Verwenden Sie Javascript für eine responsive Entwicklung
In diesem Artikel wird hauptsächlich die Verwendung von rem in Javascript für die reaktionsfähige Entwicklung vorgestellt. Jetzt teile ich ihn mit Ihnen und gebe Ihnen eine Referenz.
Die Computerversion des Einkaufszentrums wurde gestern Abend fertiggestellt, und ich beeile mich, heute die mobile Version zu erstellen. Wenn es um die mobile Website geht, fällt mir als Erstes ein, mich an die Breite anzupassen Verschiedene Mobiltelefonbildschirme, um sicherzustellen, dass es auf verschiedenen Mobiltelefonen normal angezeigt werden kann. Als ich zuvor diese Art von Website erstellt habe, habe ich Bootstrap eingeführt, ohne darüber nachzudenken. Aber nachdem ich das vorherige Projekt abgeschlossen hatte, stellte ich fest, dass Bootstrap zwar gut ist, ich es aber am häufigsten für das Layout verwende. Wenn die Website schließlich hochgeladen ist, wird sie auch nach der Komprimierung in Anspruch genommen Ein großer Teil, daher möchte ich dieses Mal natives Schreiben und reaktionsfähige Entwicklung verwenden (ich weiß jetzt noch ein wenig darüber:
1). Prozentmethode:
Wie der Name schon sagt, werden Rand, Abstand, Breite, Höhe usw. der Seitenelemente alle mit % berechnet. Worauf bezieht sich die Hundertzahl in der Prozentzahl in CSS? Es bezieht sich auf das übergeordnete Element. Alle Prozentsätze sind so. Wenn die Breite des untergeordneten Elements 50 % beträgt, beträgt die Breite des übergeordneten Elements 100, der Abstand links des untergeordneten Elements beträgt 50 %, die Breite des übergeordneten Elements beträgt 100 und der Rand oben des untergeordneten Elements Wenn das Element 20 % beträgt, beträgt die Höhe des übergeordneten Elements 100. Daher ist die Standardbreite des Körpers die Bildschirmbreite (bezogen auf die Browserbreite im PC). Dies ist nur für Seiten mit einfachen Layouts geeignet komplexe Seiten umzusetzen.
2. Medienabfrage:
Das Problem, das wir lösen möchten, ist die Anpassung an den Mobiltelefonbildschirm Dieses Problem. Die Funktion der Medienabfrage besteht darin, verschiedene CSS-Stile für verschiedene Medien festzulegen. Die „Medien“ umfassen hier die Seitengröße, die Bildschirmgröße des Geräts usw. Die am häufigsten verwendete Form ist
phone:@media screen und (maximale Breite: 767 Pixel) {/Mobile-Stil/}
Pad: @media screen und (maximale Breite: 991 Pixel) und (minimale Breite: 768) {/Tablet-Stil/}
pc:@media screen and (min-width: 992px){/PC style/}
...(Sie können auch weitere Knoten festlegen)
Wenn Sie Medienabfrage verwenden Um sicherzustellen, dass jedes Pixel einen entsprechenden Anpassungseffekt hat, müssen Sie natürlich einen kleineren Breitenbereich festlegen.
3 Es gibt auch die Einheit rem von CSS3:
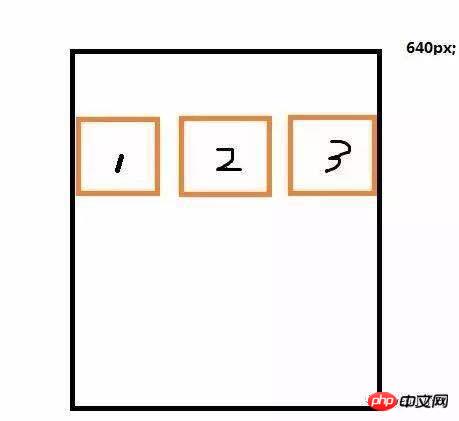
rem soll den Schriftgrößenwert des Stammknoten-HTML als Basisgröße der gesamten Seite verwenden. Wie kann also 1rem=10px; Dann müssen Sie js verwenden, um die Breite des Fensters (Breite des Browserfensters) zu ermitteln. $(window).width() Wenn die Seite geladen wird, legen wir die maximale Breite im Allgemeinen auf 640 Pixel fest, da 640 Pixel kann garantieren, dass bei der Anzeige auf dem bislang breitesten Mobiltelefon beide Enden der Webseite gerade noch auf den Bildschirm passen. Lassen Sie mich Ihnen ein kleines Beispiel geben.

Die drei P's von Bildschirmzoom und Zoom stehen ebenfalls in derselben Zeile.
html
<p class="container"> <p class="box">1</p> <p class="box">2</p> <p class="box">3</p> </p>
css
<style>
html{font-size: 20px;}
.container{
max-width: 640px;
border:1px solid red;
margin:0 auto;
overflow: hidden;
box-sizing: border-box;
}
.box{
float: left;
width:10.6rem;
//我这里设置html的font-size:20px;最大
宽为640px,即相当于640/20=32rem;一行有3个p,所以每个p宽10.6rem
你也可以像论坛里面讲的那样设置html的font-size:62.5%;因为浏览器默认像素16px;乘以62.5%之后为整数10px;方便计算
height:10.6rem;
border:1px solid #000;
box-sizing: border-box;
}
</style>js
<script>
window.onresize = window.onload = function () {
var w = $(window).width();
if(w<640){
var size = 20*w/640;//640的时候
对应html的font-size为20,那么宽度为w是对应
的font-size可这么求
$('html').css('fontSize',size+'px');
}
}
</script>Beachten Sie, dass es hier eine kleine Grube gibt. Wenn Sie diese kleine Demo zur Überprüfung zu Google Chrome bringen, werden Sie feststellen, dass die ersten drei Ps beim Verkleinern Ihres Browserfensters kleiner werden Der Grund dafür ist, dass Google Chrome standardmäßig eine Mindestschriftgröße von 10 Pixel unterstützt. Dies ist das Problem, auf das ich gestoßen bin Ich habe damals fast zwei Stunden lang online gesucht und es immer wieder demonstriert, konnte es aber immer noch nicht herausfinden.
Das Obige habe ich für alle zusammengestellt . Ich hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
So verwalten Sie Head-Tags mit Vue-Meta
Einige häufige Probleme mit Nuxt.js (ausführliches Tutorial)
React Native hat Probleme mit domänenübergreifenden Ressourcenfehlern
Installieren Sie die neueste Version von npm in nodejs (ausführliches Tutorial)
So implementieren Sie die Funktionsentprellung in js (ausführliches Tutorial)
So markieren und zeichnen Sie die Bildlaufposition im Vue-Scroller auf
Das obige ist der detaillierte Inhalt vonVerwenden Sie Javascript für eine responsive Entwicklung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Die Technologie zur Gesichtserkennung und -erkennung ist bereits eine relativ ausgereifte und weit verbreitete Technologie. Derzeit ist JS die am weitesten verbreitete Internetanwendungssprache. Die Implementierung der Gesichtserkennung und -erkennung im Web-Frontend hat im Vergleich zur Back-End-Gesichtserkennung Vor- und Nachteile. Zu den Vorteilen gehören die Reduzierung der Netzwerkinteraktion und die Echtzeiterkennung, was die Wartezeit des Benutzers erheblich verkürzt und das Benutzererlebnis verbessert. Die Nachteile sind: Es ist durch die Größe des Modells begrenzt und auch die Genauigkeit ist begrenzt. Wie implementiert man mit js die Gesichtserkennung im Web? Um die Gesichtserkennung im Web zu implementieren, müssen Sie mit verwandten Programmiersprachen und -technologien wie JavaScript, HTML, CSS, WebRTC usw. vertraut sein. Gleichzeitig müssen Sie auch relevante Technologien für Computer Vision und künstliche Intelligenz beherrschen. Dies ist aufgrund des Designs der Webseite erwähnenswert
 Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen mit PHP und JS
Dec 17, 2023 pm 06:55 PM
Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen mit PHP und JS
Dec 17, 2023 pm 06:55 PM
Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen in PHP und JS. Mit der rasanten Entwicklung des Internets und der Technologie ist der Aktienhandel für viele Anleger zu einer wichtigen Möglichkeit geworden. Die Aktienanalyse ist ein wichtiger Teil der Anlegerentscheidung, und Kerzendiagramme werden häufig in der technischen Analyse verwendet. Wenn Sie lernen, wie man Kerzendiagramme mit PHP und JS zeichnet, erhalten Anleger intuitivere Informationen, die ihnen helfen, bessere Entscheidungen zu treffen. Ein Candlestick-Chart ist ein technischer Chart, der Aktienkurse in Form von Candlesticks anzeigt. Es zeigt den Aktienkurs
 PHP- und JS-Entwicklungstipps: Beherrschen Sie die Methode zum Zeichnen von Aktienkerzendiagrammen
Dec 18, 2023 pm 03:39 PM
PHP- und JS-Entwicklungstipps: Beherrschen Sie die Methode zum Zeichnen von Aktienkerzendiagrammen
Dec 18, 2023 pm 03:39 PM
Mit der rasanten Entwicklung der Internetfinanzierung sind Aktieninvestitionen für immer mehr Menschen zur Wahl geworden. Im Aktienhandel sind Kerzendiagramme eine häufig verwendete Methode der technischen Analyse. Sie können den sich ändernden Trend der Aktienkurse anzeigen und Anlegern helfen, genauere Entscheidungen zu treffen. In diesem Artikel werden die Entwicklungskompetenzen von PHP und JS vorgestellt, der Leser wird zum Verständnis des Zeichnens von Aktienkerzendiagrammen geführt und es werden spezifische Codebeispiele bereitgestellt. 1. Aktien-Kerzendiagramme verstehen Bevor wir uns mit dem Zeichnen von Aktien-Kerzendiagrammen befassen, müssen wir zunächst verstehen, was ein Kerzendiagramm ist. Candlestick-Charts wurden von den Japanern entwickelt
 Die Beziehung zwischen js und vue
Mar 11, 2024 pm 05:21 PM
Die Beziehung zwischen js und vue
Mar 11, 2024 pm 05:21 PM
Die Beziehung zwischen js und vue: 1. JS als Eckpfeiler der Webentwicklung; 2. Der Aufstieg von Vue.js als Front-End-Framework; 3. Die komplementäre Beziehung zwischen JS und Vue; Vue.
 Was ist REM (vollständiger Name REMME)?
Feb 21, 2024 pm 05:00 PM
Was ist REM (vollständiger Name REMME)?
Feb 21, 2024 pm 05:00 PM
Welche Münze ist REMME? REMME ist eine auf Blockchain-Technologie basierende Kryptowährung, die sich der Bereitstellung hochsicherer und dezentraler Netzwerksicherheits- und Identitätsüberprüfungslösungen widmet. Ziel des Projekts ist es, mithilfe verteilter Verschlüsselungstechnologie den Benutzerauthentifizierungsprozess zu verbessern und zu vereinfachen und so die Sicherheit und Effizienz zu verbessern. Die Innovation von REMME besteht darin, dass es die Unveränderlichkeit und Transparenz der Blockchain nutzt, um Benutzern eine zuverlässigere Methode zur Identitätsüberprüfung bereitzustellen. Durch die Speicherung von Authentifizierungsinformationen in der Blockchain beseitigt REMME den Single Point of Failure zentralisierter Authentifizierungssysteme und verringert das Risiko von Datendiebstahl oder -manipulation. Diese Blockchain-basierte Authentifizierungsmethode ist nicht nur sicherer und zuverlässiger, sondern bietet Benutzern auch den Hintergrund von REMME im aktuellen digitalen Zeitalter
 Die Entwicklung und Anwendung von CSS-Layouteinheiten: von Pixeln zu relativen Einheiten basierend auf der Schriftgröße des Stammelements
Jan 05, 2024 pm 05:41 PM
Die Entwicklung und Anwendung von CSS-Layouteinheiten: von Pixeln zu relativen Einheiten basierend auf der Schriftgröße des Stammelements
Jan 05, 2024 pm 05:41 PM
Von px zu rem: Die Entwicklung und Anwendung von CSS-Layouteinheiten Einführung: In der Front-End-Entwicklung müssen wir häufig CSS verwenden, um das Seitenlayout zu implementieren. In den letzten Jahren haben sich CSS-Layouteinheiten weiterentwickelt und weiterentwickelt. Ursprünglich verwendeten wir Pixel (px) als Einheit, um die Größe und Position von Elementen festzulegen. Mit dem Aufkommen des Responsive Designs und der Beliebtheit mobiler Geräte haben Pixeleinheiten jedoch nach und nach einige Probleme aufgedeckt. Um diese Probleme zu lösen, wurde die neue Einheit rem ins Leben gerufen und nach und nach im CSS-Layout weit verbreitet. eins
 Leitfaden zur Einheitenauswahl für Responsive Layout Design
Jan 27, 2024 am 08:26 AM
Leitfaden zur Einheitenauswahl für Responsive Layout Design
Jan 27, 2024 am 08:26 AM
Mit der Beliebtheit mobiler Geräte und der Entwicklung der Technologie ist responsives Layout zu einer der wesentlichen Fähigkeiten für Designer geworden. Das responsive Layout soll die beste Benutzererfahrung für Bildschirme unterschiedlicher Größe bieten und ermöglicht es Webseiten, ihr Layout auf verschiedenen Geräten automatisch anzupassen, um die Lesbarkeit und Benutzerfreundlichkeit von Inhalten sicherzustellen. Die Auswahl der richtigen Einheiten ist einer der wichtigsten Schritte beim responsiven Layoutdesign. In diesem Artikel werden einige häufig verwendete Einheiten vorgestellt und Vorschläge zur Auswahl von Einheiten gegeben. Pixel (px): Pixel ist die kleinste Einheit auf dem Bildschirm. Es handelt sich um eine absolute Einheit und ändert sich nicht automatisch, wenn sich die Bildschirmgröße ändert.
 Entdecken Sie die besten responsiven Layout-Frameworks: Die Konkurrenz ist groß!
Feb 19, 2024 pm 05:19 PM
Entdecken Sie die besten responsiven Layout-Frameworks: Die Konkurrenz ist groß!
Feb 19, 2024 pm 05:19 PM
Responsive-Layout-Framework-Wettbewerb: Wer ist die beste Wahl? Mit der Beliebtheit und Diversifizierung mobiler Geräte wird das responsive Layout von Webseiten immer wichtiger. Um den unterschiedlichen Geräten und Bildschirmgrößen der Benutzer gerecht zu werden, ist es wichtig, beim Entwerfen und Entwickeln von Webseiten ein responsives Layout-Framework zu verwenden. Da es jedoch so viele Framework-Optionen gibt, kommen wir nicht umhin zu fragen: Welches ist die beste Wahl? Im Folgenden finden Sie eine vergleichende Bewertung der drei gängigen Responsive-Layout-Frameworks Bootstrap, Foundation und Tailwind.






