 Web-Frontend
Web-Frontend
 H5-Tutorial
H5-Tutorial
 So verwenden Sie die eingebettete H5-Webseite von WeChat, um das Problem des JS-Countdown-Fehlers zu lösen
So verwenden Sie die eingebettete H5-Webseite von WeChat, um das Problem des JS-Countdown-Fehlers zu lösen
So verwenden Sie die eingebettete H5-Webseite von WeChat, um das Problem des JS-Countdown-Fehlers zu lösen
Vor kurzem stieß ich im Zusammenhang mit der Projektentwicklung auf die Notwendigkeit, die H5-Einkaufszentrumsseite in das offizielle WeChat-Konto des Unternehmens einzubetten. Während der Entwicklung stieß ich auf ein heikles Problem, das Problem mit dem js-Countdown. Lassen Sie uns über das Problem sprechen, das ich durch die Einbettung von h5 in WeChat gelöst habe. Freunde, die es benötigen, können darauf verweisen
Projektanforderungen: Einbetten der H5-Mall-Seite in das offizielle WeChat-Konto des Unternehmens
Das Projekt selbst Es gibt keinen großen Unterschied zwischen der Entwicklung mobiler Webseiten, aber ich bin gestern auf ein Problem gestoßen. Es ist schwer zu sagen, aber es ist leicht, dorthin zu gelangen.
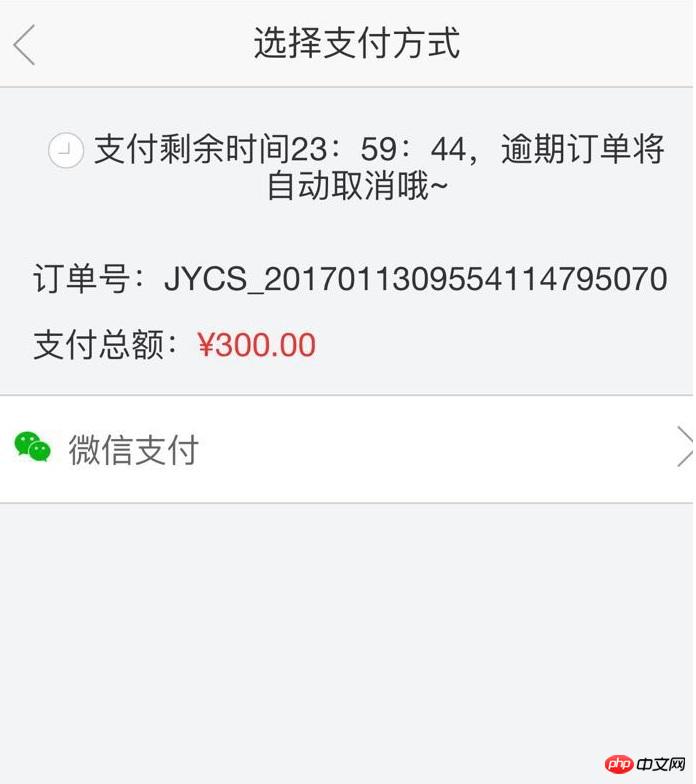
Nachdem der Benutzer eine Bestellung aufgegeben hat, gibt es auf der Seite zur Auswahl der Zahlungsmethode eine Countdown-Logik (berechnet ab dem Zeitpunkt der Bestellung. Wenn die Bestellung nach 24 Stunden nicht bezahlt wird, storniert ws die Bestellung automatisch ), der js-Code lautet wie folgt:
<script type="text/javascript"><br> var timespan = '20160113'; //后台程序生成24小时时间差值,这里随便写写
var timer;
function UpdateTime() {
if (timespan > 0) {
var hour = Math.floor(timespan / (60 * 60));
var minute = Math.floor((timespan - (hour * 60 * 60)) / 60);
var second = (timespan - (hour * 60 * 60) - (minute * 60));
var word = "支付剩余时间" + (hour<10?("0"+hour):hour) + ":" + (minute<10?("0"+minute):minute) + ":" + (second<10?("0"+second):second) + ",逾期订单将自动取消~";
timespan--;
jQuery(".tc").html("<i class='time'></i>" + word);
timer = setTimeout("UpdateTime()", 1000);
}
else {
$('.content').find('.w_op').hide();
clearTimeout(timer);
jQuery(".tc").html("<i class='time'></i>" + "订单过期,已自动取消~");
window.location.href='@Url.Action("orderDetail", "Order", new { OrderNumber = Model.No })';; //订单过期,跳转到订单详情页
}
}
jQuery(document).ready(function () {
UpdateTime();
});<br></script>Der Seiteneffekt ist wie folgt:

So geschrieben gibt es kein Problem und der lokale Test ist in Ordnung.
Wenn es jedoch im Freien aufgestellt wird, treten Probleme auf. In der Android-Version von WeChat läuft der Countdown nicht, bevor der Bildschirm ausgeschaltet wird. Mit anderen Worten: Während der Bildschirm ausgeschaltet ist, bleibt die Zeit stehen.
Später geht das natürlich nicht mehr. Alle Beteiligten baten um Hilfe und suchten nach einem Weg, also habe ich mir Folgendes ausgedacht:
Um den Countdown umzusetzen. Wenn Sie die Seite zum ersten Mal betreten, fordern Sie den Server auf, die verbleibende Zeit des Countdowns abzurufen, und zählen Sie dann erneut auf der Seite, nachdem das Telefon gesperrt und dann entsperrt wurde Die Countdown-Zeit ist jedoch ungenau, da der Browser nach dem Entsperren nicht erneut zum Countdown auffordert, sondern immer noch auf der Grundlage des letzten Sperrbildschirms zählt Beim Aktualisieren der Seite speichert der Browser den zum ersten Mal angeforderten Inhalt im Cache. Nach der Aktualisierung des Servers zeigt der Browser den Inhalt zum ersten Mal immer noch an.
Später wurde er von vielen Parteien überprüft und kann eingestellt werden Legen Sie in Meta den Nocache der Seite fest. Bei jedem Besuch der Seite müssen Sie sie erneut vom Server abrufen. Anstatt aus dem Cache zu lesen
läuft ab, legen Sie die Ablaufzeit fest. Sobald sie abläuft, müssen Sie eine Anfrage stellen Auf dem Server werden
expries im Attribut http-equiv angezeigt. Verwenden Sie das Inhaltsattribut, um die Ablaufzeit des Seitencaches anzugeben.
expries=0, die Anzahl der Minuten, bevor der Cache abläuft. Wenn der Benutzer vor Ablauf zur Seite zurückkehrt, wird die Seite mit der zwischengespeicherten Version angezeigt
<meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0">
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, es wird für alle hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website!
Verwandte Empfehlungen:
Grundlegende Verwendung der PostMessage-API in HTML5
Neues HTML5 Acht Arten von INPUT-Eingaben
Das obige ist der detaillierte Inhalt vonSo verwenden Sie die eingebettete H5-Webseite von WeChat, um das Problem des JS-Countdown-Fehlers zu lösen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Deepseek Image Generation Tutorial
Feb 19, 2025 pm 04:15 PM
Deepseek Image Generation Tutorial
Feb 19, 2025 pm 04:15 PM
Deepseek: Ein leistungsstarkes Werkzeug für KI -Bildgenerierung! Deepseek selbst ist kein Werkzeug zur Bildgenerierung, aber seine leistungsstarke Kerntechnologie unterstützt viele KI -Malwerkzeuge. Möchten Sie wissen, wie Sie Deepseek verwenden, um Bilder indirekt zu generieren? Bitte lesen Sie weiter! Generieren Sie Bilder mit Deepseek-basierten KI-Tools: In den folgenden Schritten werden die folgenden Tools verwendet. Wählen Sie den Zeichnungsmodus aus: Wählen Sie "AI -Zeichnung" oder eine ähnliche Funktion aus und wählen Sie den Bildtyp entsprechend Ihren Anforderungen wie "Anime Avatar", "Landschaft" aus, "Landschaft".
 Gateio Chinesische offizielle Website Gate.io Trading Platform Website
Feb 21, 2025 pm 03:06 PM
Gateio Chinesische offizielle Website Gate.io Trading Platform Website
Feb 21, 2025 pm 03:06 PM
Gate.io, eine 2013 gegründete führende Kryptowährungs -Handelsplattform, bietet chinesischen Nutzern eine vollständige offizielle chinesische Website. Die Website bietet eine breite Palette von Dienstleistungen, darunter Spot -Handel, Futures -Handel und -kredite, und bietet besondere Funktionen wie chinesische Schnittstelle, reichhaltige Ressourcen und Community -Unterstützung.
 Liste der Bearbeitungsgebühren für die OKX -Handelsplattform
Feb 15, 2025 pm 03:09 PM
Liste der Bearbeitungsgebühren für die OKX -Handelsplattform
Feb 15, 2025 pm 03:09 PM
Die OKX -Handelsplattform bietet eine Vielzahl von Zinssätzen, einschließlich Transaktionsgebühren, Auszahlungsgebühren und Finanzierungsgebühren. Bei Spot -Transaktionen variieren die Transaktionsgebühren je nach Transaktionsvolumen und VIP -Ebene und übernehmen das "Market Maker -Modell", dh der Markt, für jede Transaktion eine niedrigere Handhabungsgebühr. Darüber hinaus bietet OKX eine Vielzahl von Futures -Verträgen an, darunter Währungsstandardverträge, USDT -Verträge und Lieferverträge, und die Gebührenstruktur jedes Vertrags ist ebenfalls unterschiedlich.
 Sesam Open Door Login Registrierung Eingangstor
Mar 04, 2025 pm 04:51 PM
Sesam Open Door Login Registrierung Eingangstor
Mar 04, 2025 pm 04:51 PM
Gate.io (Sesam Open Door) ist die weltweit führende Kryptowährungsprüfung. Das Tutorial umfasst Schritte wie Kontoregistrierung und Anmeldung, KYC -Zertifizierung, Fiat -Währung und digitale Währungsaufladung, Handelspaarauswahl, Grenz-/Markttransaktionsbestellungen sowie Bestellungen und Transaktionsaufzeichnungen, wodurch Sie schnell auf der Gate.IO -Plattform für den Kryptowährungshandel beginnen. Egal, ob ein Anfänger oder ein Veteran, Sie können von diesem Tutorial profitieren und die Handelsfähigkeiten von Gate.io problemlos beherrschen.
 Gateio Exchange App Old Version Gateio Exchange App Old Version Download Kanal
Mar 04, 2025 pm 11:36 PM
Gateio Exchange App Old Version Gateio Exchange App Old Version Download Kanal
Mar 04, 2025 pm 11:36 PM
Gateio Exchange-App-Kanäle für alte Versionen, die offizielle Anwendungsmärkte von Drittanbietern, Forum-Communities und andere Kanäle abdecken.
 Ouyi Exchange App Inländische Download -Tutorial
Mar 21, 2025 pm 05:42 PM
Ouyi Exchange App Inländische Download -Tutorial
Mar 21, 2025 pm 05:42 PM
Dieser Artikel enthält einen detaillierten Leitfaden zum sicheren Download der Ouyi OKX -App in China. Aufgrund von Einschränkungen in den inländischen App -Stores wird den Benutzern empfohlen, die App über die offizielle Website von Ouyi OKX herunterzuladen oder den von der offiziellen Website bereitgestellten QR -Code zum Scannen und Herunterladen zu verwenden. Überprüfen Sie während des Download-Prozesses unbedingt die offizielle Website-Adresse, überprüfen Sie die Anwendungsberechtigungen, führen Sie nach der Installation einen Sicherheitsscan durch und aktivieren Sie die Zwei-Faktor-Überprüfung. Bleiben Sie während der Nutzung an lokale Gesetze und Vorschriften ein, verwenden Sie ein sicheres Netzwerkumfeld, schützen Sie die Sicherheit der Kontos, wachsam gegen Betrug und investieren rational. Dieser Artikel ist nur als Referenz und stellt keine Anlageberatung dar.
 Was soll ich tun, wenn die Sicherheitssoftware des Unternehmens mit Anwendungen in Konflikt steht? Wie kann die Sicherheitssoftware von Far HUEEs beheben, dass eine gemeinsame Software nicht geöffnet wird?
Apr 01, 2025 pm 10:48 PM
Was soll ich tun, wenn die Sicherheitssoftware des Unternehmens mit Anwendungen in Konflikt steht? Wie kann die Sicherheitssoftware von Far HUEEs beheben, dass eine gemeinsame Software nicht geöffnet wird?
Apr 01, 2025 pm 10:48 PM
Kompatibilitätsprobleme und Fehlerbehebungsmethoden für Unternehmenssicherheit und Anwendung von Unternehmenssicherheit. Viele Unternehmen werden Sicherheitssoftware installieren, um die Sicherheit der Intranet zu gewährleisten. Sicherheitssoftware jedoch manchmal ...
 So kopieren Sie Xiaohongshu-Texte. Grafisches Tutorial zum Kopieren von Xiaohongshu-Texten.
Jan 16, 2025 pm 04:03 PM
So kopieren Sie Xiaohongshu-Texte. Grafisches Tutorial zum Kopieren von Xiaohongshu-Texten.
Jan 16, 2025 pm 04:03 PM
Lernen Sie, Xiaohongshu-Texte einfach zu kopieren! In diesem Tutorial lernen Sie Schritt für Schritt, wie Sie schnell eine Xiaohongshu-Videokopie kopieren und sich so von mühsamen Schritten verabschieden. Öffnen Sie die Xiaohongshu-App, suchen Sie das Video, das Ihnen gefällt, und klicken Sie auf den Bereich [Copywriting] unter dem Video. Drücken Sie lange auf den Kopiertext und wählen Sie die Funktion [Text extrahieren] aus den Popup-Optionen. Das System extrahiert den Text automatisch. Klicken Sie auf die Schaltfläche [Kopieren] in der unteren linken Ecke. Öffnen Sie WeChat oder andere Anwendungen wie Moments, drücken Sie lange auf das Eingabefeld und wählen Sie [Einfügen]. Klicken Sie auf Senden, um den Kopiervorgang abzuschließen. So einfach ist das!



