
In diesem Artikel wird hauptsächlich der Implementierungscode der Vue2.0-Geschwisterkomponentenkommunikation (Peer-Level) vorgestellt. Er ist sehr gut und hat Referenzwert.
1, Vorspiel
Werfen wir einen Blick auf die ersten beiden Artikel:
Übergeordnete Komponente wird an untergeordnete Komponente übergeben
Unterkomponente wird an übergeordnete Komponente übergeben Komponente
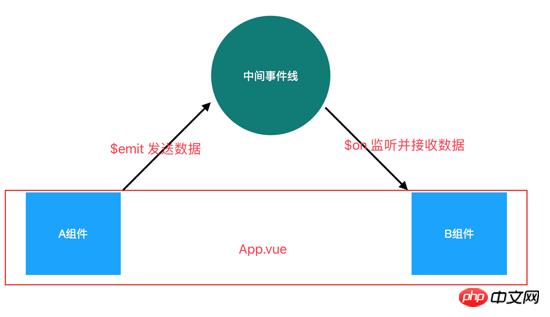
Schau dir das Bild an, schau dir das Bild an, schau dir das Bild an! ! !

Persönliches Verständnis:
Das ist offensichtlich so, als würde der jüngere Bruder den älteren Bruder im Leben anrufen. Beide Parteien brauchen Mobiltelefone und Signalübertragungstürme.
Brother=> A-Komponente
Brother=> B-Komponente
Brother’s Mobile phone=> $emit sendet Daten
Bruders Mobiltelefon=> Zwischenereigniszeile
App.vue => Natürlich weiß jeder, dass es die Erde ist
2.1. Erstellen Sie eine neue Zwischenereigniszeile .js unter src/asstes (beachten Sie das Suffix .js) import Vue from 'Vue'
export default new Vue;
<template>
<p>
<h2>A组件</h2>
<button v-on:click="spot">点一下就传</button>
</p>
</template>
<script>
import bus from '../assets/ligature';
export default {
methods: {
spot: function() {
//监听A组件中的spot,并发送数据
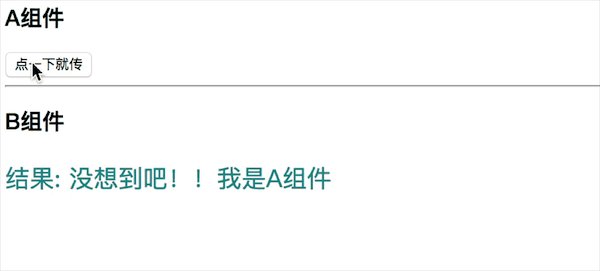
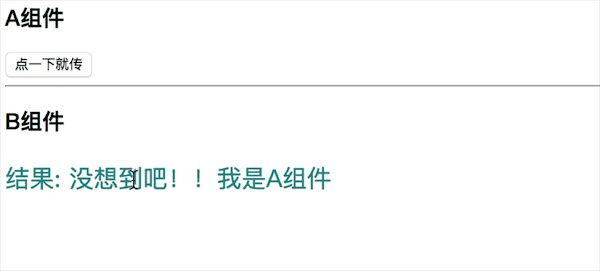
bus.$emit("spot", ' 没想到吧!!我是A组件')
}
}
}
</script>2.3. Erstellen Sie ein neues B.vue
<template>
<p>
<h2>B组件</h2>
<p>结果:{{msg}}</p>
</p>
</template>
<script>
import bus from "../assets/ligature";
export default {
data() {
return {
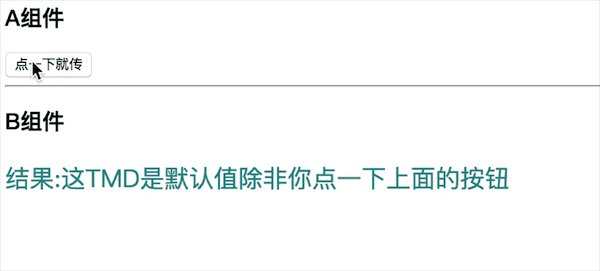
msg: "这TMD是默认值除非你点一下上面的按钮"
};
},
mounted() {
var _this = this;
//监听A组件中的spot,并接受数据
bus.$on("spot", function(msg) {
_this.msg = msg;
});
}
};
</script>
<style>
p{
font-size: 20px;
color: darkcyan;
}
</style>2.4 in src/components, registrieren Sie diese beiden Komponenten und fügen Sie die Tags hinzu dieser beiden Komponenten
rrree3. Wirkung
Das oben Gesagte habe ich für Sie zusammengestellt. Ich hoffe, es wird Ihnen in Zukunft hilfreich sein. Verwandte Artikel:
Verwandte Artikel:
Details zur Leistungsoptimierung der React-Komponente erklären
Das obige ist der detaillierte Inhalt vonWie implementiert man Kommunikation in vue2.0?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue




