
Dieser Artikel stellt hauptsächlich die detaillierte Erklärung der Audio- und Videosteuerung vor, die neuen Attribute von H5 (empfohlen). Es hat einen gewissen Referenzwert und interessierte Schüler können sich darüber informieren.
In diesem Artikel geht es wie folgt um die Steuerung von Audio und Video, den neuen Attributen von H5:
1. Audio (Audio)
<audio controls="controls"> <source src="这里面放入音频文件路径"></source> </audio>
2. Video (Video)
<video controls="controls" loop="loop" autoplay="autoplay" id="video"> <source src="这里面放入视频文件路径"></source> </video> <button>静音</button> <button>打开声音</button> <button>播放</button> <button>停止播放</button> <button>全屏</button>
Das Folgende sind die Steuerelemente für Videodateien;
Javascript-Erhebung.
<script>
var myVideo=document.getElementById("video");
var btn=document.getElementById("button");
btn[0].click=function(){
myVideo.muted=true;(是否静音:是)
}
btn[1].click=function(){
myVideo.muted=true;(是否静音:否)
}
btn[2].click=function(){
myVideo.play();(播放)
}
btn[3].click=function(){
myVideo.pause();(停止播放)
}
btn[4].click=function(){
myVideo.webkitrequestFullscreen();(全屏显示)
}
</script>3. So stellen Sie den Fortschrittsbalken und die Videowiedergabedauer gleichzeitig ein
.
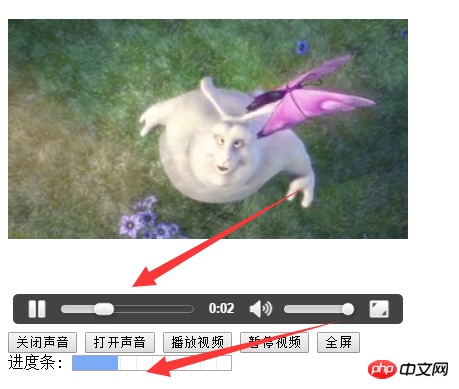
Wie im Bild gezeigt:

Lassen Sie mich hier darüber sprechen,
(1), die Gesamtdauer von Das Video muss abgerufen werden (Dauer). Weisen Sie dem Maximalwert des Fortschrittsbalkens einen Wert zu: progress.max=video.duration;
(2) Sie müssen die aktuelle Zeitposition (currentTime) abrufen. der aktuellen Videowiedergabe und weisen Sie dieser die Länge des aktuellen Fortschrittsbalkens zu, progress.value= video.currentTime;
Während das Video abgespielt wird, muss sichergestellt werden, dass der Wert des Fortschrittsbalkens angezeigt wird kann die Videodauer und die aktuelle Wiedergabezeitposition im Zeitverlauf ermitteln.
Sie müssen einen Timer setInterval(pro, 100); öffnen: Das heißt, den Wert des Videos alle 1 Millisekunde abrufen und ihn dem Fortschrittsbalken zuweisen, um die Aktualität sicherzustellen.
Auf diese Weise kann der Fortschrittsbalken genau mit dem Video synchronisiert werden.
4. So verwenden Sie das Bereichsattribut von Formularelementen, um die Lautstärke des Videos zu steuern.
Zuerst müssen Sie den Wert des Bereichs ermitteln und ihn der Lautstärke des Videos zuweisen, um die Lautstärke des Videos zu steuern
<input type="range" min="0" value="50" max="100" id="range" />
var ran=document.getElementById("range");range.value abrufen,
Wert dem Audioattribut des Videos zuweisen: video.volume=range.value/100;
Zu diesem Zeitpunkt sind Sie Sie können einfach den Bereich ziehen, um die Lautstärke des Videos zu erhöhen.
Dann müssen Sie beurteilen, ob der vorherige Ton ausgeschaltet ist. Daher müssen Sie beurteilen, ob er im Drag-Ereignis stummgeschaltet ist, und dann die Stummschaltung auf „Falsch“ setzen.

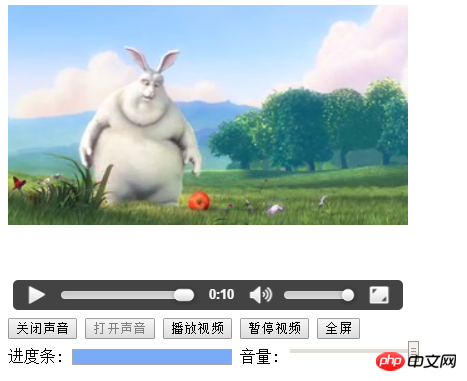
Der endgültig implementierte Code lautet wie folgt:
<!DOCTYPE html>
<html>
<body>
<video id="video1" controls="controls" width="400px" height="400px">
<source src="img/1.mp4">
</video>
<p>
<button onclick="enableMute()" type="button">关闭声音</button>
<button onclick="disableMute()" type="button">打开声音</button>
<button onclick="playVid()" type="button">播放视频</button>
<button onclick="pauseVid()" type="button">暂停视频</button>
<button onclick="showFull()" type="button">全屏</button><br />
<span>进度条:</span>
<progress value="0" max="0" id="pro"></progress>
<span>音量:</span>
<input type="range" min="0" max="100" value="50" onchange="setvalue()" id="ran"/>
</p>
<script>
var btn=document.getElementsByTagName("button");
var myvideo=document.getElementById("video1");
var pro=document.getElementById("pro");
var ran=document.getElementById("ran");
//关闭声音
function enableMute(){
myvideo.muted=true;
btn[0].disabled=true;
btn[1].disabled=false;
}
//打开声音
function disableMute(){
myvideo.muted=false;
btn[0].disabled=false;
btn[1].disabled=true;
}
//播放视频
function playVid(){
myvideo.play();
setInterval(pro1,1000);
}
//暂停视频
function pauseVid(){
myvideo.pause();
}
//全屏
function showFull(){
myvideo.webkitrequestFullscreen();
}
//进度条展示
function pro1(){
pro.max=myvideo.duration;
pro.value=myvideo.currentTime;
}
//拖动range进行调音量大小
function setvalue(){
myvideo.volume=ran.value/100;
myvideo.muted=false;
}
</script>
</body>
</html>Das Obige ist der gesamte Inhalt davon Ich hoffe, dass das Lernen für alle hilfreich sein wird. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website!
Verwandte Empfehlungen:
HTML5 und jQuery-Implementierung Intelligente Suchfunktion
Das obige ist der detaillierte Inhalt vonÜber die Kontrollanalyse der neuen H5-Attribute Audio und Video. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 was ist h5
was ist h5
 So implementieren Sie h5, um nach oben zu rutschen und die nächste Seite auf der Webseite zu laden
So implementieren Sie h5, um nach oben zu rutschen und die nächste Seite auf der Webseite zu laden
 Was sind die am häufigsten verwendeten Befehle in Postgresql?
Was sind die am häufigsten verwendeten Befehle in Postgresql?
 ISP-Chip
ISP-Chip
 Top 10 Kryptowährungs-Handels-Apps
Top 10 Kryptowährungs-Handels-Apps
 Eine vollständige Liste häufig verwendeter öffentlicher DNS
Eine vollständige Liste häufig verwendeter öffentlicher DNS
 Einführung in die Bedeutung ungültiger Syntax
Einführung in die Bedeutung ungültiger Syntax
 Häufig verwendete Techniken für Webcrawler
Häufig verwendete Techniken für Webcrawler




