$selector – wie man DOM in JQuery-Objekte kapselt
Vorwort: Wenn es um JQuery geht, muss ich über die leistungsstarke Auswahlfunktion von JQuery sprechen. Diese Funktion ist sehr leistungsstark und das Sizzle-Modul ist separat für Freunde, die nur die Auswahlfunktion verwenden müssen. (In diesem Artikel geht es nicht um die leistungsstarken Funktionen von JQuery-Selektoren. Lassen Sie uns zunächst darüber sprechen, wie JQuery DOM-Elemente in JQuery-Objekte kapselt.)
Dom-Objekte und JQuery-Objekte
<body> <script src="https://cdn.bootcss.com/jquery/2.0.0/jquery.min.js"></script> <p id="box">测试</p> <script> var oBox = document.getElementById('box'); var oBox2 = document.querySelector('#box'); var $Box = $('#box'); console.log(oBox); console.log(oBox2); console.log($Box); </script> </body> </html>
Laufergebnis:

Wir können den Unterschied darin erkennen, dass $() das DOM-Objekt in ein JQuery-Objekt kapselt und das DOM-Objekt auch in JQuery[0] gespeichert ist Deshalb sagen wir, dass wir zum Konvertieren von Jquery-Objekten in DOM-Objekte nur jquery[0] oder jquery.get(0) verwenden müssen.
2. JQuery simulieren – basierend auf der ID, JQuery-Objekt kapseln
Lassen Sie es uns zunächst vereinfachen und einen Teil des Prozesses der Kapselung von JQuery-Objekten betrachten
<body>
<script src="https://cdn.bootcss.com/jquery/2.0.0/jquery.min.js"></script>
<p id="box">测试</p>
<script>
var $Box = $('#box');
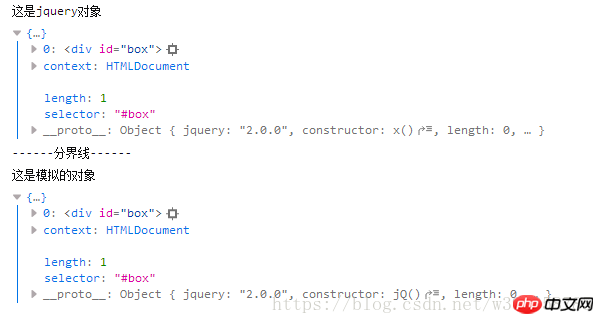
console.log('这是jquery对象');
console.log($Box);
console.log('------分界线------');
(function(window,undefined){
var jQ = function(selector){
return new jQ.fn.init(selector);
};
jQ.fn = jQ.prototype = {
jquery:'2.0.0', //jquery版本号信息
constructor: jQ, //添加构造器属性
length:0, //初始length属性
selector:'', //初始selector属性
init: function(selector){
var match, elem, rquickExpr = /^(?:\s*(<[\w\W]+>)[^>]*|#([\w-]*))$/;
match = rquickExpr.exec( selector );
//console.log(match); //正则匹配找出id的值
if ( !selector ) { //如果selector为'',null,undefind直接退出操作
return this;
}
elem = document.getElementById(match[2]);
this[0] = elem;
this.context=document;
this.length = 1;
this.selector = selector;
return this;
}
}
jQ.fn.init.prototype = jQ.fn;
window.$$ = jQ;
})( window );
console.log('这是模拟的对象');
console.log($$('#box')); //输出封装的对象
</script>
</body>②Ausgabeergebnis: (Geöffnet im Firefox-Browser)

Was hier beachtet werden muss, ist , Chrome-Browser weist einige Unterschiede in der Anzeige auf

jquery zeigt das Klassen-Array-Objekt an bilden.
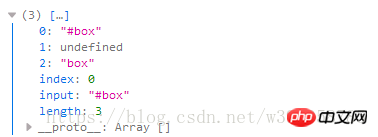
③, Analyse
Für diejenigen, die den obigen Code nicht verstehen, empfehle ich Ihnen, den Artikel zu lesen, den ich zuvor geschrieben habe [jquery-Quellcode]Einige Probleme müssen gelöst werden, bevor mit dem Erlernen des Quellcodes begonnen wird.
Regulärer Abgleich Ich habe den regulären Ausdruck direkt in den Quellcode kopiert. Sie können das Ergebnis der regulären Ausdrucksverarbeitung ausgeben, um es anzuzeigen.

3. JQuery simulieren – entsprechend dem Tag-Namen das JQuery-Objekt kapseln
Geben Sie den Code direkt ein
<body>
<ul class="list">
<li>测试1</li>
<li>测试2</li>
<li>测试3</li>
<li>测试4</li>
</ul>
<script>
console.log('这是jquery对象');
var aLi1 = $('li');
console.log(aLi1);
console.log('------分界线------');
(function(window,undefined){
var jQ = function(selector,context){
return new jQ.fn.init(selector, context);
};
jQ.fn = jQ.prototype = {
jquery:'2.0.0', //jquery版本号信息
constructor: jQ, //添加构造器属性
length:0, //初始length属性
selector:'', //初始selector属性
init: function(selector, context){
var match, elem;
if ( !selector ) { //如果selector为'',null,undefind直接退出操作
return this;
}
elem = document.getElementsByTagName(selector);
for(var i =0,len=elem.length; i<len; i++){
this[i] = elem[i];
}
this.context=document;
this.length = elem.length;
this.selector = selector;
return this;
}
}
jQ.fn.init.prototype = jQ.fn;
window.$$ = jQ;
})( window );
console.log('这是模拟的对象');
console.log($$('li')); //输出封装的对象
</script>
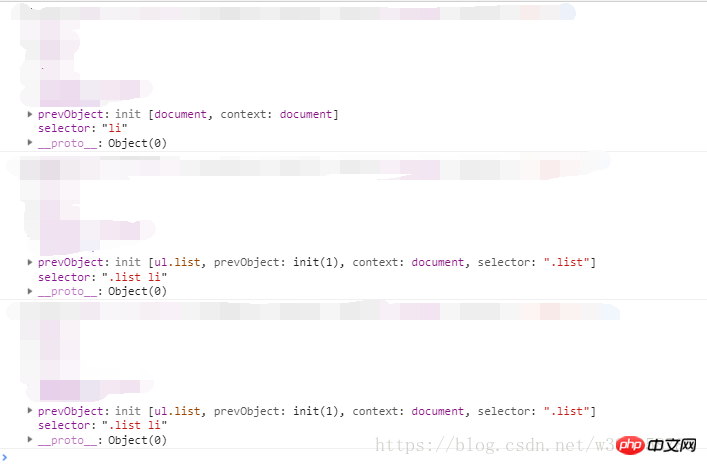
</body>Ausgabeergebnis:

Dies ist nur eine einfache Simulation, die JQ-Verarbeitung ist alles andere als einfach, JQuery trifft auch viele Urteile (im folgenden Artikel wird dieses Problem weiter behandelt). Sie können das prevObject-Attribut auch im JQuery-Objekt finden, das das Suchobjekt der vorherigen Ebene speichert. Schauen Sie sich einfach das Beispiel unten an, um es zu verstehen.
<body>
<script src="https://cdn.bootcss.com/jquery/2.0.0/jquery.min.js"></script>
<ul class="list">
<li>测试1</li>
<li>测试2</li>
<li>测试3</li>
<li>测试4</li>
</ul>
<script>
var aLi1 = $('li');
console.log(aLi1);
var aLi2 = $('li','.list');
console.log(aLi2);
var aLi3 = $('.list').find('li');
console.log(aLi3);
</script>
</body>
In diesem Artikel wird erläutert, wie der $-Selektor DOM einkapselt Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
css3 animierte Navigationsleiste 3D
Grundlegende Verwendung der Anforderungsbibliothek
Das Frontend ruft die WeChat-Zahlungsschnittstelle auf
Das obige ist der detaillierte Inhalt von$selector – wie man DOM in JQuery-Objekte kapselt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1385
1385
 52
52
 Was ist der Grund, warum die Ref-Bindung an DOM oder Komponente fehlschlägt, und wie lässt sich das Problem lösen?
May 12, 2023 pm 01:28 PM
Was ist der Grund, warum die Ref-Bindung an DOM oder Komponente fehlschlägt, und wie lässt sich das Problem lösen?
May 12, 2023 pm 01:28 PM
Beschreibung des Vue3ref-Bindungs-DOM- oder Komponentenfehlerursachenanalyse-Szenarios In Vue3 wird häufig Ref zum Binden von Komponenten oder DOM-Elementen verwendet. Oft wird Ref eindeutig zum Binden verwandter Komponenten verwendet, aber die Ref-Bindung schlägt häufig fehl. Beispiele für Ref-Bindungsfehlersituationen Die überwiegende Mehrheit der Fälle, in denen die Ref-Bindung fehlschlägt, ist darauf zurückzuführen, dass beim Binden des Refs an die Komponente die Komponente noch nicht gerendert wurde und die Bindung daher fehlschlägt. Oder die Komponente wird zu Beginn nicht gerendert und die Referenz ist nicht gebunden. Wenn die Komponente mit dem Rendern beginnt, wird auch die Bindung zwischen der Referenz und der Komponente abgeschlossen. Zu diesem Zeitpunkt treten Probleme auf beim Einsatz komponentenbezogener Methoden. Die an ref gebundene Komponente verwendet v-if, oder ihre übergeordnete Komponente verwendet v-if, um die Seite zu veranlassen
 Was bedeutet vue dom?
Dec 20, 2022 pm 08:41 PM
Was bedeutet vue dom?
Dec 20, 2022 pm 08:41 PM
DOM ist ein Dokumentobjektmodell und eine Schnittstelle für die HTML-Programmierung. Elemente auf der Seite werden über DOM manipuliert. Das DOM ist eine speicherinterne Objektdarstellung eines HTML-Dokuments und bietet eine Möglichkeit, mithilfe von JavaScript mit Webseiten zu interagieren. Das DOM ist eine Hierarchie (oder ein Baum) von Knoten mit dem Dokumentknoten als Wurzel.
 Welche Möglichkeiten gibt es, DOM-Knoten in Vue3 zu erhalten?
May 11, 2023 pm 04:55 PM
Welche Möglichkeiten gibt es, DOM-Knoten in Vue3 zu erhalten?
May 11, 2023 pm 04:55 PM
1. Native js ruft den DOM-Knoten ab: document.querySelector (Selektor) document.getElementById (ID-Selektor) document.getElementsByClassName (Klassenselektor).... 2. Holen Sie sich das Instanzobjekt der aktuellen Komponente in vue2: weil jeder vue Jeder Die Komponenteninstanz enthält ein $refs-Objekt, das Verweise auf die entsprechenden DOM-Elemente oder Komponenten speichert. Daher verweisen die $refs der Komponente standardmäßig auf ein leeres Objekt. Sie können der Komponente zunächst ref="name" hinzufügen und dann this.$refs übergeben.
 Anleitung zur DOM-Manipulation in PHP
May 21, 2023 pm 04:01 PM
Anleitung zur DOM-Manipulation in PHP
May 21, 2023 pm 04:01 PM
In der Webentwicklung ist DOM (DocumentObjectModel) ein sehr wichtiges Konzept. Es ermöglicht Entwicklern, das HTML- oder XML-Dokument einer Webseite einfach zu ändern und zu bedienen, z. B. Elemente hinzuzufügen, zu löschen, zu ändern usw. Die integrierte DOM-Operationsbibliothek in PHP bietet Entwicklern auch umfangreiche Funktionen. In diesem Artikel wird die DOM-Operationsanleitung in PHP vorgestellt, in der Hoffnung, allen zu helfen. Das Grundkonzept von DOM DOM ist eine plattformübergreifende, sprachunabhängige API, die dies kann
 Was sind die Dom- und Bom-Objekte?
Nov 13, 2023 am 10:52 AM
Was sind die Dom- und Bom-Objekte?
Nov 13, 2023 am 10:52 AM
Es gibt 5 DOM-Objekte, darunter „Dokument“, „Element“, „Knoten“, „Ereignis“ und „Fenster“. 2. „Fenster“, „Navigator“, „Standort“ und „Verlauf“ und „Bildschirm“ und weitere 5 Arten von Stücklistenobjekten.
 Was ist der Unterschied zwischen bom und dom?
Nov 13, 2023 pm 03:23 PM
Was ist der Unterschied zwischen bom und dom?
Nov 13, 2023 pm 03:23 PM
BOM und DOM unterscheiden sich hinsichtlich Rolle und Funktion, Beziehung zu JavaScript, gegenseitiger Abhängigkeit, Kompatibilität verschiedener Browser und Sicherheitsaspekten. Detaillierte Einführung: 1. Rolle und Funktion Die Hauptfunktion von BOM besteht darin, das Browserfenster zu bedienen und zu steuern. Die Hauptfunktion von DOM besteht darin, das Webdokument in einen Objektbaum umzuwandeln Entwickler können die Elemente und Inhalte der Webseite über diesen Objektbaum abrufen und ändern. 2. Beziehung zu JavaScript usw.
 Was sind die integrierten Objekte von DOM?
Dec 19, 2023 pm 03:45 PM
Was sind die integrierten Objekte von DOM?
Dec 19, 2023 pm 03:45 PM
dom内置对象有: 1、document;2、window;3、navigator;4、location;5、history;6、screen;7、document.documentElement;8、document.body;9、document.head;10、document .title;11、document.cookie。
 Was erreichen Dom und Bom?
Nov 20, 2023 pm 02:28 PM
Was erreichen Dom und Bom?
Nov 20, 2023 pm 02:28 PM
DOM ermöglicht den dynamischen Zugriff und die Aktualisierung von Webseiteninhalten, während BOM APIs für die Interaktion mit Browserfenstern bereitstellt, einschließlich der Steuerung des Browserverhaltens und des Abrufens von Informationen über den Browser und die Benutzerumgebung. DOM dient hauptsächlich der Bedienung von Webseiteninhalten Bedienen Sie Browserfenster und interagieren Sie mit Browsern. Beides bildet zusammen eine wichtige Grundlage in der Web-Frontend-Entwicklung und bietet Entwicklern umfassende Methoden zur Steuerung und Bedienung von Webseiten und Browsern, um eine starke Interaktivität und gute Benutzererfahrung zu erzielen.




