
In diesem Artikel wird hauptsächlich die Verwendung der von vue offiziell bereitgestellten Vorlage vue-cli zum Erstellen eines helloWorld-Falls vorgestellt. Freunde, die sie benötigen, können darauf verweisen
Installationsumgebung
Node.js installieren und Umgebungsvariablen konfigurieren
Taobao-Image installieren, npm install -g cnpm --registry=https: //registry.npm.taobao.org
Webpack installieren, cnpm install webpack -g
Scaffolding installieren npm install vue-cli -g
Projekt erstellen
Suchen Sie einen Ordner auf der Festplatte für das Projekt, geben Sie das Verzeichnis im Terminal ein, cd-Verzeichnispfad
Erstellen Sie ein Projekt basierend auf der Vorlage, vue init webpack-simple Projektname

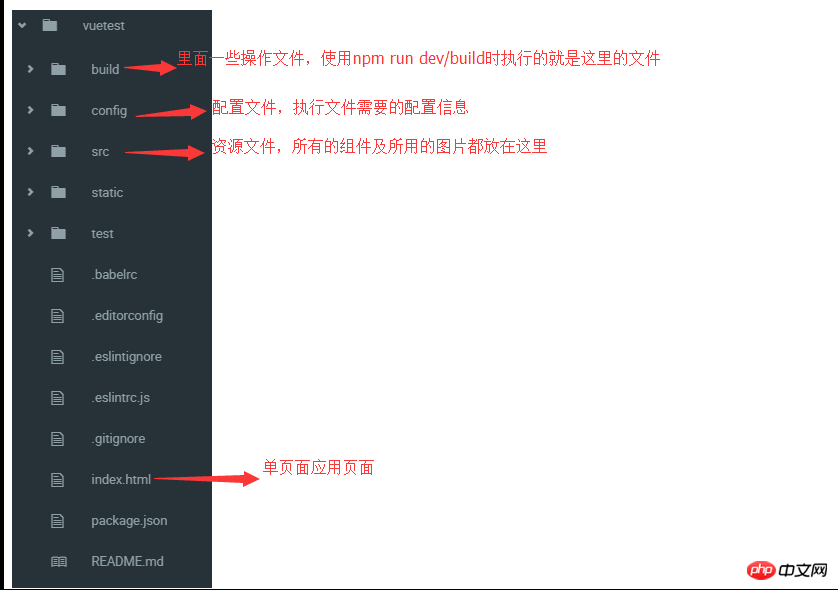
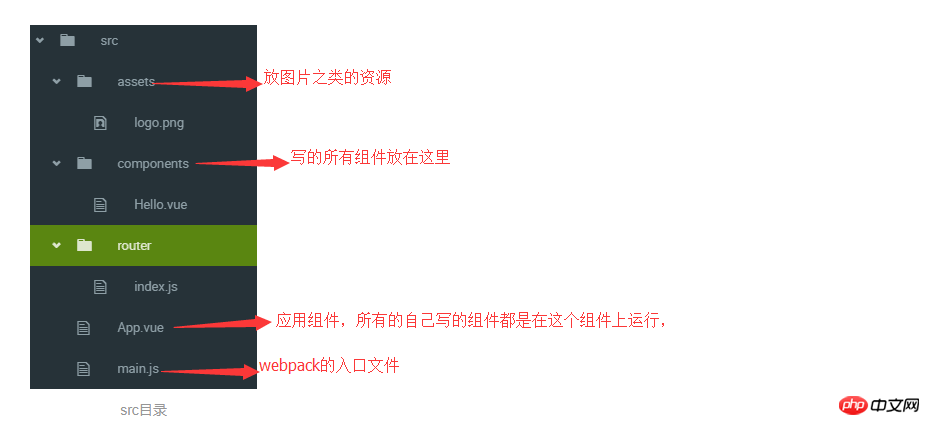
Vorlageninterpretation


cd in das erstellte Projektverzeichnis
Installieren Sie Projektabhängigkeiten, npm install, verwenden Sie nicht cnpm install zum Installieren (dies wird viele Probleme verursachen). später fehlen abhängige Bibliotheken)
Vue-Routing-Modul vue-router und Netzwerkanforderungsmodul vue-resource installieren, cnpm vue-router vue-resource installieren --save
Starten Sie das Projekt npm run dev. Geben Sie nach dem Start http://localhost:8080 in den Browser ein und Sie sehen die anfängliche Schnittstelle
Das Obige ist was Ich habe es für alle zusammengestellt und hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
So implementieren Sie das dynamische Dropdown-Feld während der Baidu-Suche in angleJs-$http
So verwenden Sie die Methode zum Schieben eines JSON-Objekts in ein Array in Angular
So vergrößern Sie die Tabelle in AngularJS Die Methode von tr
Über die ausführliche Erläuterung der Verwendung von take in redux-saga
Verwenden von Elememt- UI in Vue zum Erstellen des Management-Backends (ausführliches Tutorial)
Welche Methoden gibt es zur Verwendung von isPlainObject() in jQuery?
Ausführliche Erklärung zu Inhalten im Zusammenhang mit der JS-Funktion
Ausführliche Erklärung zu den Wissenspunkten des strikten JS-Modus?
Wie füge ich Daten in AngularJS dynamisch hinzu und lösche sie?
So fügen Sie div-Methoden in angleJS dynamisch hinzu und löschen sie
Das obige ist der detaillierte Inhalt vonSo erstellen Sie helloWorld mit vue-cli in vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Einführung in CLI-Befehle
Einführung in CLI-Befehle




