
Dieses Mal zeige ich Ihnen, wie Sie dev und prd im Webpack betreiben und welche Vorsichtsmaßnahmen für den Betrieb von dev und prd im Webpack gelten. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
Dieser Monat läutete die Veröffentlichung der offiziellen Version von v4 ein. Dieser Artikel wird verwendet, um neue Funktionen kennenzulernen und das Wesentliche zusammenzufassen -Verwenden Sie Plugins und Loader für die Entwicklung. Von Dev zu PRD, los geht's~
Umgebung
Node.js 4 wird nicht mehr auf eine höhere Ecmascript-Version aktualisiert.
Verwendung
Sie müssen jetzt zwischen zwei Modi wählen: Produktion oder Entwicklung
Dieses Mal wird das Moduskonfigurationselement in der neuen Version eingeführt, und Entwickler können zwischen den Modi „Keine“, „Entwicklung“ (Entwicklung) und „Produktion“ (Produkt) wählen. Dieses Konfigurationselement verwendet standardmäßig den Produktionsmodus.
Der Entwicklungsmodus bietet Ihnen das ultimative Entwicklungserlebnis, einschließlich Browser-Debugging-Tools, extrem schneller inkrementeller Kompilierung, umfangreichen und umfassenden Fehlerinformationen ...
Der Produktionsmodus umfasst viele Release-Optimierungen, Codekomprimierung, reibungslose Laufzeitoptimierung, Eliminierung von entwicklungsbezogenem Code, Benutzerfreundlichkeit usw.
keine Nein Verwendung der Standardeinstellung entspricht dem Originalzustand aller Selbstkonfigurationen in der alten Version.
z. B.:
webpack --mode development
Verwendung
Einige Plugin-Optionen sind jetzt validiert
CLI wurde nach webpack-cli verschoben. Sie müssen webpack-cli installieren, um die CLI zu verwenden
Das ProgressPlugin (--progress) zeigt jetzt Plugin-Namen an
Zumindest für Plugins, die auf das neue Plugin-System migriert wurden
In der neuen Version ist das Webpack-Befehlszeilentool in ein separates Warehouse aufgeteilt, sodass eine zusätzliche Installation erforderlich ist Webpack ist erforderlich – cli.
npm init -y //初始化项目 npm install webpack webpack-cli -D //安装webpack webpack-cli 依赖 npx webpack --mode development // npx可以直接运行node_modules/.bin目录下面的命令
Oder durch Konfigurieren der package.json-Skripterstellung
"scripts": {
"build": "webpack --mode development",
},Verwendung
module: {
rules:[
{
test: /\.css$/,
use: ['style-loader','css-loader']
}
]
}CSS-Loader wird verwendet, um den URL-Pfad in der CSS-Datei zu analysieren und zu verarbeiten und die CSS-Datei in ein Modul umzuwandeln
Es sind mehrere Loader der Reihe nach erforderlich, die von rechts nach links geschrieben werden, weil beim Konvertieren Es wird von rechts nach links konvertiert
Dieses Plug-in verwendet zunächst den CSS-Loader, um die CSS-Datei zu verarbeiten, und verwendet dann den Style-Loader, um die CSS-Datei in ein Style-Tag umzuwandeln und in den Kopf einzufügen
Loader
module: {
rules:[
{
test: /\.css$/,
loader: ["style-loader", "css-loader"]
},
]
}use+loader
module: {
rules:[
{
test: /\.css$/,
use:[
{ loader:"style-loader"},
{
loader: 'css-loader',
options: {sourceMap: true}
}
]
}
]
}Die endgültigen Verpackungsergebnisse dieser drei Loader-Schreibmethoden sind die gleichen
Das Optionskonfigurationselement im Loader kann gefolgt vom Loader mit „?“
z. B.:
{
test: /\.jpeg$/,
use: 'url-loader?limit=1024&name=[path][name].[ext]&outputPath=img/&publicPath=output/',
}ist die Abkürzung der folgenden Konfiguration
{
test: /\.jpeg$/,
use: {
loader:'url-loader',
options:{
limit:1024,
name:[path][name].[ext],
outputPath:img/
publicPath:output/'
}
}
}css-loader
babel-loader
Apropos Konvertierung von ES6-Code in ES5
{
test: /\.js/,
use: {
loader: 'babel-loader',
query: {
presets: ["env", "stage-0", "react"]
}
}
},Babel-Loader-Voreinstellungen können zur Abfrage hinzugefügt werden. Sie können auch die .babelrc-Datei im Projektstammverzeichnis hinzufügen
.babelrc
{
"presets": [
"env",
"stage-0",
"react"
]
}html-webpack-plugin
Die Grundfunktion des Plugs -in dient zum Generieren von HTML-Dateien. Das Prinzip ist ganz einfach:
Fügen Sie den entsprechenden Eintragsthunk der Eintragskonfiguration im Webpack und den durch extract-text-webpack-plugin extrahierten CSS-Stil in die vom Plug-in bereitgestellte Vorlage oder den von angegebenen Inhalt ein Das TemplateContent-Konfigurationselement zum Generieren einer HTML-Datei. Die spezifische Einfügemethode besteht darin, den Stillink in das Kopfelement und das Skript in den Kopf oder Körper einzufügen.
const HtmlWebpackPlugin = require('html-webpack-plugin');
new HtmlWebpackPlugin({
template: './src/index.html',//指定产的HTML模板
filename: `index.html`,//产出的HTML文件名
title: 'index',
hash: true,// 会在引入的js里加入查询字符串避免缓存,
minify: {
removeAttributeQuotes: true
}
}),Sie können cnpm search html-webpack-plugin verwenden, um die Verwendung von Loader zu finden
less-loader sas-loader
Gemeinsamen CSS-Code extrahieren
Dadurch werden die in allen Eintragsblöcken (Eintragsblöcken) referenzierten *.css-Dateien in unabhängige und separate CSS-Dateien verschoben. Daher werden Ihre Stile nicht mehr in das JS-Bundle eingebettet, sondern in einer separaten CSS-Datei (d. h. „styles.css“) abgelegt. Wenn Ihre Stildateien größer sind, beschleunigt dies das frühe Laden, da das CSS-Bundle parallel zum JS-Bundle geladen wird.
npm i extract-text-webpack-plugin@next -D
const ExtractTextWebpackPlugin = require('extract-text-webpack-plugin');
let cssExtract = new ExtractTextWebpackPlugin({
filename: 'css/css.css',
allChunks: true
});module:{
rules:[
{
test: /\.css$/,//转换文件的匹配正则
loader: cssExtract.extract({
use: ["css-loader?minimize"]
})
},
]
}
plugins:[
...... ,
+ cssExtract
]尽量减少文件解析,用resolve配置文件解析路径,include
rules: {
test: /\.js$/,
loader:'babel-loader',
include: path.resolve(__dirname, 'src'),//只转换或者编译src 目录 下的文件
exclude: /node_modules/ //不要解析node_modules
}resolve.mainFields
WebpackTest | | | - src | | - index.js | | - lib | | - fetch | | | browser.js | node.js | package.json | | - webpack.config.js
当从 npm 包中导入模块时(例如,引入lib下的库),此选项将决定在 package.json 中使用哪个字段导入模块。根据 webpack 配置中指定的 target 不同,默认值也会有所不同。
package.json
lib文件夹下的package.json中配置相对应模块的key
{
"name": "fetch",
"version": "1.0.0",
"description": "",
"node": "./node.js",
"browser": "./browser.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}webpack.config.js
在resolve解析对象中,加入lib的路径
resolve: {
extensions: ['.js', '.json'],
mainFields: ['main', 'browser', 'node'],
modules: [path.resolve('node_modules'), path.resolve('lib')]
}index.js
这样在index.js中引用第三方库时,会去查找modules下的路径中是否配置了所需的文件,知道在package.json中找到mainFields中的key对应文件,停止。
let fetch = require('fetch');
console.log(fetch);打包后 console.log出的对象

如果交换mainFields中的key顺序
mainFields: ['main', 'node','browser']
打包后 console.log出的对象,因为找到了key=node对应的文件就停止了查找

DllReferencePlugin
这个插件是在 webpack 主配置文件中设置的, 这个插件把只有 dll 的 bundle(们)(dll-only-bundle(s)) 引用到需要的预编译的依赖。
新建webpack.react.config.js
const path = require('path');
const webpack = require('webpack')
module.exports = {
entry: {
react: ['react', 'react-dom']
},
output: {
path: path.join(__dirname, 'dist'),// 输出动态连接库的文件名称
filename: '[name]_dll.js',
library: '_dll_[name]'//全局变量的名字,其它会从此变量上获取到里面的模块
},
// manifest 表示一个描述文件
plugins: [
new webpack.DllPlugin({
name: '_dll_[name]',
path: path.join(__dirname, 'dist', 'manifest.json')//最后打包出来的文件目录和名字
})
]
}在entry入口写入要打包成dll的文件,这里把体积较大的react和react-dom打包
output中的关键是library的全局变量名,下文详细说明dll&manifest工作原理
打包dll文件
webpack --config webpack.react.config.js --mode development
打包出来的manifest.json节选

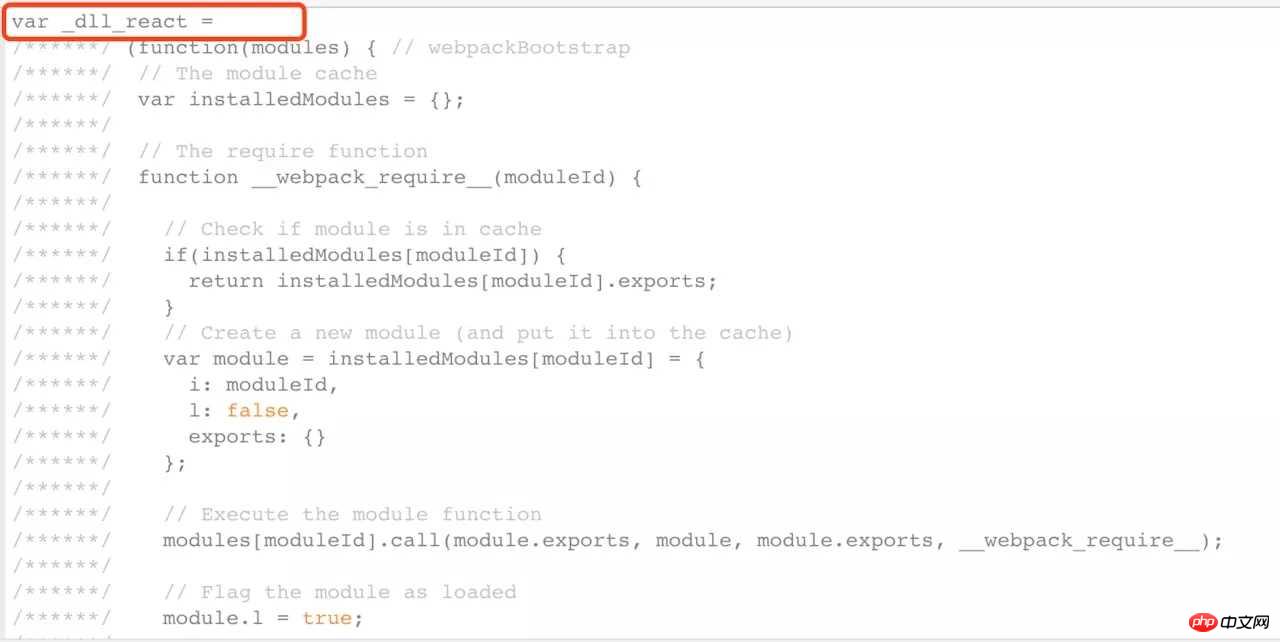
打包出来的react_dll.js节选

可见manifest.json中的 name值就是
output:{
library:_dll_react
}manifest.json就是借书证,_dll_react就像图书馆书籍的条形码,为我们最终找到filename为react_dll.js的参考书
使用“参考书”
在webpack.config.js中加入“借书证”
new webpack.DllReferencePlugin({
manifest: path.join(__dirname, 'dist', 'manifest.json')
})再运行
webpack --mode development
打包速度显著变快

打包后的main.js中,react,react-dom.js也打包进来了,成功~
import React from 'react';\n//import ReactDOM from 'react-dom';
(function(module, exports, __webpack_require__) {
"use strict";
eval("\n\n//import name from './base';\n//import React from 'react';\n//import ReactDOM from 'react-dom';\n//import ajax from 'ajax';\n//let result = ajax('/ajax');\n\n//ReactDOM.render(<h1>{result}</h1>, document.getElementById('root'));\n// fetch fetch.js fetch.json fetch文件夹\n//let fetch = require('fetch');\n//console.log(fetch);\n//let get = require('../dist/bundle.js');\n//get.getName();\nconsole.log('hello');\n\nvar name = 'zfpx';\nconsole.log(name);\nif (true) {\n var s = 'ssssssssssssssssssssssss';\n console.log(s);\n console.log(s);\n console.log(s);\n console.log(s);\n}\n\n//# sourceURL=webpack:///./src/index.js?");
/***/ })
/******/ });相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonSo bedienen Sie Dev und PRD im Webpack. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Merkmale von Managementinformationssystemen
Merkmale von Managementinformationssystemen
 Offsetbreite
Offsetbreite
 So überprüfen Sie die Computer-IP
So überprüfen Sie die Computer-IP
 Einführung in Festplattenschnittstellentypen
Einführung in Festplattenschnittstellentypen
 Die Rolle der VGA-Schnittstelle
Die Rolle der VGA-Schnittstelle
 Verwendung der C-Sprache printf-Funktion
Verwendung der C-Sprache printf-Funktion
 WLAN zeigt an, dass keine IP zugewiesen ist
WLAN zeigt an, dass keine IP zugewiesen ist
 Warum kann der Himalaya keine Verbindung zum Internet herstellen?
Warum kann der Himalaya keine Verbindung zum Internet herstellen?




