
In diesem Artikel wird hauptsächlich eine Zusammenfassung mehrerer Front-End-HTML5-Speichermethoden vorgestellt, darunter lokaler Speicher, lokaler Speichersitzungsspeicher, Offline-Cache (Anwendungscache), Web SQL und IndexedDB. Wer Interesse hat, kann sich informieren.
Gesamtsituation
Vor h5 wurden Cookies hauptsächlich zur Speicherung verwendet. Der Nachteil von Cookies besteht darin, dass sie Daten im Anforderungsheader enthalten und die Größe innerhalb von 4 KB liegt. Hauptbereichsverschmutzung.
Hauptanwendungen: Warenkorb, Kundenanmeldung
Für den IE-Browser gibt es UserData, die Größe beträgt 64 KB, nur der IE-Browser unterstützt es.
Ziel
Das 4K-Größenproblem lösen
Das Problem lösen, das Anforderungsheader häufig mit sich bringen Speicherinformationen Probleme
Probleme mit relationalem Speicher lösen
Browserübergreifend
1. Lokaler Speicher localstorage
Speichermethode:
Schlüsselwertspeichermethode, permanenter Speicher, läuft nie ab, es sei denn, es wird manuell gelöscht.
Größe:
5 Mio. pro Domainname
Unterstützung:

Hinweis: IE9 localStorage unterstützt keine lokalen Dateien. Sie müssen das Projekt auf dem Server bereitstellen, um es zu unterstützen!
Erkennungsmethode:
if(window.localStorage){
alert('This browser supports localStorage');
}else{
alert('This browser does NOT support localStorage');
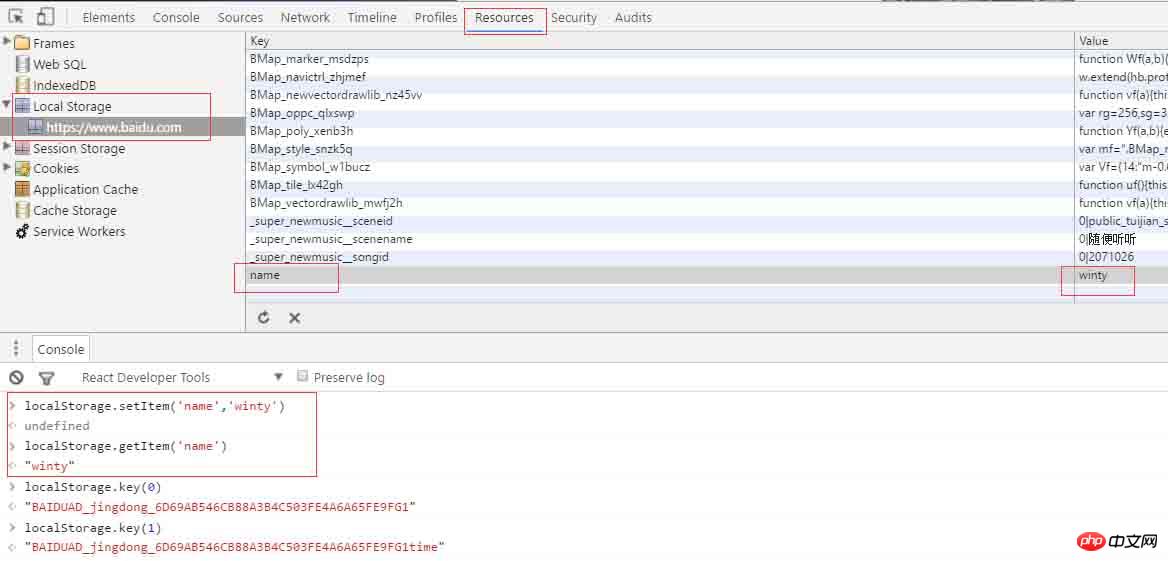
}Häufig verwendete APIs:
getItem //Den Datensatz abrufen
setIten//Den Datensatz festlegen
removeItem//Den Datensatz entfernen
Taste/ /Den Wert abrufen, der dem Schlüssel entspricht
clear//Datensatz löschen

Gespeicherter Inhalt:
Array, Bild, JSON, Stil, Skript. . . (Jeder Inhalt, der in eine Zeichenfolge serialisiert werden kann, kann gespeichert werden)
2. Lokale Speichersitzungsspeicherung
HTML5s lokale Speicher-API Die Verwendungsmethoden von localStorage und sessionStorage sind gleich. Der Unterschied besteht darin, dass sessionStorage nach dem Schließen der Seite gelöscht wird, während localStorage immer gespeichert wird.
3. Offline-Cache (Anwendungscache)
Lokaler Cache der von der Anwendung benötigten Dateien
Verwendung:
① Konfigurationsmanifestdatei
Auf der Seite:
<!DOCTYPE HTML> <html manifest="demo.appcache"> ... </html>
Manifestdateien:
Manifestdateien sind einfache Textdateien, die dem Browser mitteilen, was zwischengespeichert wird (und was nicht).
Die Manifestdatei kann in drei Teile unterteilt werden:
①CACHE MANIFEST – die unter dieser Überschrift aufgeführten Dateien werden nach dem ersten Download zwischengespeichert
②NETWORK – unter dieser Überschrift Die ausgehenden Dateien erfordern eine Verbindung zum Server und werden nicht zwischengespeichert
③FALLBACK – Die unter dieser Überschrift aufgeführten Dateien geben die Fallback-Seite an, wenn auf die Seite nicht zugegriffen werden kann (z. B. eine 404-Seite)
Vollständige Demo:
CACHE MANIFEST # 2016-07-24 v1.0.0 /theme.css /main.js NETWORK: login.jsp FALLBACK: /html/ /offline.html
Auf dem Server: manifest The Die Datei muss mit dem richtigen MIME-Typ konfiguriert werden, nämlich „text/cache-manifest“.
Zum Beispiel Tomcat:
<mime-mapping>
<extension>manifest</extension>
<mime-type>text/cache-manifest</mime-type>
</mime-mapping>Gemeinsame API:
Kern Es handelt sich um ein applicationCache-Objekt mit einem Statusattribut, das den aktuellen Status des Anwendungscaches angibt:
0 (UNCACHED): Kein Cache, das heißt, es gibt keinen Anwendungscache für die Seite
1 (IDLE): Inaktiv, das heißt, der Anwendungscache wurde nicht aktualisiert
2 (PRÜFEN): Überprüfung, das heißt, die Beschreibungsdatei wird heruntergeladen und auf Aktualisierungen überprüft
3 (DOWNLOADING): Download, d. h. der Anwendungscache lädt die Beschreibungsdatei herunter. In
4 (UPDATEREADY) angegebene Ressourcen: Update abgeschlossen, alle Ressourcen wurden heruntergeladen
5 (IDLE): Abgebrochen, das heißt, die Beschreibungsdatei des Anwendungscaches ist nicht mehr vorhanden, daher kann nicht mehr auf die Seite zugegriffen werden. Auf den Anwendungscache kann nicht mehr zugegriffen werden
Zugehörige Ereignisse:
Zeigt eine Änderung im Anwendungs-Cache-Status an:
Überprüfung: beim Surfen Wird ausgelöst, wenn der Anwendungs-Cache nach Updates sucht
Fehler: Wird ausgelöst, wenn ein Fehler gesendet wird während der Suche nach Updates oder dem Herunterladen von Ressourcen
noupdate: Wird ausgelöst, wenn die Beschreibungsdatei überprüft wird und keine Änderungen an der Datei festgestellt werden
Downloading: Wird ausgelöst, wenn das Herunterladen von Anwendungs-Cache-Ressourcen beginnt
Fortschritt : Wird durch kontinuierliches Herunterladen während des Datei-Downloadvorgangs und des Anwendungscaches ausgelöst
updateready: Wird ausgelöst, wenn der Download des neuen Anwendungscaches auf der Seite abgeschlossen ist
cached: Wird ausgelöst, wenn der Anwendungscache vollständig verfügbar ist
Drei Vorteile des Anwendungscaches:
① Offline-Browsen
② Verbessern Sie die Seitenladegeschwindigkeit
③ 降低服务器压力
注意事项:
1. 浏览器对缓存数据的容量限制可能不太一样(某些浏览器设置的限制是每个站点 5MB)
2. 如果manifest文件,或者内部列举的某一个文件不能正常下载,整个更新过程将视为失败,浏览器继续全部使用老的缓存
3. 引用manifest的html必须与manifest文件同源,在同一个域下
4. 浏览器会自动缓存引用manifest文件的HTML文件,这就导致如果改了HTML内容,也需要更新版本才能做到更新。
5. manifest文件中CACHE则与NETWORK,FALLBACK的位置顺序没有关系,如果是隐式声明需要在最前面
6. FALLBACK中的资源必须和manifest文件同源
7. 更新完版本后,必须刷新一次才会启动新版本(会出现重刷一次页面的情况),需要添加监听版本事件。
8. 站点中的其他页面即使没有设置manifest属性,请求的资源如果在缓存中也从缓存中访问
9. 当manifest文件发生改变时,资源请求本身也会触发更新
离线缓存与传统浏览器缓存区别:
1. 离线缓存是针对整个应用,浏览器缓存是单个文件
2. 离线缓存断网了还是可以打开页面,浏览器缓存不行
3. 离线缓存可以主动通知浏览器更新资源
4.Web SQL
关系数据库,通过SQL语句访问
Web SQL 数据库 API 并不是 HTML5 规范的一部分,但是它是一个独立的规范,引入了一组使用 SQL 操作客户端数据库的 APIs。
支持情况:
Web SQL 数据库可以在最新版的 Safari, Chrome 和 Opera 浏览器中工作。
核心方法:
①openDatabase:这个方法使用现有的数据库或者新建的数据库创建一个数据库对象。
②transaction:这个方法让我们能够控制一个事务,以及基于这种情况执行提交或者回滚。
③executeSql:这个方法用于执行实际的 SQL 查询。
打开数据库:
var db = openDatabase('mydb', '1.0', 'Test DB', 2 * 1024 * 1024,fn); //openDatabase() 方法对应的五个参数分别为:数据库名称、版本号、描述文本、数据库大小、创建回调
执行查询操作:
var db = openDatabase('mydb', '1.0', 'Test DB', 2 * 1024 * 1024);
db.transaction(function (tx) {
tx.executeSql('CREATE TABLE IF NOT EXISTS WIN (id unique, name)');
});插入数据:
var db = openDatabase('mydb', '1.0', 'Test DB', 2 * 1024 * 1024);
db.transaction(function (tx) {
tx.executeSql('CREATE TABLE IF NOT EXISTS WIN (id unique, name)');
tx.executeSql('INSERT INTO WIN (id, name) VALUES (1, "winty")');
tx.executeSql('INSERT INTO WIN (id, name) VALUES (2, "LuckyWinty")');
});读取数据:
db.transaction(function (tx) {
tx.executeSql('SELECT * FROM WIN', [], function (tx, results) {
var len = results.rows.length, i;
msg = "<p>查询记录条数: " + len + "</p>";
document.querySelector('#status').innerHTML += msg;
for (i = 0; i < len; i++){
alert(results.rows.item(i).name );
}
}, null);
});由这些操作可以看出,基本上都是用SQL语句进行数据库的相关操作,如果你会MySQL的话,这个应该比较容易用。
5.IndexedDB
索引数据库 (IndexedDB) API(作为 HTML5 的一部分)对创建具有丰富本地存储数据的数据密集型的离线 HTML5 Web 应用程序很有用。同时它还有助于本地缓存数据,使传统在线 Web 应用程序(比如移动 Web 应用程序)能够更快地运行和响应。
异步API:
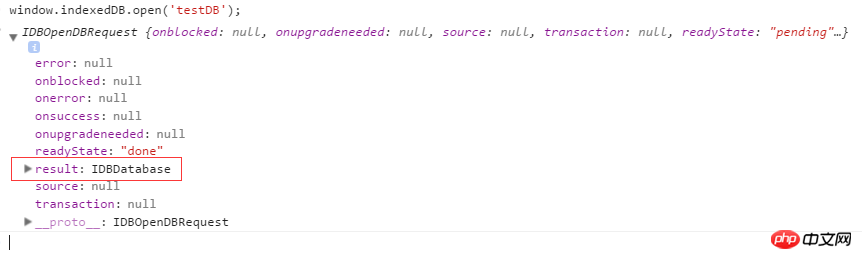
在IndexedDB大部分操作并不是我们常用的调用方法,返回结果的模式,而是请求——响应的模式,比如打开数据库的操作

这样,我们打开数据库的时候,实质上返回了一个DB对象,而这个对象就在result中。由上图可以看出,除了result之外。还有几个重要的属性就是onerror、onsuccess、onupgradeneeded(我们请求打开的数据库的版本号和已经存在的数据库版本号不一致的时候调用)。这就类似于我们的ajax请求那样。我们发起了这个请求之后并不能确定它什么时候才请求成功,所以需要在回调中处理一些逻辑。
关闭与删除:
function closeDB(db){
db.close();
}
function deleteDB(name){
indexedDB.deleteDatabase(name);
}数据存储:
indexedDB中没有表的概念,而是objectStore,一个数据库中可以包含多个objectStore,objectStore是一个灵活的数据结构,可以存放多种类型数据。也就是说一个objectStore相当于一张表,里面存储的每条数据和一个键相关联。
我们可以使用每条记录中的某个指定字段作为键值(keyPath),也可以使用自动生成的递增数字作为键值(keyGenerator),也可以不指定。选择键的类型不同,objectStore可以存储的数据结构也有差异。
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er für das Studium aller hilfreich ist. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
H5
Analyse der mobilen REM-Layout-Anpassungsmethode für Aktivitätsseiten
Das obige ist der detaillierte Inhalt vonMehrere Speichermethoden von Front-End-HTML5. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So verbinden Sie Breitband mit einem Server
So verbinden Sie Breitband mit einem Server
 HTTP 503-Fehlerlösung
HTTP 503-Fehlerlösung
 So überspringen Sie die Verbindung zum Internet nach dem Hochfahren von Windows 11
So überspringen Sie die Verbindung zum Internet nach dem Hochfahren von Windows 11
 So aktivieren Sie den abgesicherten Word-Modus
So aktivieren Sie den abgesicherten Word-Modus
 Die Rolle des HTML-Titel-Tags
Die Rolle des HTML-Titel-Tags
 jquery animieren
jquery animieren
 kb4012212 Was tun, wenn das Update fehlschlägt?
kb4012212 Was tun, wenn das Update fehlschlägt?
 Was tun, wenn das eingebettete Bild nicht vollständig angezeigt wird?
Was tun, wenn das eingebettete Bild nicht vollständig angezeigt wird?
 So exportieren Sie Word aus Powerdesigner
So exportieren Sie Word aus Powerdesigner




