H5 horizontale und vertikale Bildschirmerkennungsmethode
In diesem Artikel werden hauptsächlich die zuverlässigeren horizontalen und vertikalen Bildschirmerkennungsmethoden vorgestellt, die einen gewissen Referenzwert haben.
Vor nicht allzu langer Zeit habe ich ein H5-Projekt erstellt, einige Verarbeitungsanforderungen Dies ist erforderlich, wenn sich die horizontalen und vertikalen Bildschirme ändern. Es besteht kein Zweifel, dass die Ausrichtungsänderung verwendet werden muss, um Änderungen in horizontalen und vertikalen Bildschirmen zu überwachen.
Option 1:
// 监听 orientation changes
window.addEventListener("orientationchange", function(event) {
// 根据event.orientation|screen.orientation.angle等于0|180、90|-90度来判断横竖屏
}, false);Nachdem der Code hinzugefügt wurde, treten verschiedene Kompatibilitätsprobleme auf. Kompatibilitätsprobleme treten hier an zwei Stellen auf:
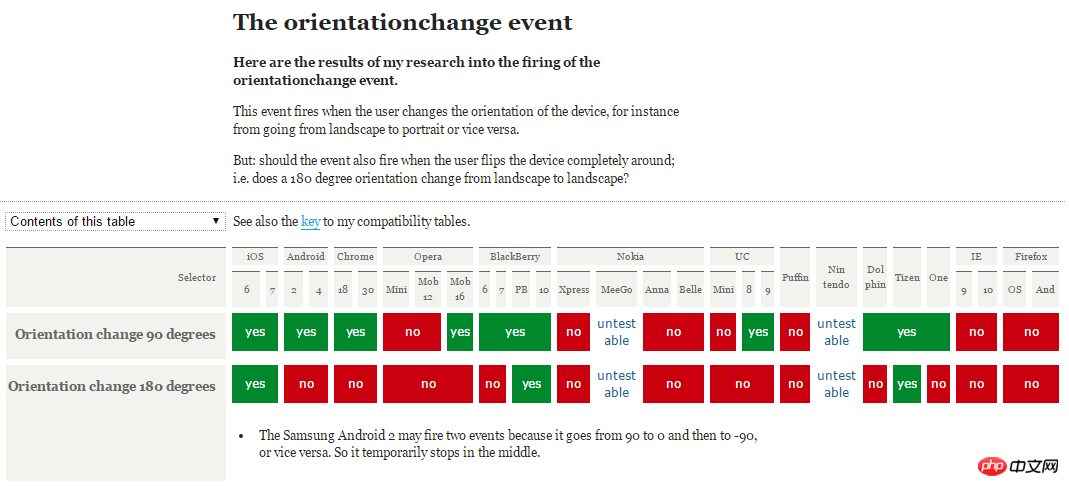
orientationchange
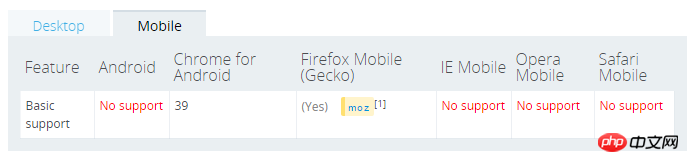
event.orientation |screen .orientation.angle
Das Folgende ist die Kompatibilität des Orientierungsänderungsereignisses:

Das Folgende ist Bildschirmkompatibilität von .orientation:

Option 2:
Wenn die obige Lösung nicht funktioniert, müssen Sie eine andere finden Weg. Nach Google habe ich erfahren, dass dies durch Größenänderung (window.inner/outerWidth, window.inner/outerHeight) erreicht werden kann:
window.addEventListener("resize", function(event) {
var orientation=(window.innerWidth > window.innerHeight)? "landscape":"portrait";
if(oritentation === 'portrait'){
// do something ……
} else {
// do something else ……
}
}, false);Diese Lösung erfüllt grundsätzlich die Anforderungen der meisten Projekte, es gibt jedoch noch einige Mängel:
Solange sich die Größe des Fensters ändert, wird das Größenänderungsereignis kontinuierlich ausgelöst. Sie können setTimeout zur Optimierung verwenden
Wenn Sie horizontale und vertikale Bildschirme an mehreren Stellen überwachen müssen, müssen Sie mehrere window.addEventListener("resize", function(event) {……}) registrieren. Kann es durch das Abonnement- und Veröffentlichungsmodell verbessert werden? Es wird nur eine Größenänderung registriert, um Änderungen im horizontalen und vertikalen Bildschirm zu überwachen. Das Objekt des Benachrichtigungsabonnements wird veröffentlicht. Für andere Orte, die horizontale und vertikale Bildschirme überwachen müssen, melden Sie sich einfach an.
Der Schlüsselcode lautet wie folgt:
var resizeCB = function(){
if(win.innerWidth > win.innerHeight){//初始化判断
meta.init = 'landscape';
meta.current = 'landscape';
} else {
meta.init = 'portrait';
meta.current = 'portrait';
}
return function(){
if(win.innerWidth > win.innerHeight){
if(meta.current !== 'landscape'){
meta.current = 'landscape';
event.trigger('__orientationChange__', meta);
}
} else {
if(meta.current !== 'portrait'){
meta.current = 'portrait';
event.trigger('__orientationChange__', meta);
}
}
}
}();Klicken Sie hier für den vollständigen Code
Option 3:
Aber ich persönlich Denken Sie, dass window.innerHeight durch window.innerWidth eine Pseudoerkennung implementiert, die etwas unzuverlässig ist. Ist es möglich, dies über einen Browser zu erkennen? Beispielsweise wird es basierend auf der CSS3@media-Medienabfrage implementiert.
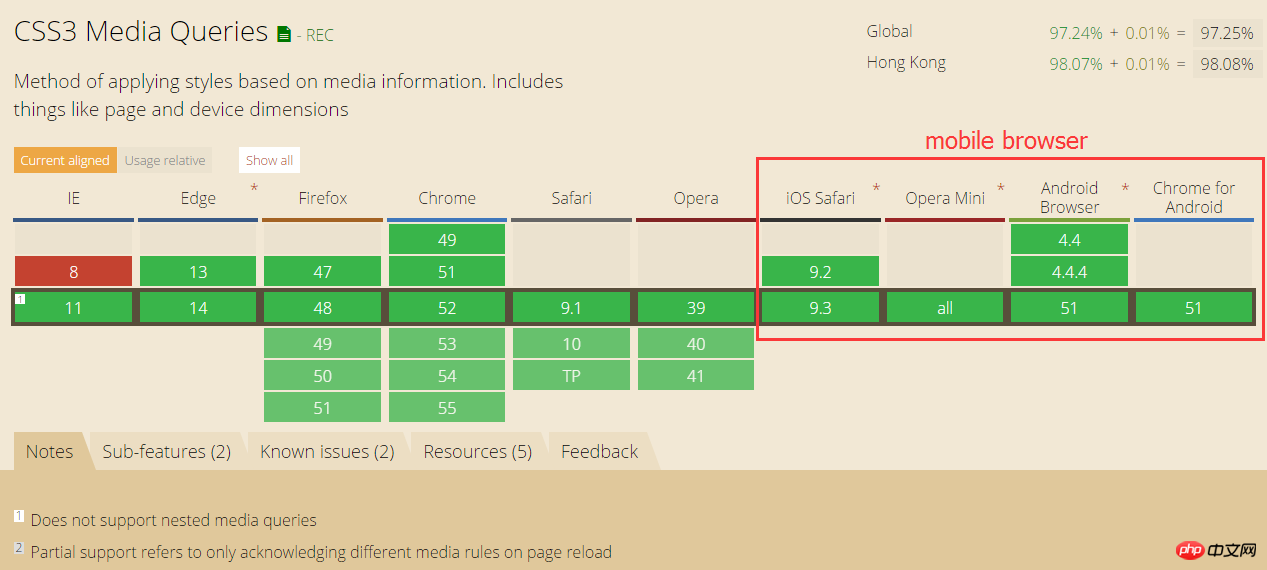
Die folgende @media-Kompatibilität:

Wie im Bild oben gezeigt, unterstützen mobile Browser CSS3-Medien.
Implementierungsidee:
Erstellen Sie einen spezifischen CSS-Stil, der den horizontalen und vertikalen Bildschirmstatus identifiziert
Fügen Sie CSS-Code über JS in die Seite ein
Erhalten Sie den horizontalen und vertikalen Bildschirmstatus in der Rückruffunktion zur Größenänderung
Hier wähle ich die Knotenschriftfamilie von als Erkennungsstilattribut aus. Die Gründe sind wie folgt:
Wählen Sie hauptsächlich, um Reflow und Repaint zu vermeiden
Wählen Sie den Schriftfamilienstil, hauptsächlich weil Schriftart- Familie verfügt über die folgenden Funktionen:
Priorisieren Sie die zuerst aufgeführten Schriftarten.
Wenn die Schriftart nicht gefunden werden kann oder die Schriftart den darzustellenden Text nicht enthält, wird die nächste Schriftart verwendet.
Wenn keine der aufgeführten Schriftarten Ihren Anforderungen entspricht, lassen Sie das Betriebssystem entscheiden, welche Schriftart verwendet werden soll.
Auf diese Weise können wir ein bestimmtes Logo angeben, um den Status der horizontalen und vertikalen Bildschirme zu identifizieren, aber das angegebene Logo muss vor anderen Schriftarten platziert werden, damit dies der Fall ist verursacht keine Änderungen in der HTML-Schriftart.
Der Schlüsselcode lautet wie folgt:
// callback
var resizeCB = function() {
var hstyle = win.getComputedStyle(html, null),
ffstr = hstyle['font-family'],
pstr = "portrait, " + ffstr,
lstr = "landscape, " + ffstr,
// 拼接css
cssstr = '@media (orientation: portrait) { .orientation{font-family:' + pstr + ';} } @media (orientation: landscape) { .orientation{font-family:' + lstr + ';}}';
// 载入样式
loadStyleString(cssstr);
// 添加类
html.className = 'orientation' + html.className;
if (hstyle['font-family'] === pstr) { //初始化判断
meta.init = 'portrait';
meta.current = 'portrait';
} else {
meta.init = 'landscape';
meta.current = 'landscape';
}
return function() {
if (hstyle['font-family'] === pstr) {
if (meta.current !== 'portrait') {
meta.current = 'portrait';
event.trigger('__orientationChange__', meta);
}
} else {
if (meta.current !== 'landscape') {
meta.current = 'landscape';
event.trigger('__orientationChange__', meta);
}
}
}
}();Klicken Sie hier für den vollständigen Code
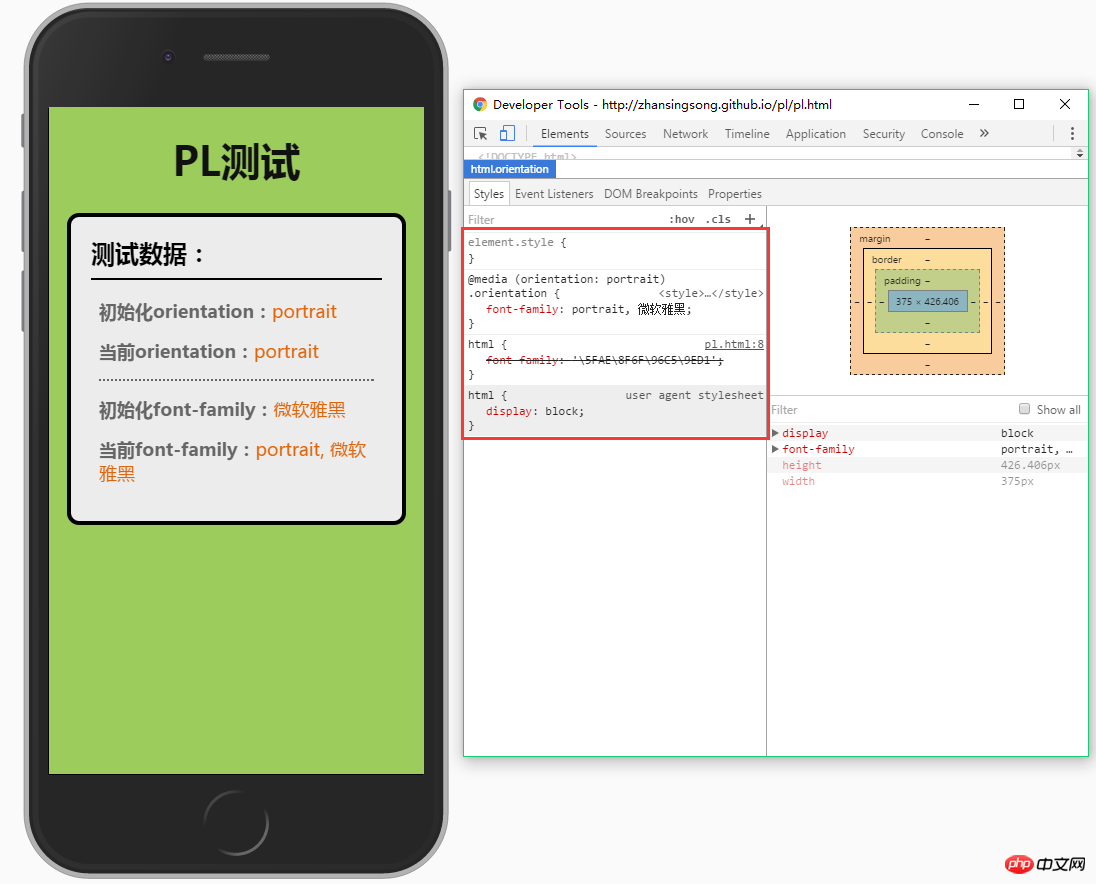
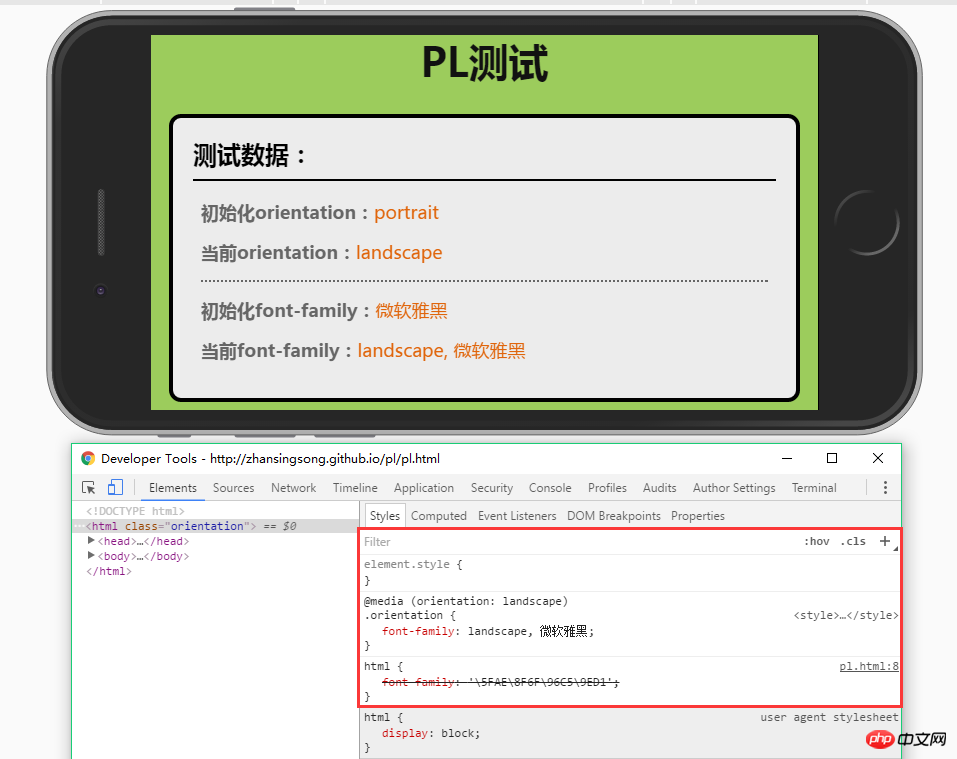
Testeffekt
Porträteffekt:

Landschaftseffekt:

Option 4:
kann wieder verbessert werden, unterstützt Orientierungsänderung , verwenden Sie die native Ausrichtungsänderung. Wenn sie nicht unterstützt wird, verwenden Sie Option drei.
Der Schlüsselcode lautet wie folgt:
// 是否支持orientationchange事件
var isOrientation = ('orientation' in window && 'onorientationchange' in window);
// callback
var orientationCB = function(e) {
if (win.orientation === 180 || win.orientation === 0) {
meta.init = 'portrait';
meta.current = 'portrait';
}
if (win.orientation === 90 || win.orientation === -90) {
meta.init = 'landscape';
meta.current = 'landscape';
}
return function() {
if (win.orientation === 180 || win.orientation === 0) {
meta.current = 'portrait';
}
if (win.orientation === 90 || win.orientation === -90) {
meta.current = 'landscape';
}
event.trigger(eventType, meta);
}
};
var callback = isOrientation ? orientationCB() : (function() {
resizeCB();
return function() {
timer && win.clearTimeout(timer);
timer = win.setTimeout(resizeCB, 300);
}
})();
// 监听
win.addEventListener(isOrientation ? eventType : 'resize', callback, false);Klicken Sie hier für den vollständigen Code
Option 5:
Derzeit ist der Die oben genannten Optionen sind alle. Dies wird durch angepasste Abonnement- und Veröffentlichungsereignismuster erreicht. Hier können Sie Orientierungsänderungen basierend auf dem Ereignismechanismus des Browsers simulieren. Damit soll die Inkompatibilität der Orientierungsänderung behoben werden.
Der Schlüsselcode lautet wie folgt:
var eventType = 'orientationchange';
// 触发原生orientationchange
var fire = function() {
var e;
if (document.createEvent) {
e = document.createEvent('HTMLEvents');
e.initEvent(eventType, true, false);
win.dispatchEvent(e);
} else {
e = document.createEventObject();
e.eventType = eventType;
if (win[eventType]) {
win[eventType]();
} else if (win['on' + eventType]) {
win['on' + eventType]();
} else {
win.fireEvent(eventType, e);
}
}
}Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er für das Studium aller hilfreich ist PHP chinesische Website!
Verwandte Empfehlungen:
HTML5 und jQuery realisieren intelligente Suchabgleichsfunktion
So rufen Sie die Freigabe auf der WeChat-HTML5-Seitenschnittstelle auf
Das obige ist der detaillierte Inhalt vonH5 horizontale und vertikale Bildschirmerkennungsmethode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 So führen Sie das H5 -Projekt aus
Apr 06, 2025 pm 12:21 PM
So führen Sie das H5 -Projekt aus
Apr 06, 2025 pm 12:21 PM
Ausführen des H5 -Projekts erfordert die folgenden Schritte: Installation der erforderlichen Tools wie Webserver, Node.js, Entwicklungstools usw. Erstellen Sie eine Entwicklungsumgebung, erstellen Sie Projektordner, initialisieren Sie Projekte und schreiben Sie Code. Starten Sie den Entwicklungsserver und führen Sie den Befehl mit der Befehlszeile aus. Vorschau des Projekts in Ihrem Browser und geben Sie die Entwicklungsserver -URL ein. Veröffentlichen Sie Projekte, optimieren Sie Code, stellen Sie Projekte bereit und richten Sie die Webserverkonfiguration ein.
 Was genau bedeutet H5 -Seitenproduktion?
Apr 06, 2025 am 07:18 AM
Was genau bedeutet H5 -Seitenproduktion?
Apr 06, 2025 am 07:18 AM
Die Produktion von H5-Seiten bezieht sich auf die Erstellung von plattformübergreifenden kompatiblen Webseiten unter Verwendung von Technologien wie HTML5, CSS3 und JavaScript. Sein Kern liegt im Parsingcode des Browsers, der Struktur-, Stil- und interaktive Funktionen macht. Zu den allgemeinen Technologien gehören Animationseffekte, reaktionsschnelles Design und Dateninteraktion. Um Fehler zu vermeiden, sollten Entwickler debuggen werden. Leistungsoptimierung und Best Practices umfassen Bildformatoptimierung, Anforderungsreduzierung und Codespezifikationen usw., um die Ladegeschwindigkeit und die Codequalität zu verbessern.
 So erstellen Sie H5 -Klicksymbol
Apr 06, 2025 pm 12:15 PM
So erstellen Sie H5 -Klicksymbol
Apr 06, 2025 pm 12:15 PM
Zu den Schritten zum Erstellen eines H5 -Klicksymbols gehören: Vorbereitung eines quadratischen Quellenbildes in der Bildbearbeitungssoftware. Fügen Sie die Interaktivität in den H5 -Editor hinzu und legen Sie das Klickereignis fest. Erstellen Sie einen Hotspot, der das gesamte Symbol abdeckt. Stellen Sie die Aktion von Klickereignissen fest, z. B. zum Springen zur Seite oder zum Auslösen von Animationen. Exportieren Sie H5 als HTML-, CSS- und JavaScript -Dateien. Stellen Sie die exportierten Dateien auf einer Website oder einer anderen Plattform ein.
 Was ist die H5 -Programmiersprache?
Apr 03, 2025 am 12:16 AM
Was ist die H5 -Programmiersprache?
Apr 03, 2025 am 12:16 AM
H5 ist keine eigenständige Programmiersprache, sondern eine Sammlung von HTML5, CSS3 und JavaScript zum Erstellen moderner Webanwendungen. 1. HTML5 definiert die Webseitenstruktur und -inhalt und bietet neue Tags und APIs. 2. CSS3 steuert Stil und Layout und führt neue Funktionen wie Animation ein. 3. JavaScript implementiert dynamische Interaktion und verbessert Funktionen durch DOM -Operationen und asynchrone Anfragen.
 Welche Anwendungsszenarien eignen sich für die H5 -Seitenproduktion
Apr 05, 2025 pm 11:36 PM
Welche Anwendungsszenarien eignen sich für die H5 -Seitenproduktion
Apr 05, 2025 pm 11:36 PM
H5 (HTML5) eignet sich für leichte Anwendungen wie Marketingkampagnen, Produktdisplayseiten und Micro-Websites für Unternehmenswerbung. Seine Vorteile liegen in plattformartigen und reichhaltigen Interaktivität, aber seine Einschränkungen liegen in komplexen Interaktionen und Animationen, lokalen Ressourcenzugriff und Offline-Funktionen.
 So erstellen Sie Popup-Fenster mit H5
Apr 06, 2025 pm 12:12 PM
So erstellen Sie Popup-Fenster mit H5
Apr 06, 2025 pm 12:12 PM
Die Erstellungsschritte für die Erstellung von Popup-Fenstern in H5: 1. Bestimmen Sie die Auslösermethode (klicken, Zeit, Beenden, Scrollen); 2. Entwurfsinhalt (Titel, Text, Aktionsschaltfläche); 3.. Set Style (Größe, Farbe, Schriftart, Hintergrund); 4. Implementieren Sie Code (HTML, CSS, JavaScript); 5. Test und Bereitstellung.
 Ist die H5-Seitenproduktion eine Front-End-Entwicklung?
Apr 05, 2025 pm 11:42 PM
Ist die H5-Seitenproduktion eine Front-End-Entwicklung?
Apr 05, 2025 pm 11:42 PM
Ja, die H5-Seitenproduktion ist eine wichtige Implementierungsmethode für die Front-End-Entwicklung, die Kerntechnologien wie HTML, CSS und JavaScript umfasst. Entwickler bauen dynamische und leistungsstarke H5 -Seiten auf, indem sie diese Technologien geschickt kombinieren, z. B. die Verwendung der & lt; canvas & gt; Tag, um Grafiken zu zeichnen oder JavaScript zu verwenden, um das Interaktionsverhalten zu steuern.
 Wie gehe ich mit der Privatsphäre und Berechtigungen des Benutzer Ort mit der Geolocation -API um?
Mar 18, 2025 pm 02:16 PM
Wie gehe ich mit der Privatsphäre und Berechtigungen des Benutzer Ort mit der Geolocation -API um?
Mar 18, 2025 pm 02:16 PM
In dem Artikel wird die Verwaltung der Privatsphäre und Berechtigungen des Benutzerstandorts mithilfe der Geolocation -API erörtert, wobei die Best Practices für die Anforderung von Berechtigungen, die Gewährleistung der Datensicherheit und die Einhaltung der Datenschutzgesetze hervorgehoben werden.




