 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Probleme im Zusammenhang mit fehlgeschlagenen domänenübergreifenden Anfragen in VUE Mobile Music WEBAPP
Probleme im Zusammenhang mit fehlgeschlagenen domänenübergreifenden Anfragen in VUE Mobile Music WEBAPP
Probleme im Zusammenhang mit fehlgeschlagenen domänenübergreifenden Anfragen in VUE Mobile Music WEBAPP
Dieser Artikel stellt hauptsächlich die Lösung für das Scheitern domänenübergreifender Anfragen basierend auf VUE Mobile Music WEBAPP vor. Freunde in Not können sich darauf beziehen
Nach dem Studium des Kurses „VUE2.0 Mobile Music“ von a vue-Experte Während der App-Entwicklung bin ich auf einige Probleme aufgrund der Vue-Version gestoßen
Dies ist eines davon, und es hat viel Zeit gekostet, es zu lösen
Obwohl ich dieses Problem gelöst habe, Es gibt immer noch viele Dinge, die ich nicht verstehen kann. Hier sind die Details:
Systemfenster, Vue-Version 2.9.1
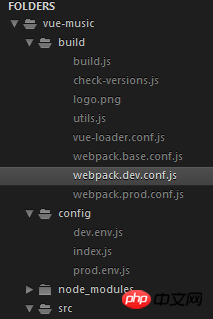
Die Projektstruktur ist wie folgt:

Sie können es hier erfahren. Die Version ist anders. Laut Huang Danius Konfiguration wird ein 404-Fehler gemeldet Ich poste die Fehlerdetails nicht
Gehen Sie direkt zur Lösung
Gehen Sie zunächst in das Konfigurationsverzeichnis. Konfigurieren Sie die Datei index.js wie folgt

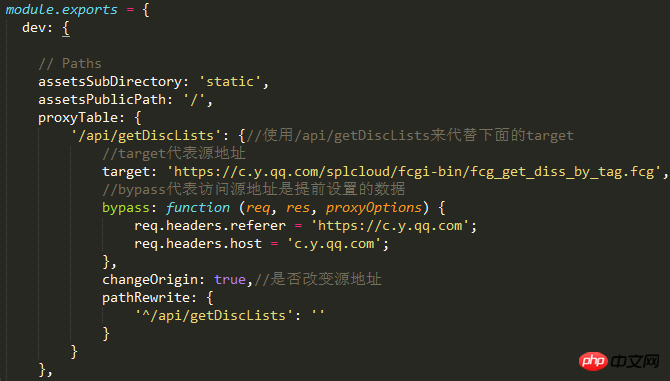
und konfigurieren Sie es dann in webpack.dev.conf wie folgt:

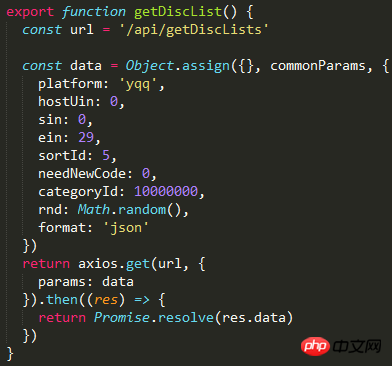
Natürlich möchten Sie die Daten in der Antwortlogik konfigurieren. Schreiben Sie Folgendes in Recommendation.js

und führen Sie es in Recommendation.vue ein. Dann kann console.log auf der Konsole angezeigt werden

Bei der Lösung des oben genannten Problems habe ich einen kleinen Fehler gemacht, indem ich nach getDiscList in Recommendation.js keine s eingefügt habe, was dazu führte, dass die Erfassung ständig fehlschlug. ! !
Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
So implementieren Sie das Dialogfeld in Vue
So implementieren Sie den dynamischen Fortschrittsbalken in D3.js
Implementieren einer Modalbox in Vue (allgemeine Schreibmethode)
So erstellen Sie eine WebApp-Umgebung in Vue.js 2.0 und Cordova-Entwicklung
Gibt es Probleme mit WeChat JSSDK beim Anfordern verschiedener Seiten über Ajax?
Detaillierte Interpretation des Node-Timer-Wissens
Detaillierte Analyse der Generatorfunktion in Es6
Das obige ist der detaillierte Inhalt vonProbleme im Zusammenhang mit fehlgeschlagenen domänenübergreifenden Anfragen in VUE Mobile Music WEBAPP. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
Sie können der VUE -Taste eine Funktion hinzufügen, indem Sie die Taste in der HTML -Vorlage an eine Methode binden. Definieren Sie die Methode und schreiben Sie die Funktionslogik in der VUE -Instanz.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
Es gibt drei Möglichkeiten, sich auf JS -Dateien in Vue.js zu beziehen: Geben Sie den Pfad direkt mit dem & lt; Skript & gt an. Etikett;; Dynamischer Import mit dem montierten () Lebenszyklushaken; und importieren über die Vuex State Management Library.
 So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
Mit der Watch -Option in Vue.js können Entwickler auf Änderungen in bestimmten Daten anhören. Wenn sich die Daten ändert, löst sich eine Rückruffunktion aus, um Aktualisierungsansichten oder andere Aufgaben auszuführen. Zu den Konfigurationsoptionen gehören unmittelbar, die festlegen, ob ein Rückruf sofort ausgeführt werden soll, und Deep, das feststellt, ob Änderungen an Objekten oder Arrays rekursiv anhören sollen.
 So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
VUE.JS hat vier Methoden, um zur vorherigen Seite zurückzukehren: $ router.go (-1) $ router.back () verwendet & lt; Router-Link to = & quot;/& quot; Komponentenfenster.history.back () und die Methodenauswahl hängt von der Szene ab.
 Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
VUE Multi-Page-Entwicklung ist eine Möglichkeit, Anwendungen mithilfe des Vue.js-Frameworks zu erstellen, in dem die Anwendung in separate Seiten unterteilt ist: Code-Wartung: Die Aufteilung der Anwendung in mehrere Seiten kann das Verwalten und Wartungsbereich erleichtern. Modularität: Jede Seite kann als separates Modul für eine einfache Wiederverwendung und den Austausch verwendet werden. Einfaches Routing: Die Navigation zwischen Seiten kann durch einfache Routing -Konfiguration verwaltet werden. SEO -Optimierung: Jede Seite hat eine eigene URL, die SEO hilft.
 So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
Sie können die Vue -Version mit Vue Devtools abfragen, um die Registerkarte VUE in der Konsole des Browsers anzuzeigen. Verwenden Sie NPM, um den Befehl "npm list -g vue" auszuführen. Suchen Sie das Vue -Element im Objekt "Abhängigkeiten" der Datei package.json. Führen Sie für Vue -CLI -Projekte den Befehl "Vue --version" aus. Überprüfen Sie die Versionsinformationen im & lt; Skript & gt; Tag in der HTML -Datei, die sich auf die VUE -Datei bezieht.
 So verwenden Sie Funktionsabfangweserven
Apr 08, 2025 am 06:51 AM
So verwenden Sie Funktionsabfangweserven
Apr 08, 2025 am 06:51 AM
Funktionsabfangen in VUE ist eine Technik, mit der die Häufigkeit, mit der eine Funktion eingerufen wird, innerhalb eines bestimmten Zeitraums aufgerufen wird und Leistungsprobleme verhindern. Die Implementierungsmethode lautet: Importieren Sie die Lodash -Bibliothek: importieren {dunounce} aus 'lodash'; Verwenden Sie die Dabounce -Funktion, um eine Intercept -Funktion zu erstellen: const dabouncedFunction = dunounce (() = & gt; { / logical /}, 500); Rufen Sie die Abfangfunktion auf und die Steuerfunktion wird höchstens einmal in 500 Millisekunden aufgerufen.



