 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Zusammenfassung der Techniken zur Verwendung des unidirektionalen Angular-Datenflusses
Zusammenfassung der Techniken zur Verwendung des unidirektionalen Angular-Datenflusses
Zusammenfassung der Techniken zur Verwendung des unidirektionalen Angular-Datenflusses
Dieses Mal werde ich Ihnen eine Zusammenfassung der Techniken für die Verwendung des unidirektionalen Angular-Datenflusses und der Vorsichtsmaßnahmen für die Verwendung des unidirektionalen Angular-Datenflusses geben. Das Folgende ist ein praktischer Fall, werfen wir einen Blick darauf.
Änderungserkennung
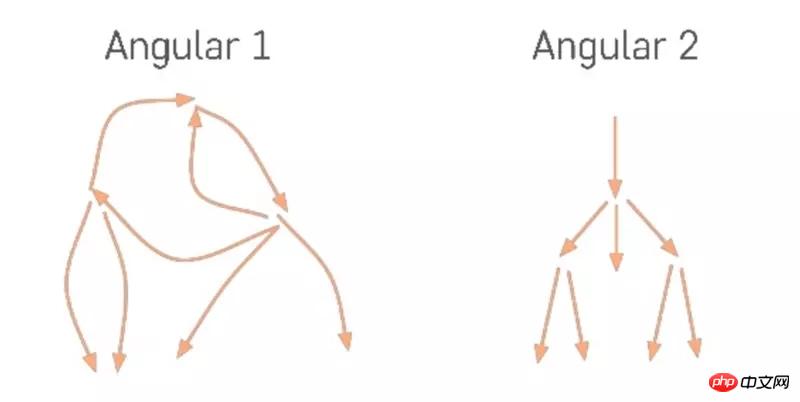
In Angular fließen Daten vom oberen Wurzelknoten zum letzten Blattknoten und der gesamte Datenfluss ist unidirektional und bildet einen Einwegbaum.

Angular geht davon aus, dass alle asynchronen Vorgänge Änderungen im Modell verursachen können. Die Ereignisquellen, die Änderungen im Datenmodell verursachen, sind:
Ereignisse: Klicken, Mouseover, Tastendruck...
Timer: setInterval, setTimeout
XHRs: Ajax(GET, POST.. .)
Angular kapselt Zone, um asynchrones Verhalten abzufangen und zu verfolgen. Sobald asynchrones Verhalten erkannt wird, führt Angular eine Änderungserkennung durch.
Da der Datenfluss einseitig ist, kann die Datenquelle der Komponente nur von der übergeordneten Komponente übergeben werden, sodass Angular die Erkennungskomponente von oben nach unten durchläuft, solange die Die übergeordnete Komponente wird weiterhin erkannt. Im Vergleich zu AngularJS führt die bidirektionale und chaotische Datenflussrichtung dazu, dass die wiederholte Änderungserkennung viele Male wiederholt wird, bis die Daten stabil sind, was zu Leistungsproblemen führen kann oder die Daten und Ansichten in einem inkonsistenten Zustand sind, d. Die Ansicht nach Abschluss des Rendervorgangs kann nicht den tatsächlichen Status der Daten widerspiegeln.
Gerenderte Ausgabe
Wenn eine Datenmodelländerung erkannt wird und die Komponente neu gerendert werden muss, Angular führt seine DOM-Generierungsfunktion aus, die eine neue DOM-Datenstruktur generiert, die der neuen Version der Komponentenansicht entspricht.
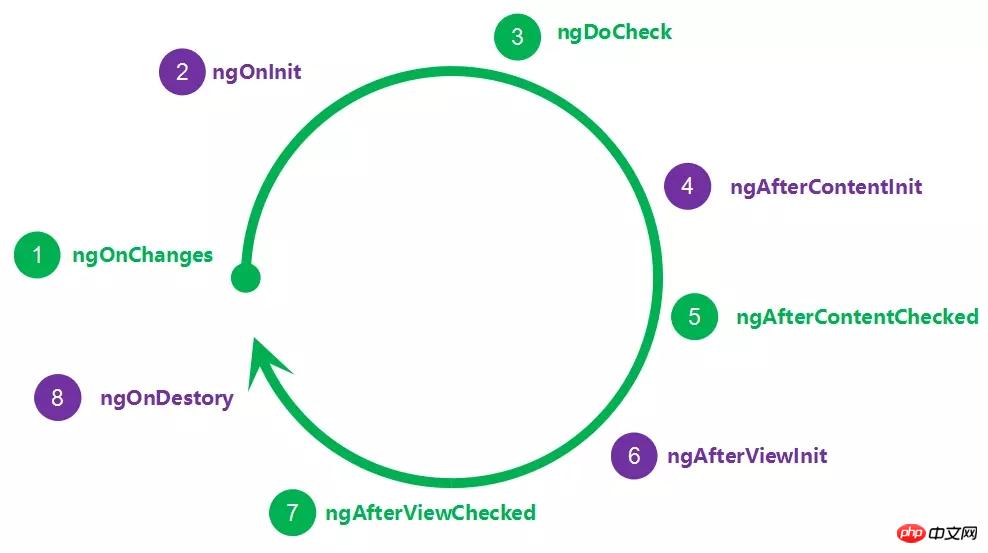
Angular Während des Rendervorgangs werden Vorlagenausdrücke ausgewertet und Lebenszyklus-Hooks im gesamten Komponentenbaum aufgerufen.
Hinweis: Die grüne Flagge wird mehrmals aufgerufen

Aus Sicht von Lebensaufrufzyklus (grüne gerichtete Linie), ngAfterViewChecked zeigt an, dass die Ausgabe der Komponenten- und Unterkomponentenansicht abgeschlossen ist. Schauen Sie sich das folgende Beispiel an:
import {Component, AfterViewChecked} from '@angular/core';
import {Course} from "./course";
@Component({
selector: 'app-root',
template: `
<p class="course">
<span class="description">{{course.description}}</span>
</p>
`})
export class AppComponent implements AfterViewChecked {
course: Course = {
id: 1,
description: "Angular For Beginners"
};
ngAfterViewChecked() {
this.course.description += Math.random();
}
}Der obige Code verursacht einen Fehler während des Winkeländerungserkennungszyklus. Die Komponente hat die Ausgabe der DOM-Datenstruktur abgeschlossen und wir haben auch den Datenstatus in der ngAfterViewChecked()-Methode der Komponente geändert. Dies führt dazu, dass die Daten nach dem Rendern der Ansicht nicht mit dem Ansichtsstatus übereinstimmen.
Daten fließen von Komponentenklassen zu den DOM-Datenstrukturen, die sie darstellen, und der Vorgang der Generierung dieser DOM-Datenstrukturen führt selbst nicht zu einer weiteren Änderung der Daten. Aber wir ändern Daten während des ngAfterView-Lebenszyklus. Die „einseitige Datenfluss“-Regel von Angular verbietet die Aktualisierung einer Ansicht, nachdem sie erstellt wurde.
Das bedeutet, dass der Prozess vom Datenmodell bis zur Ansicht einseitig ist und der Datenfluss nach der Ansicht nicht mehr geändert werden kann.
Zusammenfassung
Aus dem Änderungserkennungsprozess und dem Rendering-Ausgabeprozess kann geschlossen werden:
Der unidirektionale Datenfluss bezieht sich auf den Fluss von Anwendungsdaten vom oberen Rand des Komponentenbaums zum unteren Ende des Render-Scan-Prozesses zur vom Render-Prozess generierten Ausgabe-DOM-Datenstruktur.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
vuejs-Projektverpackungsoptimierung
Eine Zusammenfassung der Verwendung von vue-berechneten Eigenschaften
Das obige ist der detaillierte Inhalt vonZusammenfassung der Techniken zur Verwendung des unidirektionalen Angular-Datenflusses. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 Die neuesten 5 AngularJS-Tutorials im Jahr 2022, vom Einstieg bis zur Beherrschung
Jun 15, 2017 pm 05:50 PM
Die neuesten 5 AngularJS-Tutorials im Jahr 2022, vom Einstieg bis zur Beherrschung
Jun 15, 2017 pm 05:50 PM
Javascript ist eine sehr einzigartige Sprache, was die Organisation des Codes, das Programmierparadigma des Codes und die objektorientierte Theorie betrifft. Die Frage, ob Javascript eine objektorientierte Sprache ist, wird seit langem diskutiert Es gibt offensichtlich schon seit langem eine Antwort. Auch wenn Javascript seit zwanzig Jahren vorherrscht, schauen Sie sich einfach das „Black Horse Cloud Classroom JavaScript Advanced Framework“ an, wenn Sie beliebte Frameworks wie jQuery, Angularjs und sogar React verstehen möchten Design-Video-Tutorial“.
 Verwenden Sie PHP und AngularJS, um eine reaktionsfähige Website zu erstellen und ein hochwertiges Benutzererlebnis zu bieten
Jun 27, 2023 pm 07:37 PM
Verwenden Sie PHP und AngularJS, um eine reaktionsfähige Website zu erstellen und ein hochwertiges Benutzererlebnis zu bieten
Jun 27, 2023 pm 07:37 PM
Im heutigen Informationszeitalter sind Websites zu einem wichtigen Instrument für Menschen geworden, um Informationen zu erhalten und zu kommunizieren. Eine responsive Website kann sich an verschiedene Geräte anpassen und den Benutzern ein qualitativ hochwertiges Erlebnis bieten, was zu einem Hotspot in der modernen Website-Entwicklung geworden ist. In diesem Artikel erfahren Sie, wie Sie mit PHP und AngularJS eine responsive Website erstellen, um ein qualitativ hochwertiges Benutzererlebnis zu bieten. Einführung in PHP PHP ist eine serverseitige Open-Source-Programmiersprache, die sich ideal für die Webentwicklung eignet. PHP bietet viele Vorteile, z. B. einfache Erlernbarkeit, plattformübergreifende Funktionalität, umfangreiche Toolbibliothek und Entwicklungseffizienz
 Erfahrungsaustausch in der Vue-Entwicklung: Tipps und Vorgehensweisen zur Verbesserung der Codequalität
Nov 22, 2023 pm 05:48 PM
Erfahrungsaustausch in der Vue-Entwicklung: Tipps und Vorgehensweisen zur Verbesserung der Codequalität
Nov 22, 2023 pm 05:48 PM
Erfahrungsaustausch in der Vue-Entwicklung: Tipps und Vorgehensweisen zur Verbesserung der Codequalität Einführung: Vue ist ein beliebtes JavaScript-Framework zum Erstellen von Benutzeroberflächen. Als Vue-Entwickler ist es uns immer ein Anliegen, die Codequalität zu verbessern. In diesem Artikel werden einige Vue-Entwicklungserfahrungen und -techniken vorgestellt, um Entwicklern dabei zu helfen, die Lesbarkeit, Wartbarkeit und Testbarkeit des Codes zu verbessern. 1. Die Bedeutung von Codierungsstandards Codierungsstandards sind der Schlüssel zur Verbesserung der Codequalität. Die Einhaltung einheitlicher Codierungsstandards verbessert die Lesbarkeit des Codes und verringert das Fehlerrisiko.
 Erstellen Sie Webanwendungen mit PHP und AngularJS
May 27, 2023 pm 08:10 PM
Erstellen Sie Webanwendungen mit PHP und AngularJS
May 27, 2023 pm 08:10 PM
Mit der kontinuierlichen Entwicklung des Internets sind Webanwendungen zu einem wichtigen Bestandteil des Informationsaufbaus in Unternehmen und zu einem notwendigen Mittel für Modernisierungsarbeiten geworden. Um die Entwicklung, Wartung und Erweiterung von Webanwendungen zu vereinfachen, müssen Entwickler ein technisches Framework und eine Programmiersprache wählen, die ihren Entwicklungsanforderungen entspricht. PHP und AngularJS sind zwei sehr beliebte Webentwicklungstechnologien. Sie sind serverseitige bzw. clientseitige Lösungen und können die Entwicklungseffizienz und das Benutzererlebnis von Webanwendungen erheblich verbessern. Vorteile von PHPPHP
 Erstellen Sie eine einseitige Webanwendung mit Flask und AngularJS
Jun 17, 2023 am 08:49 AM
Erstellen Sie eine einseitige Webanwendung mit Flask und AngularJS
Jun 17, 2023 am 08:49 AM
Mit der rasanten Entwicklung der Webtechnologie ist die Single Page Web Application (SinglePage Application, SPA) zu einem immer beliebter werdenden Webanwendungsmodell geworden. Im Vergleich zu herkömmlichen mehrseitigen Webanwendungen besteht der größte Vorteil von SPA darin, dass die Benutzererfahrung reibungsloser ist und auch der Rechendruck auf dem Server erheblich reduziert wird. In diesem Artikel stellen wir vor, wie man mit Flask und AngularJS ein einfaches SPA erstellt. Flask ist ein leichter Py
 Verwenden Sie PHP und AngularJS, um eine Online-Dateiverwaltungsplattform zu entwickeln, die die Dateiverwaltung erleichtert
Jun 27, 2023 pm 01:34 PM
Verwenden Sie PHP und AngularJS, um eine Online-Dateiverwaltungsplattform zu entwickeln, die die Dateiverwaltung erleichtert
Jun 27, 2023 pm 01:34 PM
Mit der Popularität des Internets nutzen immer mehr Menschen das Netzwerk, um Dateien zu übertragen und zu teilen. Aus verschiedenen Gründen kann die Verwendung herkömmlicher FTP- und anderer Methoden zur Dateiverwaltung jedoch nicht den Anforderungen moderner Benutzer gerecht werden. Daher ist die Einrichtung einer benutzerfreundlichen, effizienten und sicheren Online-Dateiverwaltungsplattform zu einem Trend geworden. Die in diesem Artikel vorgestellte Online-Dateiverwaltungsplattform basiert auf PHP und AngularJS. Sie kann problemlos Dateien hochladen, herunterladen, bearbeiten, löschen und andere Vorgänge ausführen und bietet eine Reihe leistungsstarker Funktionen wie Dateifreigabe, Suche,
 Einführung in die Grundlagen von AngularJS
Apr 21, 2018 am 10:37 AM
Einführung in die Grundlagen von AngularJS
Apr 21, 2018 am 10:37 AM
Der Inhalt dieses Artikels befasst sich mit der grundlegenden Einführung in AngularJS. Jetzt kann ich ihn mit Ihnen teilen.
 Wie verwende ich AngularJS in der PHP-Programmierung?
Jun 12, 2023 am 09:40 AM
Wie verwende ich AngularJS in der PHP-Programmierung?
Jun 12, 2023 am 09:40 AM
Mit der Popularität von Webanwendungen erfreut sich das Frontend-Framework AngularJS immer größerer Beliebtheit. AngularJS ist ein von Google entwickeltes JavaScript-Framework, das Sie beim Erstellen von Webanwendungen mit dynamischen Webanwendungsfunktionen unterstützt. Andererseits ist PHP für die Backend-Programmierung eine sehr beliebte Programmiersprache. Wenn Sie PHP für die serverseitige Programmierung verwenden, bringt die Verwendung von PHP mit AngularJS dynamischere Effekte auf Ihre Website.



