Einige Gedanken zu React diese Bindung
Wenn wir Reaktionsprojekte entwickeln, stoßen wir normalerweise this auf Bindungsprobleme. Die Lösungsmethoden werden in den folgenden drei Situationen zusammengefasst:
import React from 'react'export default class Demo extends React.Component{
constructor(props){ super(props); this.click1.bind(this)//方式1: 在构造函数内绑定
}
click1(){
}
click2=()=>{//方式2: 使用箭头函数
}
click3(){
}
render(){ //方式3: 在render内绑定
return <p>
<button onClick={this.click2}></button>
<button onClick={this.click3.bind(this)}></button>
</p>
}
}Alle drei Methoden können den gleichen Effekt erzielen, es gibt jedoch immer noch einen großen Unterschied in der Leistung.
Erstens hat die dritte Methode die schlechteste Leistung. Sie muss jedes Mal beim Rendern gebunden werden. this
kompilieren, können wir den Unterschied erkennen: ES5

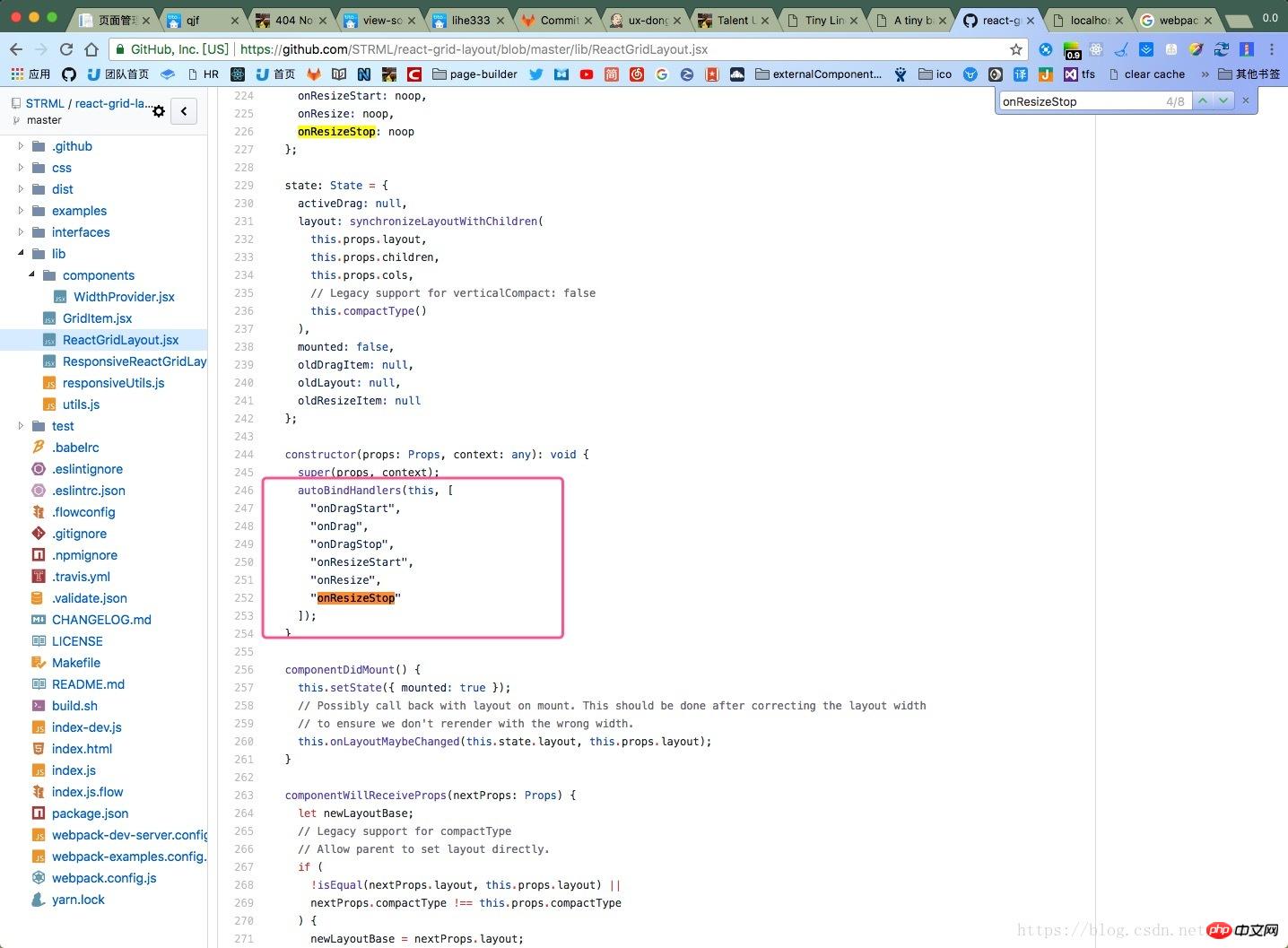
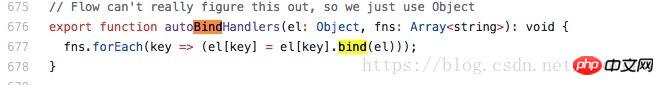
definiert ist, dh this wird nach jeder Instanziierungsmethode definiert, jedoch durch Methode 1, diese Methode ist tatsächlich auf this definiert und jedes Instanzobjekt teilt diese Methode. Aus reiner Sicht des Speicherplatzverbrauchs ist Methode 1 daher tatsächlich die beste. prototype
Überprüfen Sie zunächst, ob eine Definition der Methode in
vorhanden ist, falls nicht Suchen Sie dann mit this, ob es eine solche Methode gibt. Daher wird während des Methodenaufrufs eine prototypübergreifende Kettensuche durchgeführt. Bei diesem Vorgang handelt es sich um den durch Methode 1 verursachten Mehrverbrauch. prototype
, sodass es bei der Bereichssuche zu einer Verbrauchsebene kommt. _this


Das Problem der Übergabe von Werten von der übergeordneten Komponente an die untergeordnete Komponente von Echarts in Vue
Detaillierte Erläuterung des strikten Javascript-Modus
Zugehörige Codeanalyse von PHP zur Implementierung der Anmeldefunktion
Das obige ist der detaillierte Inhalt vonEinige Gedanken zu React diese Bindung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1379
1379
 52
52
 Was ist Useffizität? Wie verwenden Sie es, um Nebenwirkungen auszuführen?
Mar 19, 2025 pm 03:58 PM
Was ist Useffizität? Wie verwenden Sie es, um Nebenwirkungen auszuführen?
Mar 19, 2025 pm 03:58 PM
In dem Artikel wird die Verwendung von UseEffect in React, einen Haken für die Verwaltung von Nebenwirkungen wie Datenabrufen und DOM -Manipulation in funktionellen Komponenten erläutert. Es erklärt die Verwendung, gemeinsame Nebenwirkungen und Reinigung, um Probleme wie Speicherlecks zu verhindern.
 Wie funktioniert der React -Versöhnungsalgorithmus?
Mar 18, 2025 pm 01:58 PM
Wie funktioniert der React -Versöhnungsalgorithmus?
Mar 18, 2025 pm 01:58 PM
Der Artikel erläutert den Versöhnungsalgorithmus von React, der das DOM effizient aktualisiert, indem virtuelle DOM -Bäume verglichen werden. Es werden Leistungsvorteile, Optimierungstechniken und Auswirkungen auf die Benutzererfahrung erörtert.
 Was sind Funktionen höherer Ordnung in JavaScript und wie können sie verwendet werden, um prägnanter und wiederverwendbarer Code zu schreiben?
Mar 18, 2025 pm 01:44 PM
Was sind Funktionen höherer Ordnung in JavaScript und wie können sie verwendet werden, um prägnanter und wiederverwendbarer Code zu schreiben?
Mar 18, 2025 pm 01:44 PM
Funktionen höherer Ordnung in JavaScript verbessern die Übersichtlichkeit, Wiederverwendbarkeit, Modularität und Leistung von Code durch Abstraktion, gemeinsame Muster und Optimierungstechniken.
 Wie funktioniert das Currying in JavaScript und wie hoch sind ihre Vorteile?
Mar 18, 2025 pm 01:45 PM
Wie funktioniert das Currying in JavaScript und wie hoch sind ihre Vorteile?
Mar 18, 2025 pm 01:45 PM
In dem Artikel wird das Currying in JavaScript, einer Technik, die Multi-Argument-Funktionen in Einzelargument-Funktionssequenzen verwandelt. Es untersucht die Implementierung von Currying, Vorteile wie teilweise Anwendungen und praktische Verwendungen, Verbesserung des Code -Lesens
 Wie verbinden Sie React -Komponenten mit Connect () an den Redux -Store?
Mar 21, 2025 pm 06:23 PM
Wie verbinden Sie React -Komponenten mit Connect () an den Redux -Store?
Mar 21, 2025 pm 06:23 PM
In Artikel werden die Verbindungskomponenten an Redux Store mit Connect () verbinden, wobei MapStatetoprops, MapDispatchtoprops und Leistungsauswirkungen erläutert werden.
 Was ist usecontext? Wie verwenden Sie es, um den Zustand zwischen Komponenten zu teilen?
Mar 19, 2025 pm 03:59 PM
Was ist usecontext? Wie verwenden Sie es, um den Zustand zwischen Komponenten zu teilen?
Mar 19, 2025 pm 03:59 PM
Der Artikel erläutert den Usecontext in React, was das staatliche Management durch Vermeidung von Prop -Bohrungen vereinfacht. Es wird von Vorteilen wie zentraler Staat und Leistungsverbesserungen durch reduzierte Neulehre erörtert.
 Wie verhindern Sie das Standardverhalten bei Ereignishandlern?
Mar 19, 2025 pm 04:10 PM
Wie verhindern Sie das Standardverhalten bei Ereignishandlern?
Mar 19, 2025 pm 04:10 PM
In Artikeln werden das Standardverhalten bei Ereignishandlern mithilfe von PURDDEFAULT () -Methoden, seinen Vorteilen wie verbesserten Benutzererfahrungen und potenziellen Problemen wie Barrierefreiheitsproblemen verhindern.
 Was sind die Vor- und Nachteile kontrollierter und unkontrollierter Komponenten?
Mar 19, 2025 pm 04:16 PM
Was sind die Vor- und Nachteile kontrollierter und unkontrollierter Komponenten?
Mar 19, 2025 pm 04:16 PM
Der Artikel erörtert die Vor- und Nachteile kontrollierter und unkontrollierter Komponenten bei React, wobei sich auf Aspekte wie Vorhersehbarkeit, Leistung und Anwendungsfälle konzentriert. Es rät zu Faktoren, die bei der Auswahl zwischen ihnen berücksichtigt werden müssen.




