
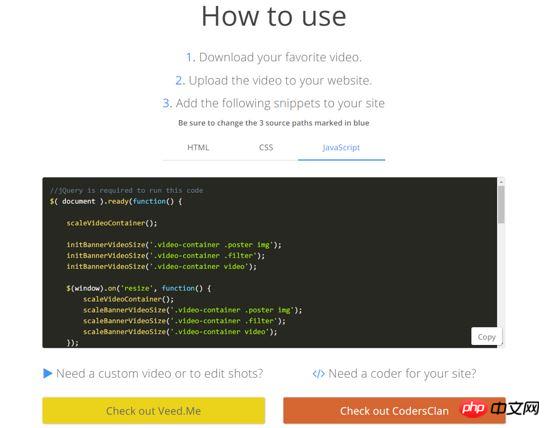
Es gibt eine im Ausland A Sehr gute Website „Coverr“ bietet vollständige Tutorials und Videoressourcen, um Frontend-Entwicklern beim Erstellen cooler Hintergrundvideo-Homepages zu helfen. Ein Beispiel für den Website-Effekt ist wie folgt:

Das Tutorial lautet wie folgt:

Aus dem Bild und meiner Praxis lassen sich folgende Punkte ableiten:
Dieses Tutorial verwendet jQuery. Da wir Vue.js nutzen wollen, kann jQuery komplett ersetzt werden.
Die CSS- und JavaScript-Codes in diesem Tutorial sind zu redundant.
Führen Sie das Beispiel direkt aus und stellen Sie fest, dass der Effekt nicht gut ist. Wenn das Browserfenster nach Belieben gestreckt wird, kann sich das Hintergrundvideo nicht perfekt anpassen. „Es treten schwarze Ränder und andere Fehler auf.“ und der Effekt ist nicht wie erwartet.
2. Entwerfen Sie eine perfekte Hintergrundvideo-Webseite
Erstellen Sie zunächst eine mit dem Gerüsttool vue-cli Nachdem das Vue-Loader-Projekt erstellt wurde, erstellen Sie im entsprechenden Verzeichnis eine „.vue“-Datei als Vorlagendatei für die Anmeldeseite. Die spezifischen Details werden nicht wiederholt. Der Inhalt dieses Abschnitts ist auf die .vue-Datei beschränkt.
2.1 HTML-Vorlage
Basierend auf den Anforderungen wurde die von Coverr bereitgestellte HTML-Vorlage leicht geändert:
<template> <p class="homepage-hero-module"> <p class="video-container"> <p :style="fixStyle" class="filter"></p> <video :style="fixStyle" autoplay loop class="fillWidth" v-on:canplay="canplay"> <source src="PATH_TO_MP4" type="video/mp4"/> 浏览器不支持 video 标签,建议升级浏览器。 <source src="PATH_TO_WEBM" type="video/webm"/> 浏览器不支持 video 标签,建议升级浏览器。 </video> <p class="poster hidden" v-if="!vedioCanPlay"> <img :style="fixStyle" src="PATH_TO_JPEG" alt=""> </p> </p> </p> </template>
In der Vorlage ist die Filterklasse Das p-Tag ist eine Hintergrundvideomaskenebene, mit der die Helligkeit und Farbtemperatur des Videos gesteuert werden kann. Das
Video-Tag ist ein Standard-HTML5-Tag, das zwei Videoformate und einen Bildplatzhalter bereitstellt. Das Hintergrundvideo wird nach dem Laden automatisch abgespielt.
Die von Coverr bereitgestellte Originalvorlage kann nur Bilder anzeigen, aber keine Videos abspielen. Dieses Problem wird durch die Verwendung der v-if-Direktive von Vue.js gelöst.
2.2 CSS
Der ursprüngliche CSS-Code der Vorlage wurde stark optimiert. Der geänderte CSS-Code lautet wie folgt:
<style scoped>
.homepage-hero-module,
.video-container {
position: relative;
height: 100vh;
overflow: hidden;
}
.video-container .poster img,
.video-container video {
z-index: 0;
position: absolute;
}
.video-container .filter {
z-index: 1;
position: absolute;
background: rgba(0, 0, 0, 0.4);
}
</style>Aufgrund der meisten Stile wurden vom Projekt global geändert, sodass dieser Vorlage nur noch drei Stile gewidmet sind. Die kurze Beschreibung lautet wie folgt:
Container p füllt das Browserfenster
Die Maske p befindet sich über dem Video und fungiert als Maske.
2.3 JavaScript-Code
<script>
export default {
name: 'login',
data() {
return {
vedioCanPlay: false,
fixStyle: ''
}
},
methods: {
canplay() {
this.vedioCanPlay = true
}
},
mounted: function() {
window.onresize = () => {
const windowWidth = document.body.clientWidth
const windowHeight = document.body.clientHeight
const windowAspectRatio = windowHeight / windowWidth
let videoWidth
let videoHeight
if (windowAspectRatio < 0.5625) {
videoWidth = windowWidth
videoHeight = videoWidth * 0.5625
this.fixStyle = {
height: windowWidth * 0.5625 + 'px',
width: windowWidth + 'px',
'margin-bottom': (windowHeight - videoHeight) / 2 + 'px',
'margin-left': 'initial'
}
} else {
videoHeight = windowHeight
videoWidth = videoHeight / 0.5625
this.fixStyle = {
height: windowHeight + 'px',
width: windowHeight / 0.5625 + 'px',
'margin-left': (windowWidth - videoWidth) / 2 + 'px',
'margin-bottom': 'initial'
}
}
}
window.onresize()
}
}
</script>Der wichtigste Teil des obigen Codes ist die Überwachung des Onresize-Ereignisses des Fensterobjekts. Wenn sich die Fenstergröße ändert, ändert das Programm gleichzeitig die Größe des Videos und des Maskendoms, sodass die schmalste Seite des Videos immer das Browserfenster ausfüllt, während die langen Seiten links und rechts gleichmäßig abgeschnitten werden.
Dadurch wird das Video nicht gestreckt. Die Mitte des Videos bleibt immer in der Mitte des Browsers Das maximale Ausmaß und die besten visuellen Effekte können erzielt werden.
Der Endeffekt ist wie folgt:

Das Obige habe ich für alle zusammengestellt. Ich hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
Anleitung it in jQuery Realisieren Sie das zeitgesteuerte Ausblenden von Dialogfeldern
Verwenden Sie native js, um eine dreistufige Verknüpfung von Provinzen und Gemeinden zu realisieren
Das obige ist der detaillierte Inhalt vonSo implementieren Sie eine Hintergrundvideo-Anmeldeseite mit Vue.js 2.0. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 Was soll ich tun, wenn ich das Hintergrundbild einer anderen Person herunterlade, nachdem ich mich bei WallpaperEngine bei einem anderen Konto angemeldet habe?
Mar 19, 2024 pm 02:00 PM
Was soll ich tun, wenn ich das Hintergrundbild einer anderen Person herunterlade, nachdem ich mich bei WallpaperEngine bei einem anderen Konto angemeldet habe?
Mar 19, 2024 pm 02:00 PM
Wenn Sie sich auf Ihrem Computer beim Steam-Konto einer anderen Person anmelden und das Konto dieser anderen Person über eine Hintergrundsoftware verfügt, lädt Steam automatisch die Hintergrundbilder herunter, die für das Konto der anderen Person abonniert wurden, nachdem Sie zu Ihrem eigenen Konto zurückgewechselt haben Deaktivieren der Steam-Cloud-Synchronisierung. Was tun, wenn WallpaperEngine die Hintergrundbilder anderer Personen herunterlädt, nachdem Sie sich bei einem anderen Konto angemeldet haben? 1. Melden Sie sich bei Ihrem eigenen Steam-Konto an, suchen Sie in den Einstellungen nach der Cloud-Synchronisierung und deaktivieren Sie die Steam-Cloud-Synchronisierung. 2. Melden Sie sich bei dem Steam-Konto einer anderen Person an, bei dem Sie sich zuvor angemeldet haben, öffnen Sie den Wallpaper Creative Workshop, suchen Sie nach den Abonnementinhalten und kündigen Sie dann alle Abonnements. (Falls Sie das Hintergrundbild in Zukunft nicht mehr finden, können Sie es zunächst abholen und dann das Abonnement kündigen.) 3. Wechseln Sie zurück zu Ihrem eigenen Steam
 Wie melde ich mich bei meinem vorherigen Konto auf Xiaohongshu an? Was soll ich tun, wenn die ursprüngliche Nummer nach der erneuten Verbindung verloren geht?
Mar 21, 2024 pm 09:41 PM
Wie melde ich mich bei meinem vorherigen Konto auf Xiaohongshu an? Was soll ich tun, wenn die ursprüngliche Nummer nach der erneuten Verbindung verloren geht?
Mar 21, 2024 pm 09:41 PM
Mit der rasanten Entwicklung der sozialen Medien ist Xiaohongshu für viele junge Menschen zu einer beliebten Plattform geworden, auf der sie ihr Leben teilen und neue Produkte entdecken können. Während der Nutzung können Benutzer manchmal auf Schwierigkeiten stoßen, sich bei früheren Konten anzumelden. In diesem Artikel wird ausführlich erläutert, wie das Problem der Anmeldung beim alten Konto auf Xiaohongshu gelöst werden kann und wie mit der Möglichkeit umgegangen werden kann, dass das ursprüngliche Konto nach dem Ändern der Bindung verloren geht. 1. Wie melde ich mich bei Xiaohongshus vorherigem Konto an? 1. Rufen Sie das Passwort ab und melden Sie sich an. Wenn Sie sich längere Zeit nicht bei Xiaohongshu anmelden, wird Ihr Konto möglicherweise vom System recycelt. Um die Zugriffsrechte wiederherzustellen, können Sie versuchen, sich erneut bei Ihrem Konto anzumelden, indem Sie Ihr Passwort abrufen. Die Bedienungsschritte sind wie folgt: (1) Öffnen Sie die Xiaohongshu-App oder die offizielle Website und klicken Sie auf die Schaltfläche „Anmelden“. (2) Wählen Sie „Passwort abrufen“. (3) Geben Sie die Mobiltelefonnummer ein, die Sie bei der Registrierung Ihres Kontos verwendet haben
 Der Kollektions-Skin „Onmyoji' Ibaraki Doji ist erhältlich, sobald Sie sich anmelden, und der neue Zen Heart Cloud Mirror-Skin wird bald veröffentlicht!
Jan 05, 2024 am 10:42 AM
Der Kollektions-Skin „Onmyoji' Ibaraki Doji ist erhältlich, sobald Sie sich anmelden, und der neue Zen Heart Cloud Mirror-Skin wird bald veröffentlicht!
Jan 05, 2024 am 10:42 AM
Tausende von Geistern schrien in den Bergen und auf den Feldern, und das Geräusch des Waffenwechsels verschwand. Die Geistergeneräle, die mit wütendem Kampfgeist im Herzen über die Berge stürmten, nutzten das Feuer als Trompete, um Hunderte von Geistern zum Angriff zu verleiten in die Schlacht. [Blazing Flame Bairen·Ibaraki Doji Collection Skin ist jetzt online] Die Geisterhörner lodern vor Flammen, die vergoldeten Augen strotzen vor widerspenstigem Kampfgeist und die weißen Jade-Rüstungsteile zieren das Hemd und zeigen den widerspenstigen und wilden Schwung der Großen Dämon. Auf den schneeweißen, flatternden Ärmeln hingen rote Flammen und verschränkten sich, und auf ihnen waren goldene Muster eingeprägt, die eine purpurrote und magische Farbe entzündeten. Die durch die verdichtete Dämonenkraft geformten Irrlichter brüllten und die wilden Flammen erschütterten die Berge. Dämonen und Geister, die aus dem Fegefeuer zurückgekehrt waren, bestrafen wir gemeinsam die Eindringlinge. [Exklusiver dynamischer Avatar-Rahmen·Blazing Flame Bailian] [Exklusive Illustration·Firework General Soul] [Biografie-Wertschätzung] [So erhalten Sie] Ibaraki Dojis Kollektions-Skin·Blazing Flame Bailian wird nach der Wartung am 28. Dezember im Skin-Shop erhältlich sein.
 Discuz-Lösung für das Anmeldeproblem im Hintergrund enthüllt
Mar 03, 2024 am 08:57 AM
Discuz-Lösung für das Anmeldeproblem im Hintergrund enthüllt
Mar 03, 2024 am 08:57 AM
Die Lösung für das Discuz-Hintergrund-Login-Problem wird aufgezeigt. Mit der rasanten Entwicklung des Internets ist die Website-Erstellung immer häufiger geworden, und Discuz wurde als häufig verwendetes Forum-Website-Erstellungssystem bevorzugt viele Webmaster. Gerade aufgrund seiner leistungsstarken Funktionen stoßen wir jedoch manchmal auf Probleme bei der Verwendung von Discuz, wie z. B. Probleme bei der Anmeldung im Hintergrund. Heute werden wir die Lösung für das Discuz-Hintergrund-Login-Problem enthüllen und konkrete Codebeispiele bereitstellen. Wir hoffen, den Bedürftigen zu helfen.
 So melden Sie sich bei der Kuaishou-PC-Version an - So melden Sie sich bei der Kuaishou-PC-Version an
Mar 04, 2024 pm 03:30 PM
So melden Sie sich bei der Kuaishou-PC-Version an - So melden Sie sich bei der Kuaishou-PC-Version an
Mar 04, 2024 pm 03:30 PM
Kürzlich haben mich einige Freunde gefragt, wie man sich bei der Kuaishou-Computerversion anmeldet. Hier ist die Anmeldemethode für die Kuaishou-Computerversion. Schritt 1: Suchen Sie zunächst im Browser Ihres Computers nach der offiziellen Website von Kuaishou auf Baidu. Schritt 2: Wählen Sie das erste Element in der Suchergebnisliste aus. Schritt 3: Nachdem Sie die Hauptseite der offiziellen Website von Kuaishou aufgerufen haben, klicken Sie auf die Videooption. Schritt 4: Klicken Sie oben rechts auf den Benutzer-Avatar. Schritt 5: Klicken Sie auf den QR-Code, um sich im Popup-Anmeldemenü anzumelden. Schritt 6: Öffnen Sie dann Kuaishou auf Ihrem Telefon und klicken Sie auf das Symbol in der oberen linken Ecke. Schritt 7: Klicken Sie auf das QR-Code-Logo. Schritt 8: Nachdem Sie auf das Scan-Symbol in der oberen rechten Ecke der Benutzeroberfläche „Mein QR-Code“ geklickt haben, scannen Sie den QR-Code auf Ihrem Computer. Schritt 9: Melden Sie sich abschließend bei der Computerversion von Kuaishou an
 So melden Sie sich bei Quark bei zwei Geräten an
Feb 23, 2024 pm 10:55 PM
So melden Sie sich bei Quark bei zwei Geräten an
Feb 23, 2024 pm 10:55 PM
Wie melde ich mich mit Quark bei zwei Geräten an? Quark Browser unterstützt die gleichzeitige Anmeldung bei zwei Geräten, aber die meisten Freunde wissen nicht, wie sie sich mit Quark Browser bei zwei Geräten anmelden können zu zwei Geräten. Interessierte Benutzer kommen vorbei und schauen sich die grafischen Tutorials an! Tutorial zur Quark Browser-Nutzung Quark, wie man sich bei zwei Geräten anmeldet 1. Öffnen Sie zunächst die Quark Browser-APP und klicken Sie auf der Hauptseite auf [Quark Network Disk] 2. Rufen Sie dann die Quark Network Disk-Benutzeroberfläche auf und wählen Sie die Dienstfunktion [Mein Backup]. 3. Wählen Sie abschließend [Gerät wechseln], um sich bei zwei neuen Geräten anzumelden.
 So installieren Sie GitHub Copilot unter Windows 11/10
Oct 21, 2023 pm 11:13 PM
So installieren Sie GitHub Copilot unter Windows 11/10
Oct 21, 2023 pm 11:13 PM
GitHubCopilot ist die nächste Stufe für Programmierer mit einem KI-basierten Modell, das Ihren Code erfolgreich vorhersagt und automatisch vervollständigt. Möglicherweise fragen Sie sich jedoch, wie Sie dieses KI-Genie auf Ihr Gerät bringen können, damit das Codieren noch einfacher wird! Die Verwendung von GitHub ist jedoch nicht gerade einfach und der anfängliche Einrichtungsprozess ist schwierig. Aus diesem Grund haben wir dieses Schritt-für-Schritt-Tutorial zur Installation und Implementierung von GitHub Copilot in VSCode unter Windows 11, 10 erstellt. So installieren Sie GitHubCopilot unter Windows. Dieser Prozess umfasst mehrere Schritte. Befolgen Sie jetzt die folgenden Schritte. Schritt 1 – Auf Ihrem Computer muss die neueste Version von Visual Studio installiert sein
 Wie gebe ich die Webversion von Baidu Netdisk ein? Anmeldeeingang für die Baidu Netdisk-Webversion
Mar 13, 2024 pm 04:58 PM
Wie gebe ich die Webversion von Baidu Netdisk ein? Anmeldeeingang für die Baidu Netdisk-Webversion
Mar 13, 2024 pm 04:58 PM
Baidu Netdisk kann nicht nur verschiedene Softwareressourcen speichern, sondern diese auch mit anderen teilen. Es unterstützt die Multi-Terminal-Synchronisierung. Wenn auf Ihrem Computer kein Client heruntergeladen wurde, können Sie die Webversion aufrufen. Wie melde ich mich also bei der Baidu Netdisk-Webversion an? Werfen wir einen Blick auf die ausführliche Einführung. Anmeldeeingang für die Webversion von Baidu Netdisk: https://pan.baidu.com (Kopieren Sie den Link zum Öffnen in den Browser) Einführung in die Software 1. Teilen Bietet eine Dateifreigabefunktion, Benutzer können Dateien organisieren und sie mit bedürftigen Freunden teilen. 2. Cloud: Es beansprucht nicht zu viel Speicher. Die meisten Dateien werden in der Cloud gespeichert, wodurch effektiv Platz auf dem Computer gespart wird. 3. Fotoalbum: Unterstützt die Cloud-Fotoalbum-Funktion, importiert Fotos auf die Cloud-Festplatte und organisiert sie dann, damit jeder sie sehen kann.



