Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Sprechen Sie über die Probleme, die durch die Verwendung aufeinanderfolgender Zuweisungsvorgänge in den Fähigkeiten javascript_javascript verursacht werden
Sprechen Sie über die Probleme, die durch die Verwendung aufeinanderfolgender Zuweisungsvorgänge in den Fähigkeiten javascript_javascript verursacht werden
Sprechen Sie über die Probleme, die durch die Verwendung aufeinanderfolgender Zuweisungsvorgänge in den Fähigkeiten javascript_javascript verursacht werden
Vorwort
Dieser Satz im Titel des Artikels war ursprünglich in einer ausländischen JavaScript-Spezifikation zu finden. Damals erregte er nicht genügend Aufmerksamkeit, bis kürzlich ein Fehler die Merkmale (Fallstricke) der kontinuierlichen Zuweisungsoperation in JS entdeckte.
Nachdem ich online gesucht habe, habe ich ein sehr gutes Beispiel für kontinuierliche Zuordnung gefunden (Quelle 1, Quelle 2):
var a = {n:1};
a.x = a = {n:2};
console.log(a.x); // 输出?Die Antwort lautet:
console.log(a.x); // undefined
Ich weiß nicht, ob Sie die richtige Antwort haben, zumindest habe ich sie falsch verstanden.
Deshalb nutzte ich diese Gelegenheit, um einen genaueren Blick darauf zu werfen, wie JS Continuous Assignment funktioniert
Auftragsreihenfolge?
Angenommen, es gibt einen Code: A=B=C; die Ausführungsreihenfolge der Zuweisungsanweisungen ist von rechts nach links, also ist das Problem:
Ist Vermutung 1: B = C;
Oder raten Sie 2: B = C;
Wir alle wissen, dass, wenn zwei Objekte gleichzeitig auf ein Objekt zeigen, die Änderung an diesem Objekt synchronisiert wird, wie zum Beispiel:
var a={n:1};
var b=a;
a.n=2;
console.log(b);//Object {n: 2}So können Sie anhand dieser Funktion die Reihenfolge aufeinanderfolgender Aufgaben testen.
Ersetzen Sie gemäß Vermutung 1 C durch ein bestimmtes Objekt. Sie können sehen, dass die Änderung von a nicht mit b synchronisiert wird, da bei der Ausführung der ersten und zweiten Zeile zwei Objekte erstellt werden. Zum Beispiel:
var b={n:1};
var a={n:1};
a.n=0;
console.log(b);//Object {n: 1}Ersetzen Sie gemäß Vermutung 2 C durch ein bestimmtes Objekt. Sie können sehen, dass die Änderung von a mit b synchronisiert ist, da a und b gleichzeitig auf ein Objekt verweisen, wie zum Beispiel:
var b={n:1};
var a=b;
a.n=0;
console.log(b);//Object {n: 0}Testen einer echten kontinuierlichen Zuweisung:
var a,b;
a=b={n:1};
a.n=0;
console.log(b);//Object {n: 0}Sie können sehen, dass es mit Vermutung 2 übereinstimmt. Wenn jemand der Meinung ist, dass dieser Test ungenau ist, können Sie ihn erneut testen und zum Testen die Setter- und Getter-Funktionen von ECMA5 verwenden.
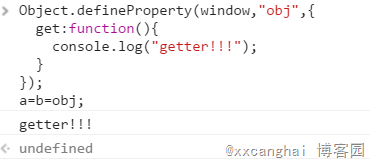
Zunächst werden Setter und Getter wie folgt auf Variablennamen angewendet, nicht auf die tatsächlich in den Variablen gespeicherten Objekte:
Object.defineProperty(window,"obj",{
get:function(){
console.log("getter!!!");
}
});
var x=obj;
obj;//getter!!! undefined
x;//undefinedSie können sehen, dass nur obj „Getter!!!“ ausgibt, x jedoch nicht. Verwenden Sie diese Funktion zum Testen.
Kontinuierlicher Aufgabentest 2:
Object.defineProperty(window,"obj",{
get:function(){
console.log("getter!!!");
}
});
a=b=obj;//getter!!! undefinedErneut durch Getter bestätigt, in A=B=C wird C nur einmal gelesen.
Die eigentliche Operationsregel der kontinuierlichen Zuweisung lautet also: B = C; Seite des Gleichheitszeichens.
Kann eine fortlaufende Hausarbeit separat geschrieben werden?
Sie können die tatsächlichen Regeln der kontinuierlichen Zuweisung oben sehen. Kehren Sie dann zum Fall am Anfang des Artikels zurück. Wenn Sie die kontinuierliche Zuweisung gemäß den oben genannten Regeln aufteilen, werden Sie feststellen, dass das Ergebnis anders ist als:
var a={n:1};
a={n:2};
a.x=a;
console.log(a.x);//Object {n: 2, x: Object}Obwohl die kontinuierliche Zuweisungsanweisung den Zuweisungsregeln von rechts nach links folgt, kann sie immer noch nicht in separaten Anweisungen geschrieben werden. Was den Grund betrifft
Ich vermute: Um die Richtigkeit der Zuweisungsanweisung sicherzustellen, erstellt js zunächst eine Kopie aller zuzuweisenden Referenzadressen, bevor eine Zuweisungsanweisung ausgeführt wird, und weist dann nacheinander Werte zu.
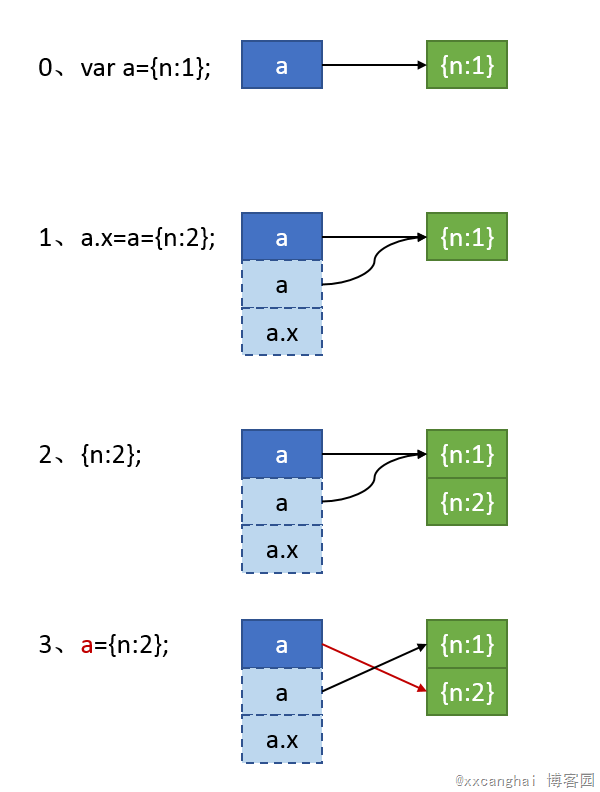
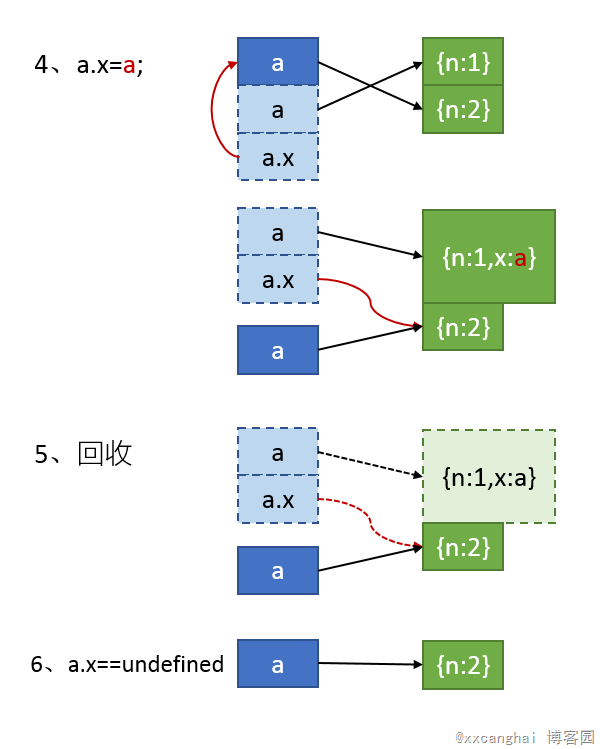
Ich denke also, dass die Logik dieses Codes a.x=a={n:2} ist:
1. Vor der Ausführung werden zuerst die Referenzadressen von a in a und a.x entnommen. Dieser Wert zeigt auf {n:1}
2. Erstellen Sie ein neues Objekt {n:2} im Speicher
3. Führen Sie a={n:2} aus und ändern Sie die Referenz von a von der Referenz auf {n:1} in die Referenz auf die neue Referenz {n:2}
4. Führen Sie a.x=a aus. Zu diesem Zeitpunkt zeigt a bereits auf das neue Objekt, und da a.x die ursprüngliche Referenz vor der Ausführung beibehält, zeigt a.x immer noch auf das ursprüngliche {n:1}-Objekt Dem ursprünglichen Objekt wird ein Attribut x mit dem Inhalt {n:2} hinzugefügt, das nun einist
5. Die Anweisungsausführung endet, das ursprüngliche Objekt ändert sich von {n:1} zu {n:1,x:{n:2}} und das ursprüngliche Objekt wird von GC recycelt, da niemand mehr darauf verweist. Derzeit ein Punkt auf neues Objekt {n:2}6. Wir haben also das laufende Ergebnis am Anfang des Artikels und führen dann a.x aus, es wird natürlich undefiniert sein
Der obige Vorgang wird durch die Seriennummer veranschaulicht:
Wenn man dem obigen Prozess folgt, sieht man, dass das alte a.x und das neue a beide auf das neu erstellte Objekt {n:2} zeigen, also sollten sie kongruent sein.
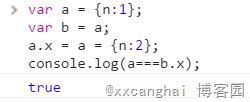
Test:
var a = {n:1};
var b = a;
a.x = a = {n:2};
console.log(a===b.x); //trueDa wir var b=a hinzugefügt haben, was bedeutet, dass ein Verweis auf das ursprüngliche Objekt hinzugefügt wurde, wird es in Schritt 5 oben nicht freigegeben, was die obige Schlussfolgerung bestätigt.
Postskriptum
Durch diese Zeit habe ich etwas über die Merkmale der kontinuierlichen Zuweisung gelernt. Wenn ich auf den Titel des Artikels zurückblicke, scheint es, dass er heißen sollte:
Versuchen Sie, die kontinuierliche Zuweisungsoperation von JS nicht zu verwenden, es sei denn, Sie verstehen den internen Mechanismus und die möglichen Konsequenzen wirklich.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Ersetzen Sie Stringzeichen in JavaScript
Mar 11, 2025 am 12:07 AM
Ersetzen Sie Stringzeichen in JavaScript
Mar 11, 2025 am 12:07 AM
Detaillierte Erläuterung der Methode für JavaScript -Zeichenfolge und FAQ In diesem Artikel werden zwei Möglichkeiten untersucht, wie String -Zeichen in JavaScript ersetzt werden: Interner JavaScript -Code und interne HTML für Webseiten. Ersetzen Sie die Zeichenfolge im JavaScript -Code Die direkteste Möglichkeit ist die Verwendung der Ersatz () -Methode: str = str.replace ("find", "ersetzen"); Diese Methode ersetzt nur die erste Übereinstimmung. Um alle Übereinstimmungen zu ersetzen, verwenden Sie einen regulären Ausdruck und fügen Sie das globale Flag G hinzu:: STR = Str.Replace (/fi
 8 atemberaubende JQuery -Seiten -Layout -Plugins
Mar 06, 2025 am 12:48 AM
8 atemberaubende JQuery -Seiten -Layout -Plugins
Mar 06, 2025 am 12:48 AM
Nutzen Sie JQuery für mühelose Webseiten -Layouts: 8 Essential Plugins JQuery vereinfacht das Webseitenlayout erheblich. In diesem Artikel werden acht leistungsstarke JQuery -Plugins hervorgehoben, die den Prozess optimieren, insbesondere nützlich für die manuelle Website -Erstellung
 Erstellen Sie Ihre eigenen AJAX -Webanwendungen
Mar 09, 2025 am 12:11 AM
Erstellen Sie Ihre eigenen AJAX -Webanwendungen
Mar 09, 2025 am 12:11 AM
Hier sind Sie also bereit, alles über dieses Ding namens Ajax zu lernen. Aber was genau ist das? Der Begriff AJAX bezieht sich auf eine lose Gruppierung von Technologien, mit denen dynamische, interaktive Webinhalte erstellt werden. Der Begriff Ajax, ursprünglich von Jesse J geprägt
 Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
In Artikel werden JavaScript -Bibliotheken erstellt, veröffentlicht und aufrechterhalten und konzentriert sich auf Planung, Entwicklung, Testen, Dokumentation und Werbestrategien.
 Laden Sie den Inhalt des Box dynamisch mit AJAX
Mar 06, 2025 am 01:07 AM
Laden Sie den Inhalt des Box dynamisch mit AJAX
Mar 06, 2025 am 01:07 AM
Dieses Tutorial zeigt, dass dynamische Seitenfelder über AJAX geladen werden und sofortige Aktualisierung ohne vollständige Seiten -Nachladen ermöglicht werden. Es nutzt JQuery und JavaScript. Betrachten Sie es als einen benutzerdefinierten Content-Box-Loader im Facebook-Stil. Schlüsselkonzepte: Ajax und JQuery
 10 JQuery Fun- und Games -Plugins
Mar 08, 2025 am 12:42 AM
10 JQuery Fun- und Games -Plugins
Mar 08, 2025 am 12:42 AM
10 Fun JQuery Game -Plugins, um Ihre Website attraktiver zu machen und die Stickinität der Benutzer zu verbessern! Während Flash immer noch die beste Software für die Entwicklung von lässigen Webspielen ist, kann JQuery auch überraschende Effekte erzielen und zwar nicht mit reinen Action -Flash -Spielen vergleichbar sind, aber in einigen Fällen können Sie auch einen unerwarteten Spaß in Ihrem Browser haben. JQuery Tic Toe Game Die "Hello World" der Game -Programmierung hat jetzt eine Jquery -Version. Quellcode JQuery Crazy Word Kompositionsspiel Dies ist ein Spiel mit der Füllung, und es kann einige seltsame Ergebnisse erzielen, da das Wort nicht kennt. Quellcode JQuery Mine Sweeping Game
 So schreiben Sie eine Cookie-Less-Sitzungsbibliothek für JavaScript
Mar 06, 2025 am 01:18 AM
So schreiben Sie eine Cookie-Less-Sitzungsbibliothek für JavaScript
Mar 06, 2025 am 01:18 AM
Diese JavaScript -Bibliothek nutzt das Fenster.name -Eigenschaft, um Sitzungsdaten zu verwalten, ohne sich auf Cookies zu verlassen. Es bietet eine robuste Lösung zum Speichern und Abrufen von Sitzungsvariablen über Browser hinweg. Die Bibliothek bietet drei Kernmethoden: Sitzung
 JQuery Parallax Tutorial - Animated Header Hintergrund
Mar 08, 2025 am 12:39 AM
JQuery Parallax Tutorial - Animated Header Hintergrund
Mar 08, 2025 am 12:39 AM
Dieses Tutorial zeigt, wie ein faszinierender Parallaxen -Hintergrundeffekt mit JQuery erstellt wird. Wir werden ein Header -Banner mit geschichteten Bildern bauen, die eine atemberaubende visuelle Tiefe erzeugen. Das aktualisierte Plugin funktioniert mit JQuery 1.6.4 und später. Laden Sie die herunter