
1. Besorgt über den Stil des Artikels
Es ist fast drei Jahre her, dass die Website Yi Ling gegründet wurde. In diesen drei Jahren hat sie nicht viel Gewinn gemacht. Yiling besteht darauf, Artikel von Zeit zu Zeit zu aktualisieren und den Stil der Artikel ständig anzupassen. Ich weiß nicht, welchen Artikelstil die Leser mögen, und es gab kein Feedback von den Lesern...
Heute wird Yi Ling erneut zu einem neuen Stil wechseln – versuchen Sie, ihn zu verwendenSchreiben Sie einige Tutorial-Artikel in der Art, vom Oberflächlichen zum Tieferen zu beginnen, von Prinzipien über einfache Fälle bis hin zu praktischen Verfahren. Alle Leser sind herzlich eingeladen, ihre wertvolle Meinung zu äußern. Die Änderung im Stil des Artikels ist zweifellos darauf zurückzuführen, dass Yi Ling es den Lesern einfacher und klarer machen möchte, zu verstehen, worum es in dem Artikel geht, welchen Zweck er hat und was die Leser lernen können. (Wenn der Leser das Gefühl hat, nach dem Lesen des Artikels etwas gewonnen zu haben, kann er sein Mobiltelefon in die Hand nehmen und den Zahlungscode unter dem Artikel scannen, um Yi Lings Bemühungen zu unterstützen, vielen Dank.)
2. Einführungsfall
2.1. Einführungsfall
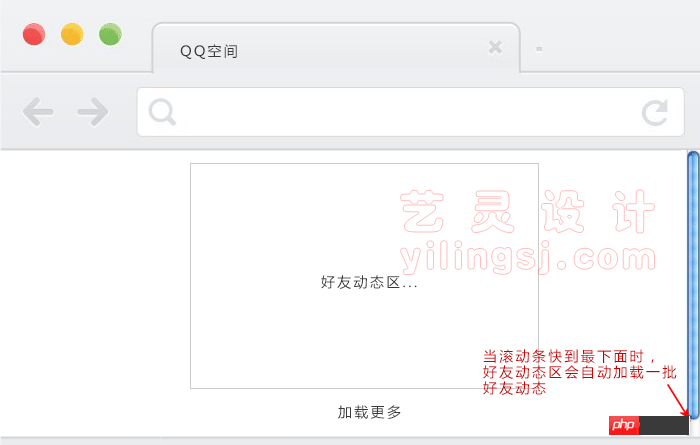
Ich weiß nicht, ob Leser QQ Space gespielt haben, sie sollten dieses Phänomen sehen können: Beim Durchsuchen der Aktualisierungen von Freunden können Sie schnell durchsuchen. Wenn Sie ganz unten angekommen sind, lädt das System automatisch eine Reihe von Aktualisierungen von Freunden. Kommt mit einem Strukturdiagramm:

Heute analysieren wir das Prinzip dieses Effekts, erstellen dann einen einfachen Fall und kombinieren ihn mit php + morgen sqlErklären Sie einen echten Fall.
3. Vorbereitung
Schauen wir uns zunächst an, was Sie benötigen, wenn Sie diese Funktion implementieren möchten!
1. Jeder Editor, wie zum Beispiel: Dreamweaver, HBuilder, Sublime Text, EditPlus, Notepad++ usw.;
Sie müssen über die Grundlagen von js oder jq verfügen . Seien Sie in der Lage,
php
und sql-Anweisungsabfrage;
Im Folgenden werden wir nacheinander Durchbrüche in der oben genannten Vorbereitungsarbeit erzielen! 3.1. Editorprobleme lösen
Über den Herausgeber muss man nicht mehr sagen. Suchen Sie einfach online, laden Sie es herunter und fahren Sie dann mit Schritten wie Dekomprimierung und Installation fort. Wenn der Leser diesen Schritt nicht kennt, wird empfohlen, den Artikel →→Dreamweaver Cs6-Installation zu lesen und dem Artikel zur Installation der Dreamweaver -Software zu folgen.
3.2. Lösen Sie das P+CSS-Layoutproblem
Wie bereits erwähnt, werden wir heute nur über einen einfachen Fall sprechen, daher benötigen wir nur ein einfaches Layout. Nehmen Sie für das Layout das obige Analysediagramm als Beispiel. Yi Ling empfiehlt den Lesern, vor dem Codieren ihren eigenen Code basierend auf dem obigen Analysediagramm zu schreiben. Verwenden Sie Tags beiläufig, achten Sie jedoch auf den Kerninhalt.
3.2.1, HTML-Layout
<br/>
<!--主内容区--> <p class="main"> <p class="main-body"> 默认展示的内容 </p> <p id="ylsj-load">点击加载更多内容......</p> </p>
Beim Layout müssen wir es auch css verschönern.
3.2.2, CSS-Stil
<br/>
<style type="text/css">
.main{width:1190px;border:1px solid #ccc;margin:10px auto}
.main-body,.ylsj-main{height:1600px;background:#ddd;margin:0 auto}
.ylsj-main{background:#B5F3C3;}
#ylsj-load{width:90%;border:1px solid #ccc;height:40px;line-height:40px;margin:10px auto;font-size:12px;color:#888;border-radius:8px;text-align:center}
</style>Machen wir ein Foto des im Quellcode oben gezeigten Renderings! Bilder: 
Okay, der Layout-Schritt ist erledigt, jetzt wird es etwas schwieriger!
4. Was macht js/jq?
Ich weiß nicht, ob der Leser es bemerkt hat, aber Yi Ling hat es bereits separat erwähnt jq Schließlich kann dies nicht in ein oder zwei Codezeilen klar erklärt werden. Lassen Sie uns die Auswirkungen dieses Falles weiter analysieren!
Standardmäßig durchsuchen wir die Aktualisierungen von Freunden von oben nach unten. Zu diesem Zeitpunkt ist es so, als würden wir die Aktualisierungen von Freunden fast vollständig durchsuchen . Aber was ist mit Tencent? Es wurde automatisch erneut geladen und die Daten wurden dann in die Seite eingefügt. Die Bildlaufleiste des Browsers befindet sich zu diesem Zeitpunkt scheinbar wieder im vorherigen Zustand um nach unten zu scrollen. Wenn es wieder fast am Ende ist, werden die Daten erneut geladen und gefüllt, dann geht das Browsen weiter und so weiter...
Dann entsteht das Problem! <br/>1. Wie erkennt man, dass der Benutzer im Begriff ist, den Inhalt zu durchsuchen? <br/>2. Wie löst man das automatische Ladeereignis aus, wenn das Surfen beendet ist?
Da es ein Problem gibt, müssen wir es lösen.
Ich weiß nicht, ob der Leser gerade auf Yi Lings Beschreibung geachtet hat. Es gibt einen wichtigen Punkt in der Beschreibung Bildlaufleiste!
Was kann die Bildlaufleiste? Welche Rolle spielt es in unserem Fall?
Wir können den Abstand zwischen der Bildlaufleiste und dem oberen Rand der Seite berechnen!
Was nützt die Berechnung dieser Entfernung?
Diese Distanz allein ist nutzlos, aber vergessen Sie nicht, htmlEs gibt auch ein #ylsj-load-Tag im Quellcode! Ist Ihnen aufgefallen, dass Sie dieses #ylsj-load im Bild oben nicht sehen?
Hey! Ja, warum habe ich es nicht gesehen? Wo ist es geblieben?
Sehen Sie es einfach nicht, aber wenn Sie es sehen, wird es nicht funktionieren!
Der Grund, warum Sie es nicht sehen können, liegt darin, dass er unten ist und vom Standardinhalt unterstützt wird. Wie bereits erwähnt, kann nach dem Scrollen im Browser eine Scrollhöhe ermittelt werden. Zu diesem Zeitpunkt ist dies auch die Höhe von oben. Wenn #ylsj-load angezeigt wird, bedeutet dies, dass das Ende fast erreicht ist. Bild: #ylsj-load Zu diesem Zeitpunkt müssen wir den Ladevorgang auslösen. 
至此,我们刚提的两个问题就已经解决了,现在来写jq代码吧!
4.1、jq判断是否快到拉到底部
4.1.1、jq判代码
<br/>
<!--引入jquery库,建议1.8版本以上,如果页面中已引入,可忽略此库-->
<script type="text/javascript" src="http://www.yilingsj.com/skin/yilingsj/js/jquery-1.8.3.min.js"></script>
<script>
/*页面滚动*/
$(window).scroll(function(){
var t=$(this).scrollTop();/*获取滚动时距离浏览器顶部的值*/
var h=$(this).height();/*获取当前窗口的高度*/
var h1=$('#ylsj-load').offset().top;/*获取按钮距离浏览器顶部的值*/
/*用按钮的值-滚动条的值与窗口高度进行比较,如果小时,则表示按钮进入可视区,同时也表示滚动条即将到达底部*/
if(h1-t<h){
/*弹出一个窗口,提示用户下面没有内容了*/
alert('别往下拉了,下拉就没有了!');
}
});
</script>此时我们去刷新页面,尝试向下拉动滚动条,快到底部时可以看到有弹窗提示。配图:
既然可以看到弹窗,表示我们的js代码成功了。接下来就是添加数据了。
4.2、触发点击事件添加数据
今天我们不讲ajax和php,明天再讲。今天只讲一个简单的点击加载数据操作。
由于我们今天没有数据,那就用一个盒子充当数据吧。
现在数据有了,但又有新的问题!<br/>1、点击事件怎么写?<br/>2、新的“数据”如何插入到页面中?
4.2.1、点击事件
<br/>
<script>
$('#ylsj-load').click(function(){
alert('点我想干嘛?加载数据??');
});
</script>此时我们手动去点击“点击加载更多内容......”这个按钮会看到有弹窗提示,配图:
4.2.2、插入内容
$(this).before('<p class="ylsj-main">加载的数据外框架<\/p>');
我们将上面的代码放到4.2.1中,替换掉原alert弹框。再次点击时配图:
好了,差不多了。但是有一个问题:现在是点击才去进行加载,如何做到让他自动加载呢???
这个作为今天的作业吧。友情提示:建议回头看4.1.1的代码片段。明日会继续进行后续讲解。
<br/>
上次留下的问题不知道看官们有没有解决,没有解决的看下面的答案吧。
4.4、自动加载思路
我们在4.1中已经可以判断出滚动条是否快到拉到底部,在4.2中我们又做出了点击事件和加载“数据”的步骤,所以我们这个自动加载可以将4.1和4 2结合起来。也就是说:当滚动条快拉到底部时,我们让它去触发点击事件。
4.5、自动加载源码
4.5.1、完整jquery代码
<br/>
<script type="text/javascript" src="http://www.yilingsj.com/skin/yilingsj/js/jquery-1.8.3.min.js"></script>
<script>
$(window).scroll(function(){
var t=$(this).scrollTop();/*获取滚动时距离浏览器顶部的值*/
var h=$(this).height();/*获取当前窗口的高度*/
var h1=$('#ylsj-load').offset().top;/*获取按钮距离浏览器顶部的值*/
/*用按钮的值-滚动条的值与窗口高度进行比较,如果小时,则表示按钮进入可视区,同时也表示滚动条即将到达底部*/
if(h1-t<h){
/*这里将之前的弹窗改成点击事件*/
$('#ylsj-load').click();
}
});
var i=0;
$('#ylsj-load').click(function(){
i++;
$(this).before('<p class="ylsj-main bg_'+i+'">加载的数据外框架,已加载'+i+'次<\/p>');
});
</script>案例欣赏:
怎么样,是不是有点感觉了?
接下来我们继续向下进行。
五、使用ajax发送请求
5.1、ajax格式
这个ajax的话呢,其实也不是多难,我们还是要先写好框架,然后再进行替换上面的代码。
5.1.1、ajax发送请求代码
<br/>
$.ajax({
type:"/*类型,post或get*/",
url:'要请求的php文件地址',
data:{/*要传递的参数*/},
dataType:"/*数据类型,html、json、xml等*/",
success:function(data){
/*成功时返回数据*/
},error:function(jqXHR){
/*失败时进行提示*/
}
});上面的代码怎么用呢?
其实我们只要稍微思考下就行了。上面是代码,代码需要去执行啊!既然是需要去执行,那什么时候才去执行呢???
当然是点击的时候去触发ajax了!好,我们继续来完善我们的代码。
5.2、ajax和jquery进行结合
5.2.1、ajax和jquery进行结合
<br/>
<!--引入jquery库,建议1.8版本以上,如果页面中已引入,可忽略此库-->
<script type="text/javascript" src="http://www.yilingsj.com/skin/yilingsj/js/jquery-1.8.3.min.js"></script>
<script>
var i=0;/*定义一个变量,等会用来控制多次触发*/
$(window).scroll(function(){
var t=$(this).scrollTop();/*获取滚动时距离浏览器顶部的值*/
var h=$(this).height();/*获取当前窗口的高度*/
var h1=$('#ylsj-load').offset().top;/*获取按钮距离浏览器顶部的值*/
/*用按钮的值-滚动条的值与窗口高度进行比较,如果小时,则表示按钮进入可视区,同时也表示滚动条即将到达底部*/
if(h1-t<h){
if(i==0){/*防止快速下拉时多次触发*/
i=1;/*改变i的值*/
/*这里将之前的弹窗改成点击事件*/
$('#ylsj-load').click();
}
}
});
$('#ylsj-load').click(function(){
/*将原来这里的内容替换成ajax动态获取数据*/
$.ajax({
type:"/*类型,post或get*/",
url:'要请求的php文件地址',
data:{/*要传递的参数*/},
dataType:"/*数据类型,html、json、xml等*/",
success:function(data){
/*成功时返回数据*/
i=0;/*然后恢复状态,否则继续下拉时不能继续执行*/
},error:function(jqXHR){
/*失败时进行提示*/
}
});
});
</script>上面的代码中还有一些参数没有修改,因为这些参数要根据我们接下来的php进行修改。
六、php文件
6.1、分析php文件做什么事情
这个php文件里面有什么内容呢?具体内容还是要根据我们具体的案例来进行写代码。
举个例子:我们要做一个下拉时自动加载文章的效果。既然是加载文章,所以我们需要知道以下这些数据:文章标题、文章简介、文章缩略图、发表日期、来源网站、作者、阅读量、评论数等等。这些数据都需要通过这个php文件传递给我们上面的ajax。
6.2、sql语句查询信息
Da wir Daten weitergeben, müssen wir die Daten abfragen. Es ist unmöglich zu sagen, dass die Informationen direkt aufgeschrieben werden sollten. Das ist unrealistisch! Daher enthält diese php-Datei auch unsere sql-Anweisung.
Oh Kuchenverkäufer! Das erste jquery ist einigermaßen verständlich, das folgende ajax ist jedoch völlig unverständlich, ganz zu schweigen von den Abfragen php und sql. Vermutlich wird es einigen Lesern so gehen.
Was sollen wir tun? Folgen Sie den Ideen des Artikels, um das entsprechende Wissen zu erlernen! Wenn Sie nur den copy-Code kennen, aber die Prinzipien und Prozesse nicht kennen, können Sie ihn nicht an anderer Stelle verwenden.
7. Schließlich
Das Prinzip des automatischen Ladens ist für den Quellcode im Grunde dasselbe. Beim nächsten Mal ruft Yi Ling die Daten in mehreren Website-Verwaltungssystemen auf, um Plug-Ins zu erstellen. Die Leser, die sie benötigen, können die entsprechenden Plug-Ins entsprechend ihren eigenen Anforderungen herunterladen.
In diesem Artikel wird das Prinzip des automatischen Ladens weiterer Artikel beim Herunterladen des praktischen Tutorials $.ajax+php erläutert. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
Erklären Sie in der ersten Lektion die Grundlagen der WeChat-Miniprogrammentwicklung
Detaillierte Erläuterung der Verwendung von Selen
Das obige ist der detaillierte Inhalt von$.ajax+php praktisches Tutorial zum automatischen Laden weiterer Artikel, wenn Sie die Prinziperklärung herunterziehen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was tun, wenn die CHM-Datei nicht geöffnet werden kann?
Was tun, wenn die CHM-Datei nicht geöffnet werden kann?
 WeChat-Schritte
WeChat-Schritte
 Grundlegende Verwendung von FTP
Grundlegende Verwendung von FTP
 ps ausgewählten Bereich löschen
ps ausgewählten Bereich löschen
 JS-Array-Sortierung: Methode sort()
JS-Array-Sortierung: Methode sort()
 Was bedeutet URL?
Was bedeutet URL?
 So legen Sie die Transparenz der HTML-Schriftfarbe fest
So legen Sie die Transparenz der HTML-Schriftfarbe fest
 Methode zum Öffnen der Bereichsberechtigung
Methode zum Öffnen der Bereichsberechtigung
 Anforderungen an die Hardwarekonfiguration des Webservers
Anforderungen an die Hardwarekonfiguration des Webservers




